photoshop网页设计教程,十步教你制作简单漂亮的网页
对于网虫来说,网页无疑是一个神奇的东西,网络离不开网页,浏览各种信息都离不开网页的展示,可以说网页组成了我们现在网络生活,你一定对于网页的产生抱有极大的兴趣吧?对于设计师来说,网页设计应该不会陌生吧?因为PS就可以设计网页,photoshop网页设计有专门的对应课程和教程。下面品索教育就分享一篇关于网页的设计教程,photoshop网页设计教程,十个步骤教你制作简单而且漂亮的网页,不管是设计师还是爱好者都可以关注收藏哦!
其实设计网页的方法很多,常见的有直接编写代码方法,利用可视化软件设计(例如DreamWeaver)法,利用中间软件实现格式转换法(例如Word生成HTML代码),还有就是PS设计网页法,也就是我们下面要介绍的photoshop网页设计教程。利用ps你可以实现各种意想不到的效果,一起来看教程,这里会用到图案、图层样式、笔刷等等PS工具。
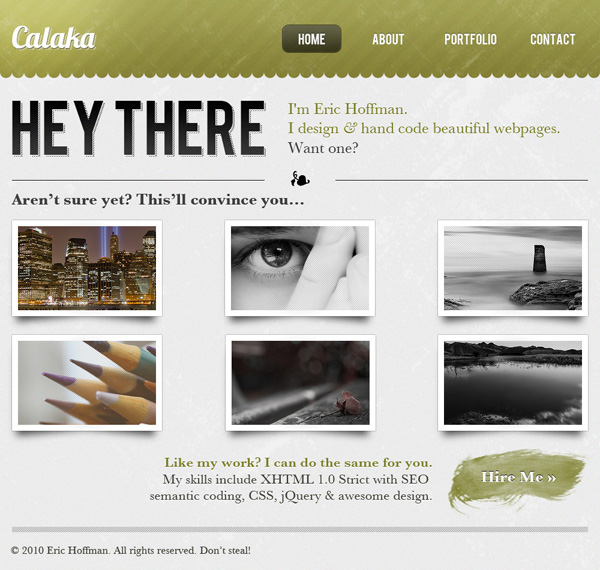
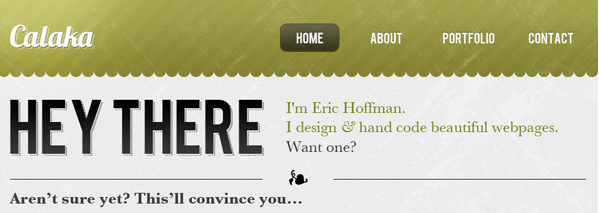
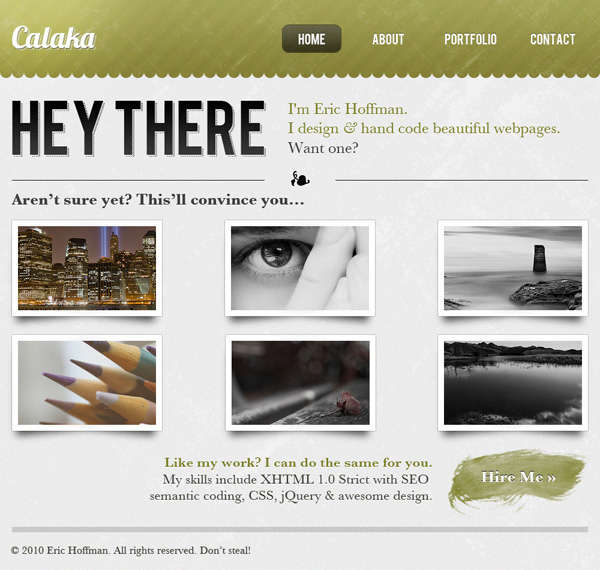
效果图预览:

步骤:
一、创建一个新的Photoshop文件(Ctrl + N),设置宽度为1000px,高度为950px,色彩模为RGB。在默认背景层上双击,然后按Enter键在打开的新建图层对话框窗口,解锁背景层。
将前景色设置为#EBEBEB,按alt+delete填充颜色,然后执行滤镜>杂色>添加杂色,设定参数为2%。

二、自定义三个图案样式
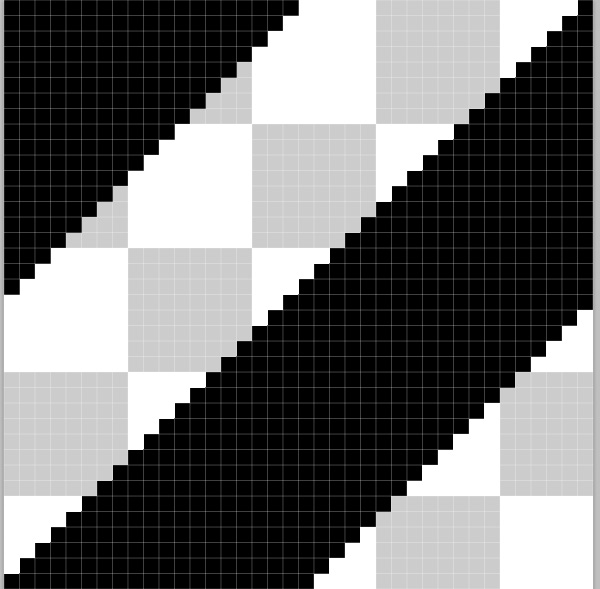
1、新建一个38x38px大小的Photoshop文档,使用矩形选框工具(M)/自由变换(Ctrl + T)或铅笔工具创建一个对角线图案,确保背景层是透明的,然后执行编辑>定义图案,保存图案。

2、创建一个3x3px 大小的Photoshop文档,使用矩形选框工具创建三个黑色方块,如下图所示:保存图案(与第一个定义图案方法一样)。

3、创建一个130x20px 大小的Photoshop文档,绘制图案如图,并保存(方法如上)。

三、创建标题栏
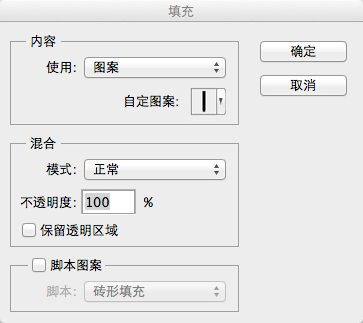
新建一个图层命名为标题栏,矩形选框工具创建一个高度为130px,宽度为950px的选区,执行编辑>填充,自定义图案选择刚刚定义的图案三:

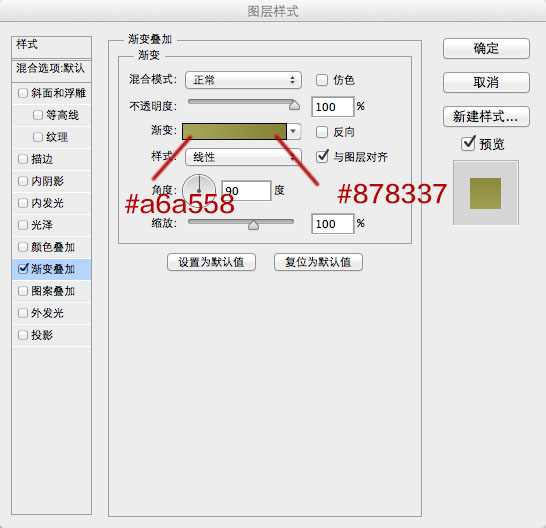
双击标题栏图层添加图层样式,渐变叠加,参数如图:

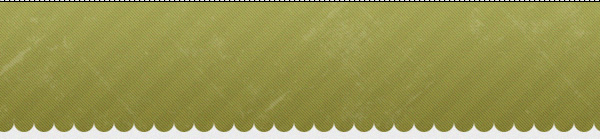
右击标题栏图层将其转化为智能对象,然后栅格化。添加杂色参数为2%,按住ctrl键,鼠标点击该图层,新建图层,执行编辑>填充,自定义图案选择刚刚定义的图案二:

下载划痕笔刷,新建图层,前景色为白色,刷出如图效果,将不透明度降低为15%。

四、添加网站logo
在标题栏左边新建文字图层,添加logo文字calaka,字体为lobster,打开图层样式添加一个阴影,参数如图:


复制文字图层,并将复制的文字图层放在下面,向右下方移动(右4px、下4px),按住ctrl点击复制的文字图层,填充刚刚定义的图案二。

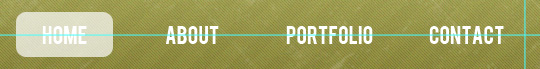
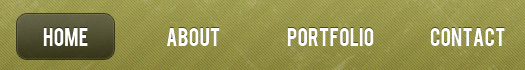
五、创建导航栏
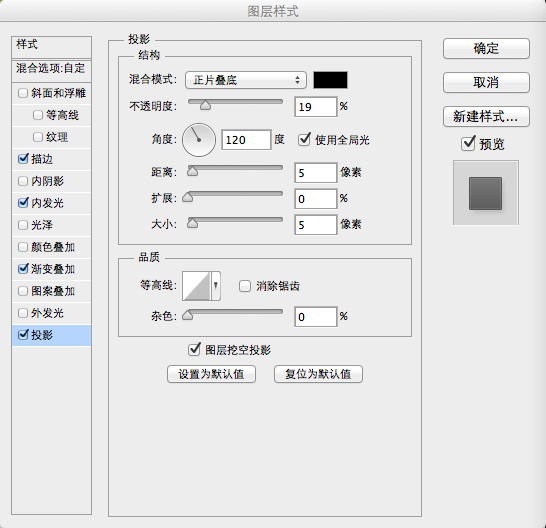
首先添加四个导航文字,每个导航为一个图层,全选导航图层并执行图层>对齐>垂直居中,圆角矩形工具为主页栏添加一个背景层,并设置图层样式:

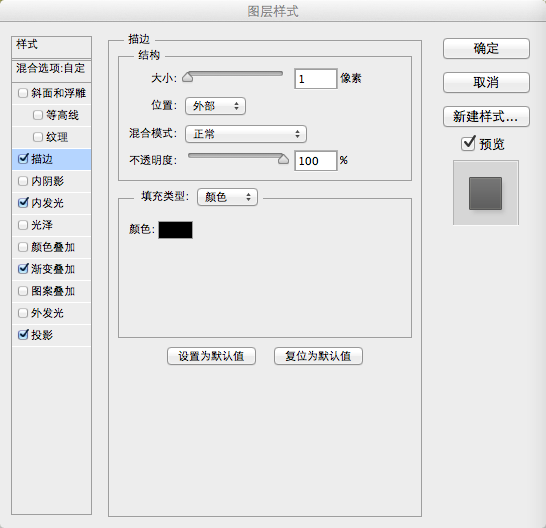
描边:

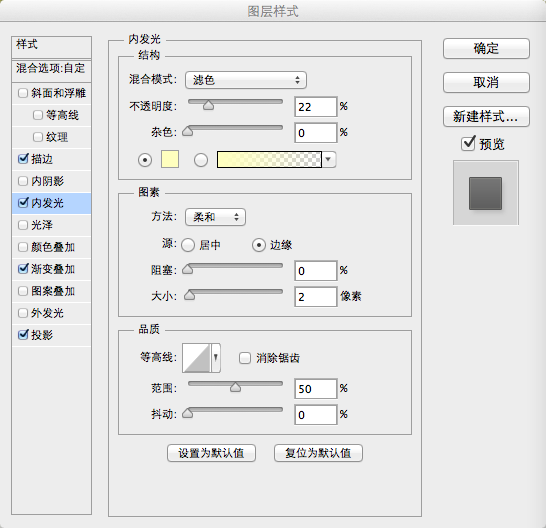
内发光:

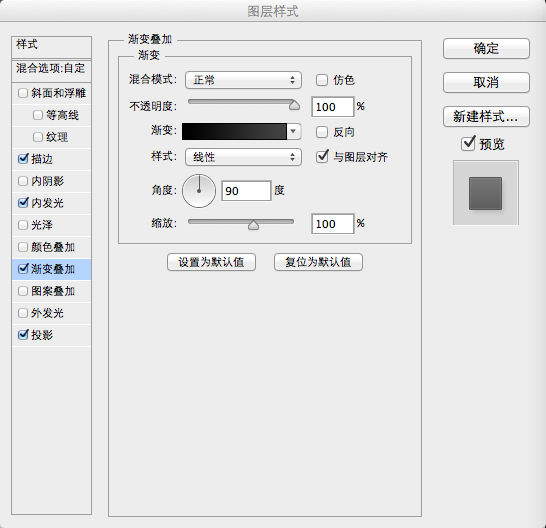
渐变叠加:

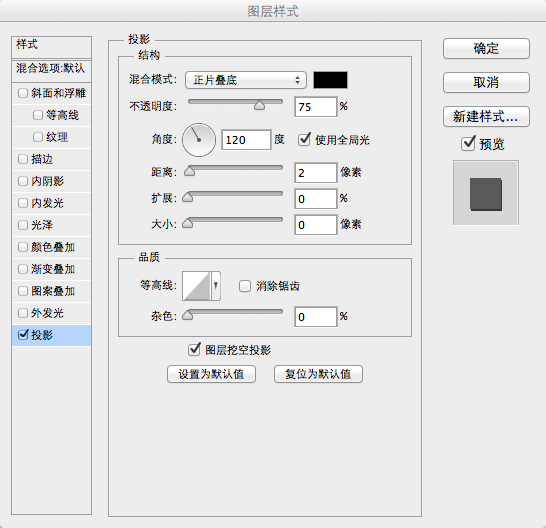
投影:

将该图层的模式改为叠加,不透明度62%,效果如下:

六、创建介绍文字,可以下载提供的字体也可以选择别的字体。

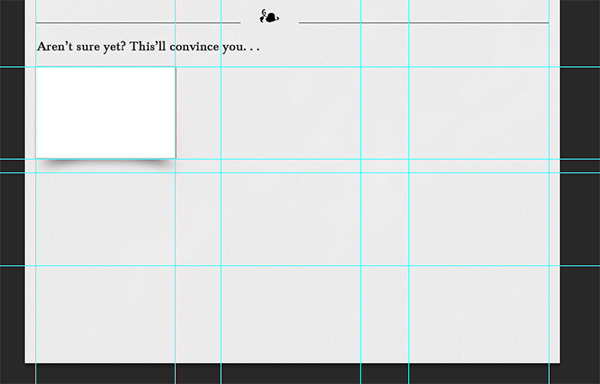
七、创建作品展示区
首先为了排版整齐我们要创建如图参考线,新建图层绘制一个矩形,填充白色,描边1px黑色(图层样式),在新建一个图层用黑色画笔画出投影,将投影层放在下面。


导入照片,并修改照片的大小,放在方框图层之上:

十、创建页脚
加入网站版权信息,最终效果图:

但是想要设计好网页,除了掌握PS外,颜色的搭配,版面的布局,以及人机交互的繁简性,都需要斟酌思考。 任何一个网页都包含大量的表格,难道这些表格都是设计者一点点设计出来的吗? 其实不然,现在很多的网页都是使用Photoshop编辑后再通过Dreamweaver来轻松布局网页表格。
 深圳•南山
深圳•南山

 收藏
收藏