AI基础教程学习,教你如何绘制茶杯图标
今天小编为大家介绍的是一个AI基础教程学习,这篇文章会教大家来绘制一个茶杯的图标,大家有兴趣的话可以一起来学习一下,而且通过这个茶杯的绘制,大家还可以举一反三去绘制其他的图标,多尝试多练习,就能熟练掌握了。

AI基础教程学习之绘制茶杯图标
步骤1
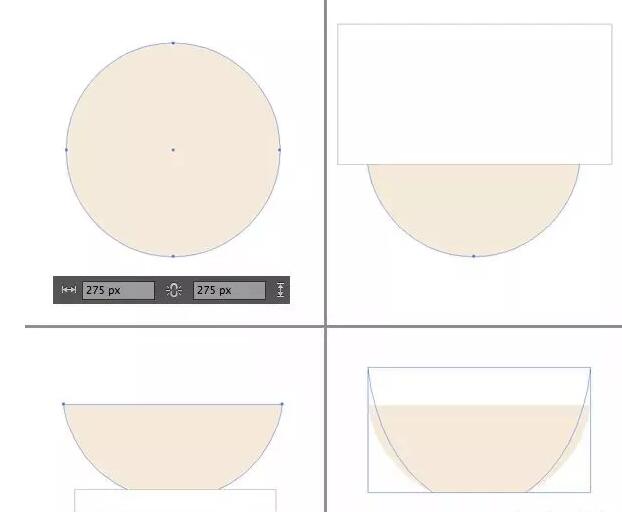
让我们从圆上开始塑造我们的杯子。使用椭圆工具(L)275×275px的形状,取橡皮擦工具(Shift - E),按住Alt键,擦去圆的上半部分。对底部的形状做同样的处理,擦除一小部分,使杯底的底部平整。把形状扩大一点,使杯子变高。

步骤2
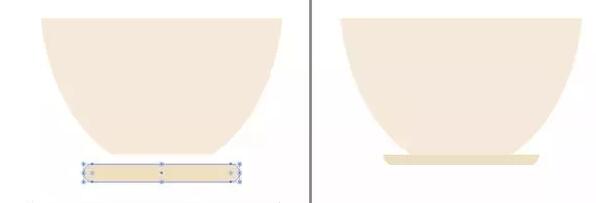
使用圆角矩形工具,画一个175×20px大小的细条纹的飞碟。使用橡皮擦工具(Shift - E)删除托盘的顶部,并将其固定在杯子上。把碟子弄暗一点,使形状清晰可见。

步骤3
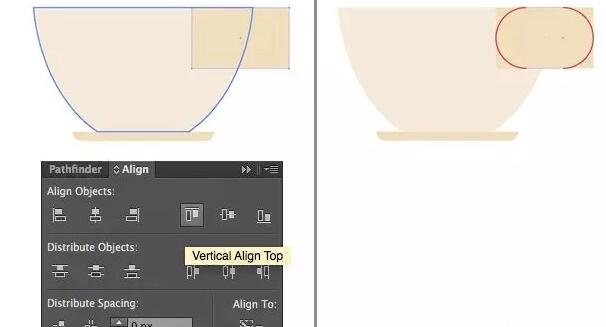
让我们在杯子上加一个把手,做一个130×80px形状使用矩形工具(M)。选择两个杯子和矩形并单击杯再次使它成为一个关键对象(您将看到一个厚的选择)。头向对齐面板,点击垂直对齐,将两个图形对齐到顶部。现在,我们可以使用直接选择工具(A)和Live拐角特性,通过拉动圆圈标记来使手柄四舍五入。

步骤4
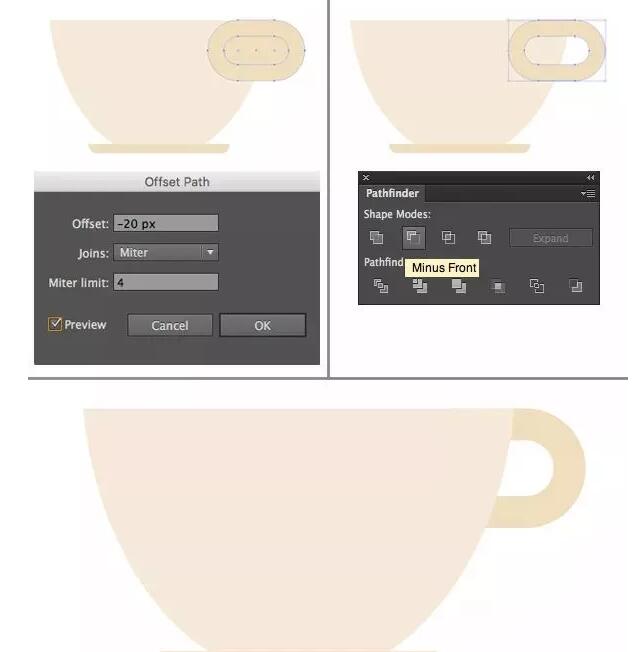
选择该手柄,然后点击对象>路径>偏移路径,将偏移值设置为-20px,以便在内部创建较小的形状。选择两个形状,并使用探路者的负前功能来切出内部形状。最后,使用Shift-Control-[keys组合]将手柄放在杯子后面。

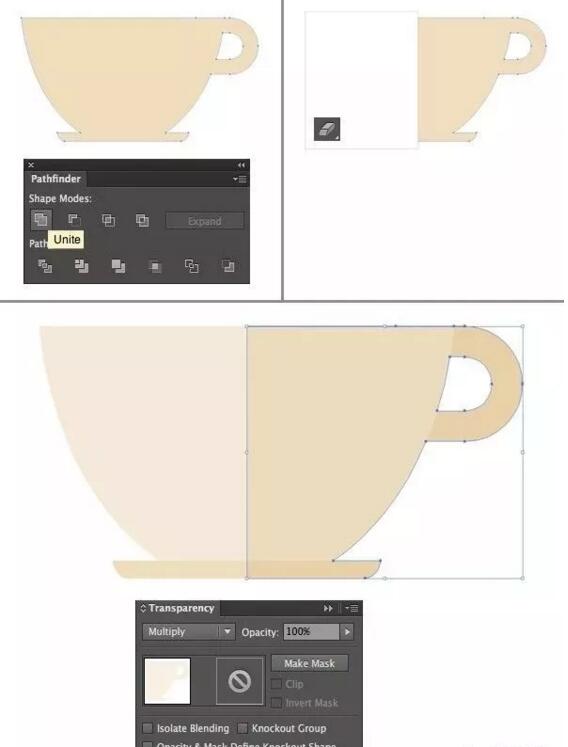
步骤5
现在为茶杯添加一个时髦的半透明阴影。选择所有的元素,复制它们(Control - C>控制-f)。保留所选择的副本,将它们联合在探路者中,形成一个单一的形状。使用橡皮擦工具(Shift - E),按住Alt键删除合并后形状的左半部分。将剩下形状的混合模式在透明面板中增加,调整颜色,将杯子的右边变暗。

步骤6
现在让我们从热杯中升起一种程式化的蒸汽。使用线段工具()和按住Shift键,形成三条垂直线。头部到中风面板,将重量设置为6 pt,Cap和拐角到中间位置,这样就可以使线条的尖端变得圆润。去效果>扭曲和转换>ZigZag。从这里开始,将大小设置为5像素,每段为3,然后指向平滑,创建波浪线。

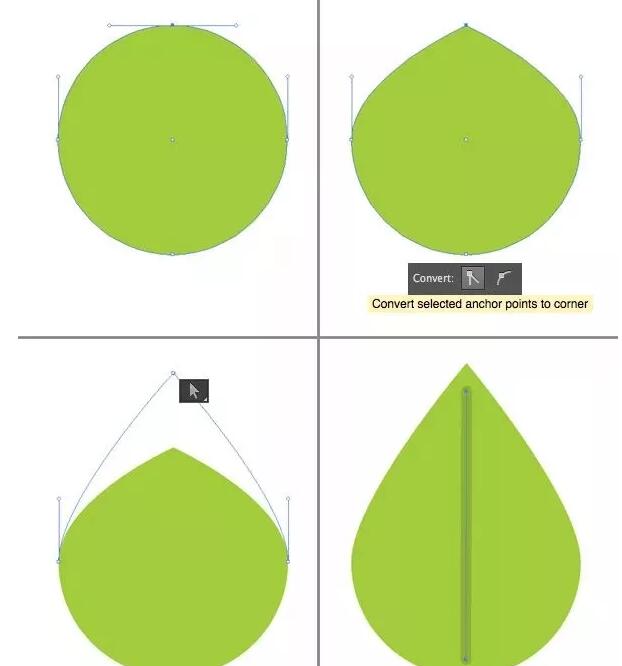
步骤7
下面为茶杯做一个简单的绿叶,使用椭圆工具(L)90×90px圆。选择它的顶部锚点和工具(A),并将选定的锚点从控制面板上转换为顶部。将点向上拖动一点,使叶子更大,并使用线段工具()在叶子上画一条垂直线,为Midrib画一条直线。

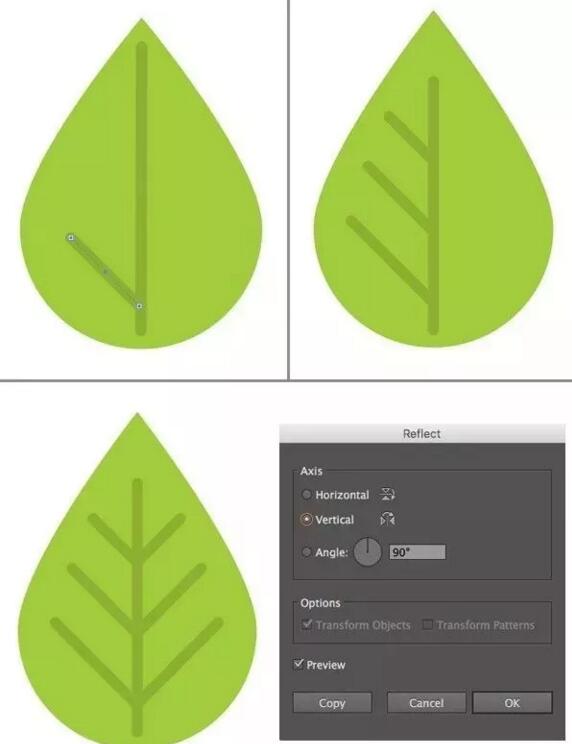
步骤8
在叶子上添加一些茎脉。选择纹理,双击反射工具(O),选择垂直轴。点击复制,将形状水平翻转,并将纹理连接到Midrib的另一侧。

步骤9
做另一片深色的叶子,把两个元素放在杯子后面,让它们适合这个组合。

步骤10
让我们通过添加一些文本来完成我们的标识,使整个组合看起来平衡和完整。使用画板工具(Shift-O)使你的画布广场,它的大小设置为600×600像素。把杯子放在画板的中央,在类型工具(T)的帮助下,添加一些你喜欢的文字。

以上便是关于AI基础教程学习之绘制茶杯图标介绍,大家学会了吗?在了解完绘制茶杯图标之后,大家需要大量的练习,熟悉这种绘制,之后可以举一反三地来了解更多的设计样式。
 深圳•南山
深圳•南山

 收藏
收藏