文字版式设计欣赏,国外优秀网页设计欣赏附网址
文字版面的设计同时也是创意的过程,创意是设计者的思维水准的体现,是评价一件设计作品好坏的重要标准。如何提高我们的文字排版技能呢?多多看看学习优秀的文字版式设计作品无疑是一个好方法,文字版式设计欣赏能力提高将会带来的是文字版式设计技能的提升。下面品索教育盘点了二十款国外优秀网页设计,特意添加了网址,让你一次看个够。
文字排版(Typography)不只是从下拉选单选择字型和点数而已,文字排版是一项流传数世纪的技艺,自木制和金属的活版印刷便开始,而且它不只历史悠久,还很实用,大部分的人只要掌握一些实用的诀窍,就可以将之活用在诸如履历表、电子报或名片等日常设计项目上。
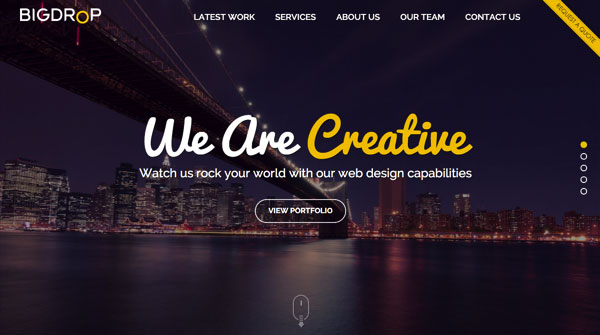
网页文字版式设计欣赏一:Bigdropinc(https://www.bigdropinc.com/)
下面的图文的排版是十分常用哦,用法简单,效果好。因为有了图像,文字色彩不能太多,布局以大标题文字 + 一段小字体 + 按钮方式,并居中展现。
还有个小 Tips: 字体与背景要够靓哦。没灵感的或赶时间的话,就选用这样的布局吧:)

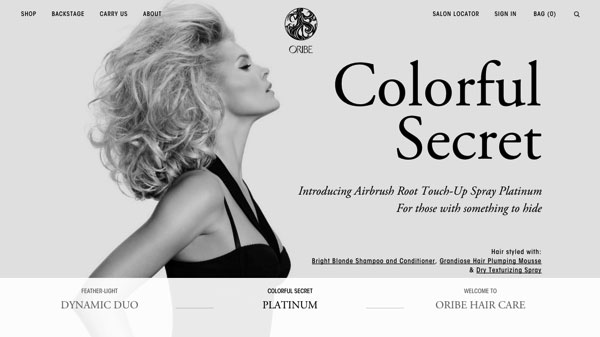
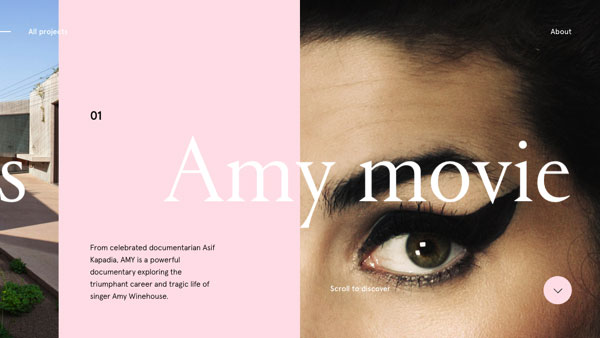
网页文字版式设计欣赏二:Oribe(http://www.oribe.com/)
看这张排版,人物与文字的凸凹感是有关系的,你看到了吗?SSS

网页文字版式设计欣赏三:LE28 LILLE(http://www.le28-lille.com/)
le28网站背景是视频来的,当然也可以用图片代替,这里的文字在屏幕左下角的方式呈现,点线面都做得不错。

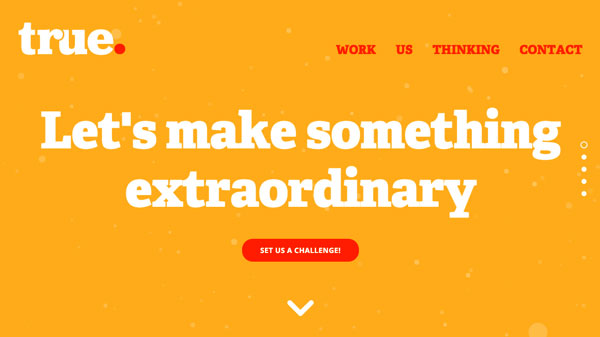
网页文字版式设计欣赏四:Truedigital(https://www.truedigital.co.uk/)
和第一张图的用法类似,居中形式,但这个文字比较大,占满一个屏幕。

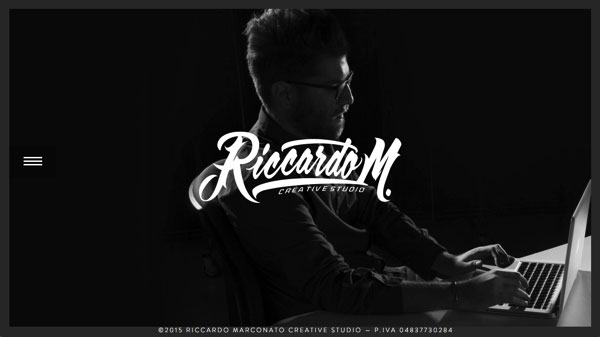
网页文字版式设计欣赏五:Aaa(http://www.riccardomarconato.it/)
一个个人网站,文字设计先赞一个。鼠标移动到导航菜单会显示不同的背景,又一个灵感可以模仿(抄)了。。。

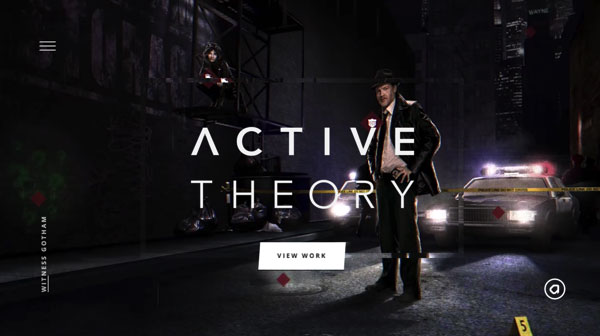
网页文字版式设计欣赏六:Activetheory(https://activetheory.net/)
如果你的文字很短,那么试试像 activetheory 网站一样把字体的间距、行距适当拉宽。

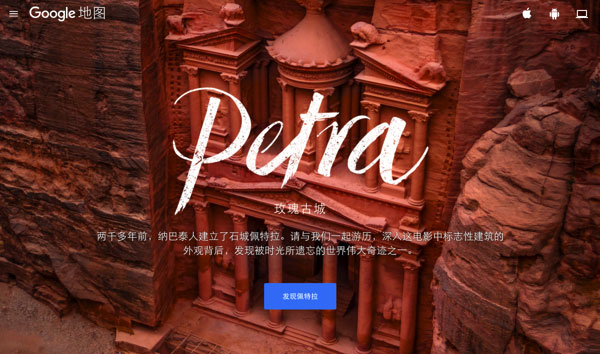
网页文字版式设计欣赏七:Google 地图(http://www.google.com/maps/about/behind-the-scenes/streetview/treks/petra/#streetview)

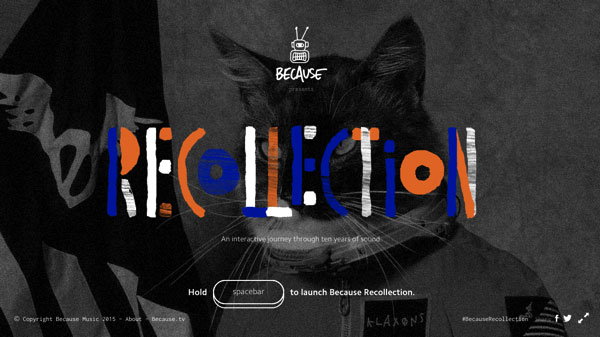
网页文字版式设计欣赏八:Because-Recollection(http://www.because-recollection.com/sebastian)
文字动画很 Cool!并提示用户按空格,互动性很高的网站,用创意留住用户,营销设计也是我们设计师要了解的哦。

网页文字版式设计欣赏九:Sehsucht(http://www.sehsucht.berlin/)
很简约的网站设计,连英文字体也被精简了。

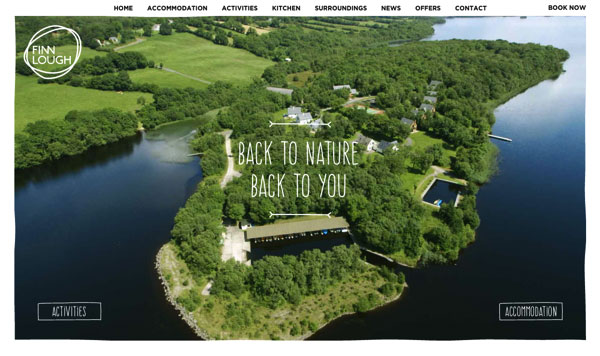
网页文字版式设计欣赏十:Finnlough(http://www.finnlough.com/en)
使用了手写字体风格,设计师不要只管看首页,试试「使用」这个网站,你会发现很多体验不错的小细节。

网页文字版式设计欣赏十一:Oursroux(http://www.oursroux.com/)

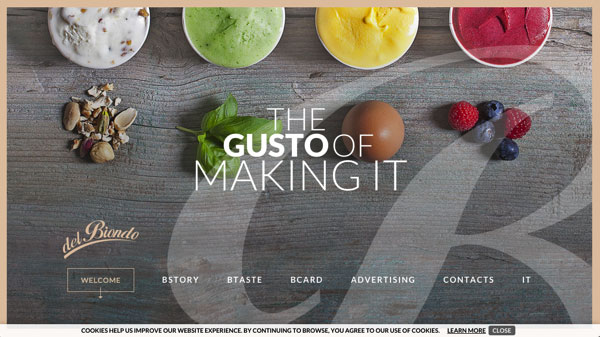
网页文字版式设计欣赏十二:Gelateriadelbiondo(http://www.gelateriadelbiondo.it/en/)
粗字体与细字体排版

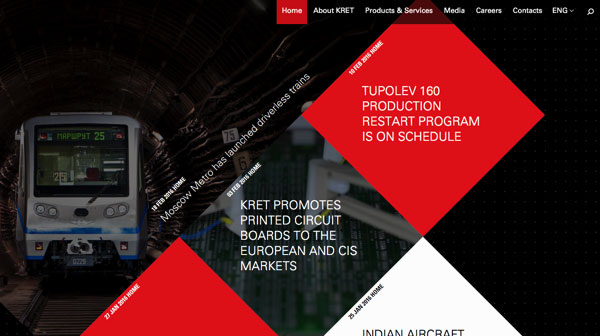
网页文字版式设计欣赏十三:Kret(http://kret.com/en/)

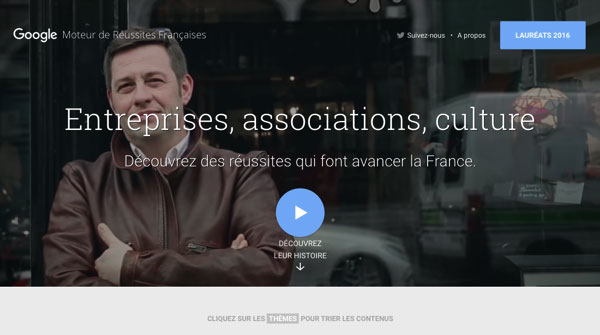
网页文字版式设计欣赏十四:Moteurdereussites(https://moteurdereussites.withgoogle.com/)

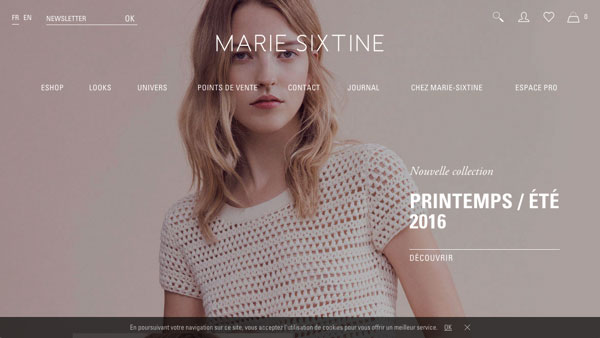
网页文字版式设计欣赏十五:Marie Sixtine(http://www.marie-sixtine.com/fr/)

网页文字版式设计欣赏十六:Cultureexperiencedays(https://cultureexperiencedays.adami.fr/#_home)
排版有点艺术感,有木有?此网页是横向滚动的,所以此网站的排版也是以横向设计为主,

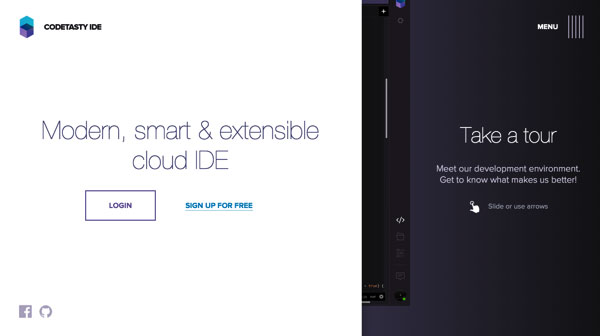
网页文字版式设计欣赏十七:Codetasty(https://codetasty.com/)

网页文字版式设计欣赏十八:Loppist(https://loppist.com/)

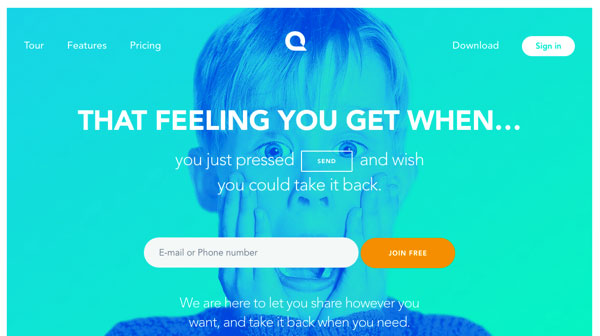
网页文字版式设计欣赏十九:Quiver(https://quiver.net/)

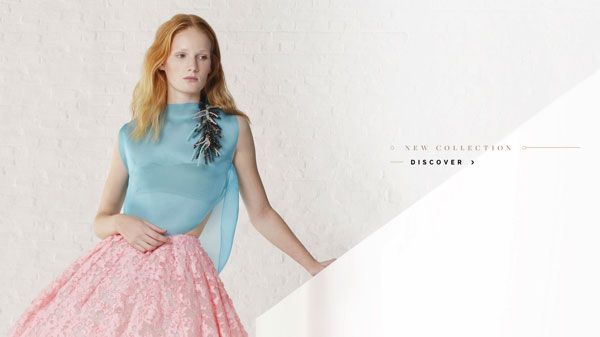
网页文字版式设计欣赏二十:Natan(https://natan.be/)
当重点是展示人物的时候你的文字不应该太抢眼。

文字版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。它不仅是关于编排的学问,而且是一种技能,更是一种科学与艺术高度统一的生产活动。 版式设计的范围可涉及到报纸、杂志、书籍、画册、产品样本、挂历、招贴、唱片封套、企 业形象(CI)和网页等平面设计的各个领域,它的设计原理和理论贯穿于每一个平面设计的始终。
 深圳•南山
深圳•南山

 收藏
收藏