APP设计流程,界面设计原则及技巧免费分享
可能很多同学不知道UI的定义,UI的本意是user interface也就是用户与界面的关系。它包括交互设计,用户研究,与界面设计三个部分。 App是application的缩写,通常专指手机上的应用软件,或称手机客户端。APP便捷了每个人的生活,APP开发让每个企业都开始了移动信息化进程。那么,你知道APP设计流程么?下面品索教育为大家免费分享APP设计干货,包括app设计的流程、原则和技巧,满满的干货分享,欢迎大家收藏关注。

一个通用消费类软件界面的设计大体可分为五个步骤:
一:需求阶段
二:分析设计阶段
三:调研验证阶段
四:方案改进阶段
五:用户验证反馈阶段
目前在移动互联网市场上出现大量的APP,但是开发一款完善的APP并非是件容易的事情。邦聚网络表示,要想开发一款好的APP,首先界面的设计非常重要,设计APP界面主要包括以下流程:
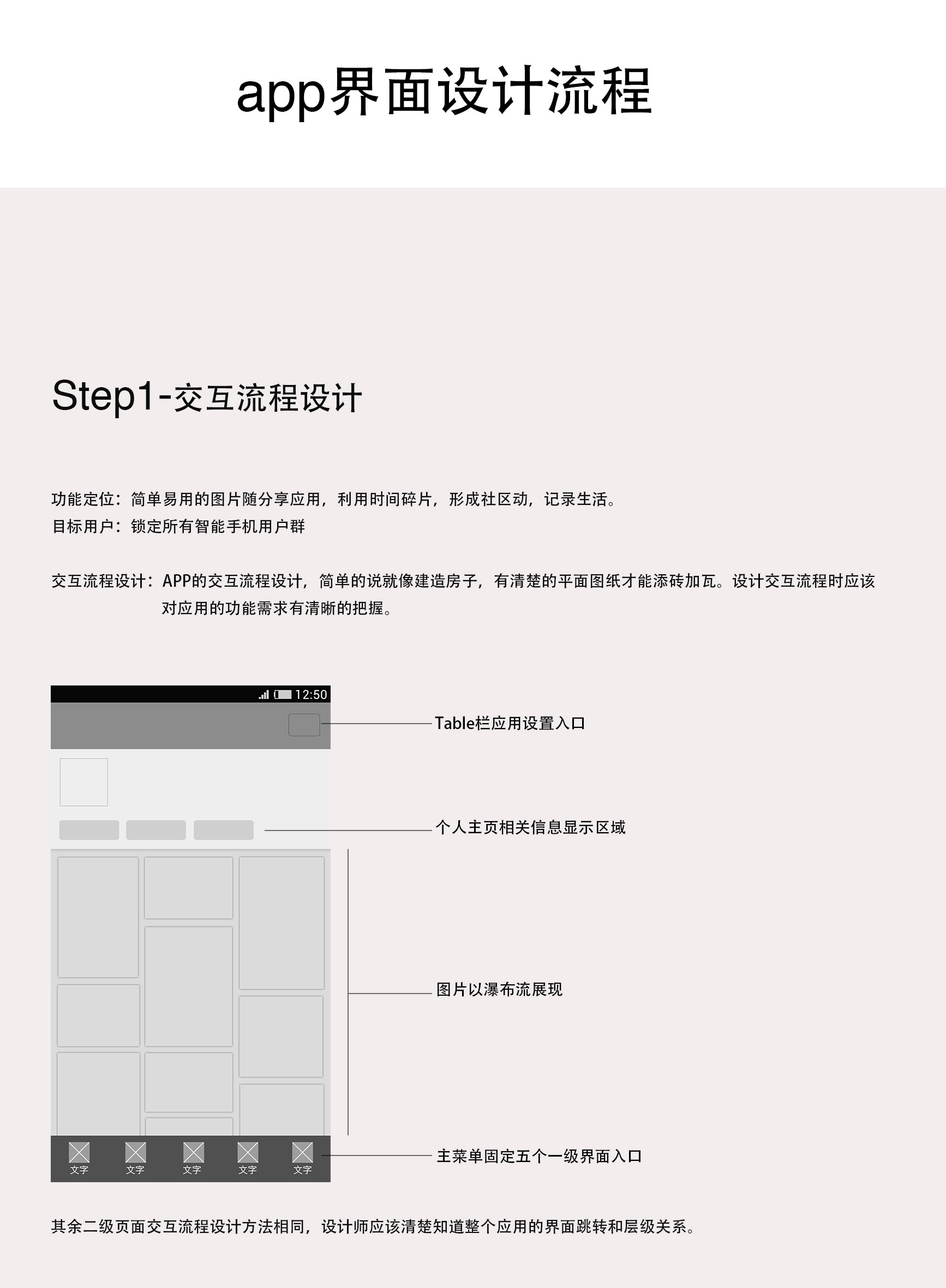
1、交互流程设计
APP的交互流程设计,可以说是像建造房子一样,要有清楚的平面图纸才能开始搭建房子。设计交互流程时也应该对应用的功能需求有清晰的把握。设计师应该要清楚了解整个应用界面的跳转和相关层级的关系。

2、风格定位
整个页面的风格定位非常重要。图片分享类应用图片是最重要到视觉元素,应用的设计风格定位应该要符合视觉的流程,所以要设定好整个页面的整体色调。

3、功能icon设计
功能图标即在你的应用中,用以表达某一操作或功能的是以图形,功能图标设计尽可能形象、简洁、以准确表达其代表的功能。

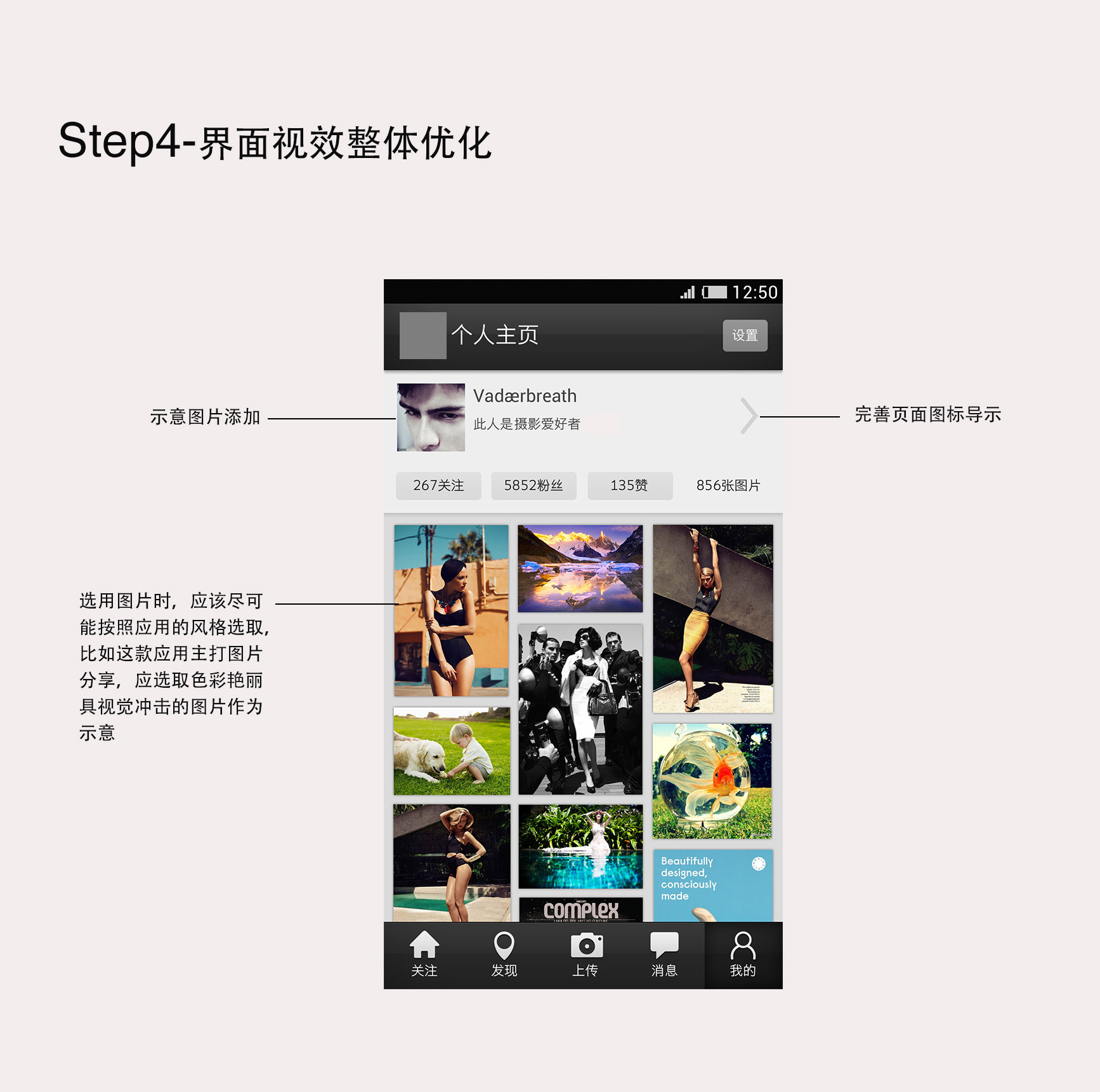
4、界面视效整体优化
在页面选用图片时,应尽可能按照应用的风格选取,使整个页面视效整体优化。

5、应用icon设计
应用icon设计放到最后,是因为一开始我们无法预知最后出来的整套UI效果,如果提前进行设计,可能到最后仍要根据界面出来的效果进行不断地调整,这样会耗费我们的大量时间。界面设计接近完成阶段再进行icon设计,更方便我们应用的icon与整套UI视效风格更好地相吻合。

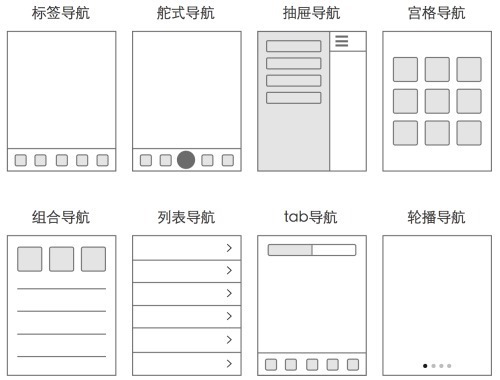
APP导航交互设计全解,对用户行为的迎合和引导,有一些既有原则和方法,下面的22条基本原则,APP设计时无疑可以作为参考准则:

1、公司/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示。
3、所有的重要选项都要在主页显示。
4、重要条目要始终显示。
5、重要条目要显示在页面的顶端中间位置。
6、必要的信息要一直显示。
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。
8、确保主页看起来像主页(使主页有别于其它二三级页面)。
9、主页的长度不宜过长。
10、APP的导航尽量采用底部导航的方式。菜单数目4-5个最佳。
11、每个APP页面长度要适当。
12、在长网页上使用可点击的“内容列表”。
13、专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息,有全局观)。
14、优先使用分页(而非滚屏)。
15、滚屏不宜太多(最长4个整屏)。
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)。
17、为框架提供标题。
18、注意主页中面板块的宽度。
19、将一级导航放置在左侧面板。
20、避免水平滚屏。
21、文本区域的周围是否有足够的间隔。
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。
这些APP界面布局原则可以保证页面在布局方面最基本的可用性。是非常适合app设计新手来掌握。随着智能手机和iPad等移动终端设备的普及,人们逐渐习惯了使用APP客户端上网的方式,而目前国内各大电商,均拥有了自己的APP客户端,这标志着,APP客户端的商业使用,已经逐渐普及。
 深圳•南山
深圳•南山

 收藏
收藏