移动端UI设计的五种技巧概述
由于如今UI设计的成熟,各种最佳实践使得设计师不用再对一些常见的设计模式从头开始摸索,而今天我们所聊的提升移动端体验的技巧,也是这样探索出来的经验总结,下面小编来介绍移动端UI设计的五种技巧。

移动端UI设计的的五种技巧
1、简化导航
相比于曾经所流行的大型导航设计,移动端设备和精简的导航更搭。当用户在使用移动端设备的时候,注意力和时间通常都是碎片化的,当他们打开应用和网站的时候,希望尽快找到想要的内容。
所以,在设计移动端APP和网站的导航的时候,尽量根据分析和实际状况,保留最常用的的几个导航选项即可。
这样的设计一方面能够节省屏幕空间,而且导航选项的触发区域也可以设计得相对更大一些。
2、多考虑手势与触感
移动端的交互和桌面端是截然不同的,而你的UI和UX设计要有意识地为移动端进行适配。
在这个过程中,手势交互是很重要的组成部分,设计师应该充分利用手势,帮助用户更快更高效地完成交互。
不过当你在思考手势交互的时候,别忘了搭配相应的触觉反馈。在我们日常使用移动端设备的过程中,常常会借用震动和力反馈来强化交互体验。而这种触感的设计,精髓在于尽量微妙一点,确保能让用户感知到反馈,又不会太过吸引人注意。触摸界面越来越多,用户是期望从中获得积极响应的。
3、创造对话
人们始终是希望通过语言交流来沟通的。也正是这种需求,使得对话式UI和聊天机器人能逐步走到台前,成为一种流行趋势。所以,当你的移动端UI当中,拥有让用户可以即时聊天的可能性的时候,你可以借用对话式UI 来提升用户体验:
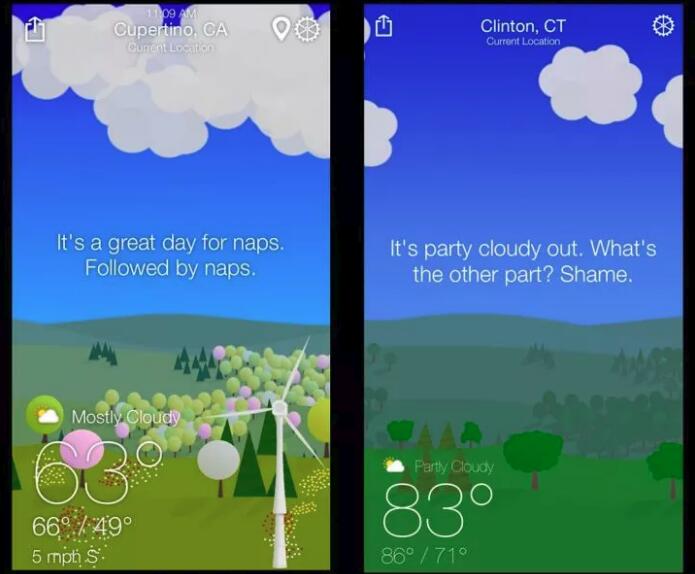
在你的界面当中加入更加触动人心的文案。无论是成段的文本,还是界面元素里的微文案,都可以通过更有触动性的文本来创造对话的感觉。就像 WTFWeather 这个应用一样,从文本到标签都采用的是对话式的表达,在为用户推送信息的时候也尽量营造出对话的感觉。
4、动画化
如果你仔细观察近年来的网页,会发现动画特效已经无处不在了。动画效果能够让页面更加自然,更加漂亮,也更加引人入胜。动画不仅能够吸引用户关注,而且能够帮助用户展示如何更好的设计和交互。
5、善用新用户引导流程和表单
相比于网页,APP当中的新用户引导流程是相当关键的。绝大多数的应用因为其中的功能、服务的独特性,设计师会在用户初次打开应用的提供快速入门的教程,引导用户熟悉其功能。这一点在游戏类应用中尤其普遍。
如果新用户引导教程做的足够有趣,很容易提升用户的忠诚度。确保引导教程足够简单,并且能够给用户以帮助,而用户看过之后,如果还能回过头来再次查看,就更好了。
移动端网站则不同,最大的问题通常不是新用户引导而是注册表单和登录表单。移动端设备上,用户对于表单的易用性其实非常的敏感,用户不会喜欢又臭又长的表单和复杂的字段,所以,简化移动端网页的表单,能够更好地提升转化率。
以上便是关于移动端UI设计的的五种技巧的介绍,移动端用户体验要如何构建,对于如今的设计师而言,是很日常的问题了。激烈的竞争中,产品的差异往往是透过各种细节来呈现的。创建一套易用的用户界面,结合良好的用户体验,在细节上精细打磨,才能让用户真正留下来。
 深圳•南山
深圳•南山

 收藏
收藏