网页设计技巧,F式布局的原理和运用
网页设计技巧的F式布局是一种很科学的布局方法,基本原理依据了大量的眼动研究。我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。下面小编来介绍F式布局的原理和运用。
将F式布局应用到设计中

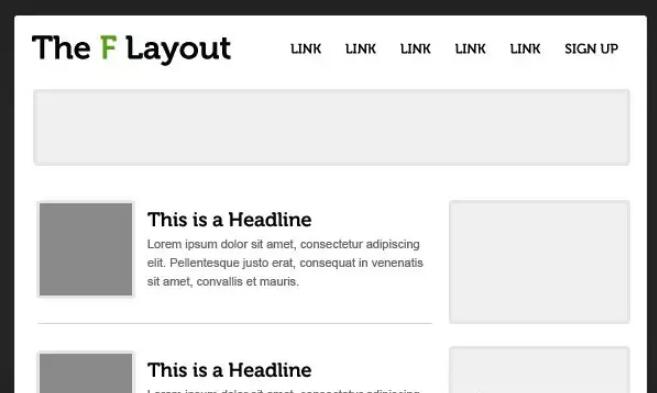
这里我做了一个小练习,使用线框图方法,对主要元素进行了布局。
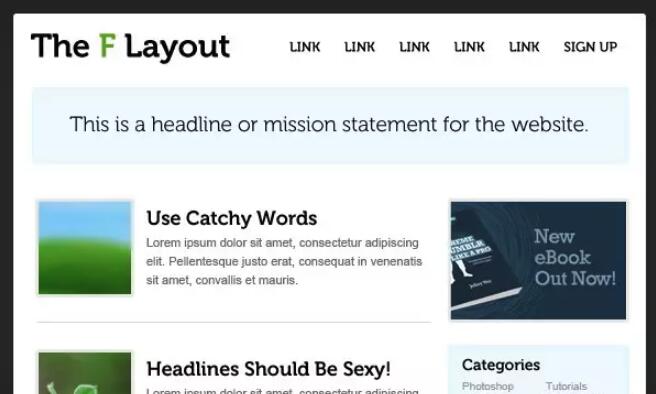
下图中可以看到,我把网站的主题/宗旨(Mission Statement)放在了导航栏的下面,这样用户浏览完Logo和导航,就能迅速的了解网站的宗旨.两栏布局的好处是信息层级清晰,可方便用户快速扫描内容…主要内容栏+辅助侧边栏

挺粗糙的,但是关键点都在,浏览此网页时只需几秒钟,便能获取该网站的宗旨/主题…
导航栏的作用是引导用户,让用户知道如何转至不同的页面。
顶部下方的内容栏中,将标题设置的非常醒目,用户浏览完图片后,便能迅速察觉到标题的存在…至于文本内容吧不做强求。
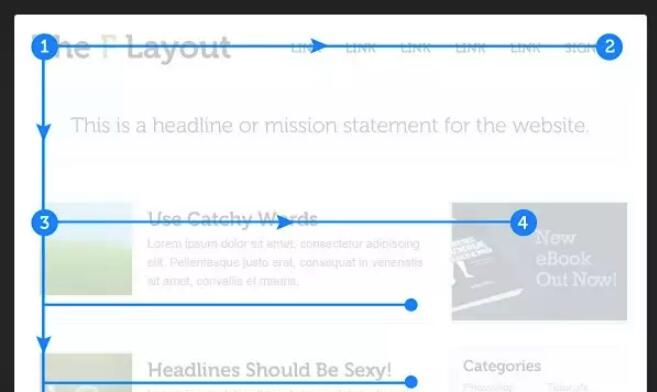
你们浏览这个页面的视觉路径应该是这样的吧?

效果还可以是把?完成F式布局后,我们便可以此为基础,加入一些细节性元素。
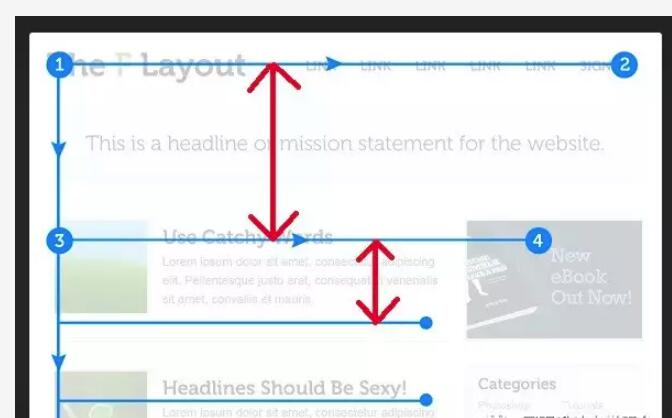
还有一点值得注意的是F式布局中对行与行之间距离的控制。(图中红线部分)

根据不同的设计需求,设计师可以适度调整。如果想要打造一种悠闲的阅读氛围,间距可以大一点;如果信息量大,可以缩小一点,打造出紧凑的阅读感。至于阅读的节奏感和一致性的保持,请翻阅优设网之前的文章,这里就不做赘述了。
F式布局原理
F式布局能够奏效的原因,在于F式布局符合用户的浏览习惯,更自然。符合“从上到下,从左到右”的阅读模式。
但是这种阅读模式有利也有弊:
这样一来,最有价值的内容只能放置在页面顶部了。有些俗套。
文本内容无法有效的引起用户注意,用户甚至连摘要都懒得读,看看标题就“过”了。
在采用F式布局进行设计师,很多设计师感觉自己不像是设计师,而想是制造噱头的“广告商”。网页设计太具备功利性,只追求一时的浏览量,不遵循“内容为王”的原则,很多用户第一次可能感觉不错,但是看了内容后大呼上当,可能下一次他们就不会再次访问该网页了。
 深圳•南山
深圳•南山

 收藏
收藏