网页设计技巧,提高网站可用性的六大原则
一般网站都会有三种类型,一种是没有创意也没有设计,只靠内容。一种是设计很好但是用户体验很糟糕。第三种就是视觉效果很好,而且网站可用性也很好,那么,要怎样才能成为第三类网站呢?下面小编就来详细为大家分析。

一、不要让用户思考
这是最重要的提高可用性的原则,网页应当让人一上来就理解。用户下意识地就知道哪里可以点,点哪里可以获得他们想要的东西。完全不用多想。做到这点毫无疑问会让你的用户感到愉悦。
二、避免「选择恐惧症」
当一个人面对太多选项的时候,他们往往会不做任何选择,或者选择一个已经最熟悉的选项。这种「选择恐惧症」不仅仅出现在网页上,在生活中也很常见。比如在咖啡馆面临写在黑板上上的各种咖啡名的时候。「选择恐惧症」真让人困扰,它会让人放弃选择,或者选择回到他们已经熟悉的地方。
新用户应当完全不用纠结于下一步点哪里。
技巧:最必要的选项一定要着重强调,比如「免费注册」这样的重要操作按钮。而其他的选项则可以收进「更多」,这样可以有效避免在一个页面上出现太多选项。不重要的选项可以收进「更多」
三、立刻给用户他们想要的
用户在浏览网站的时候,跟他们在传统线下商店闲逛很像,并不会检视所有细节,他们只是在寻找他们真正需要的东西。用户在网站上并不会逐字阅读,他们只会随意浏览。一旦有什么东西满足了他们的需求,他们就会点击打开。
经验:不要让用户觉得「这看上去要读很久」。比如可以通过视觉化手段来满足这些快速浏览者的需求。让用户可以直观地对比出不同的付费计划的区别,选择适合的,非常清晰和简单。
四、要有「搜索」
你的网站提供的内容要符合用户的需求,搜索就有意义。尤其像维基百科这样拥有大量的不同领域内容的网站,「搜索」功能是必须的。
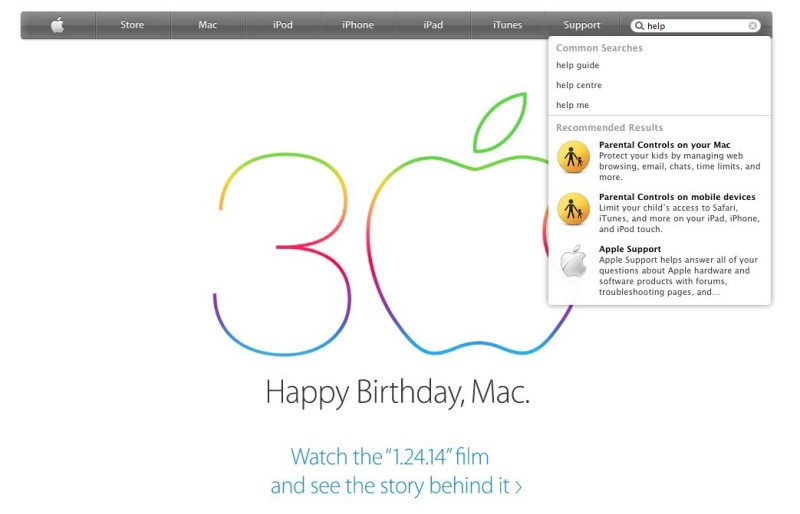
搜索框要在所有页面都有,而不仅仅出现在首页。搜索框要够长(比如Google的),让用户方便地查看和修改。搜索框要智能。用户在搜索的时候,可以把类似的「常见搜索词」提供给他参考。另外,在用户输入一个词的时候,你可以在下方直接提供一些「推荐结果」。
五、了解你的用户
年轻的极客热爱探索新事物。有点复杂的网站,如果有好的内容,会对年轻人产生强烈的兴趣。他们也许还会好奇地探索所有选项,点击所有按钮。而成年人情况就不一样了。他们更保守,更爱简洁,而且会更抗拒新事物。因此,在设计网站的时候还要把你的目标用户群体考虑进去。
再来几个快速技巧!
注意「横幅盲区」,事实上,用户经常会忽略那些看上去非常像广告的东西,他们注意到了广告,但仍然会无视它。试着不要出现看上去像广告的元素(例如,堆在网页右侧的块状信息)。
如果你要求注册,衡量下用户的时间,尽可能减少需要填写的选项数量,只留下最重要的。
允许「一键退订」。
永远不要忘记手机用户。做响应式设计!
不要让用户只依赖浏览器的前进后退。如果他们需要「返回」,让他们用网站上的「返回」,而不是浏览器的。
让设计服务于内容。
强调链接。通过鼠标移到文本上去出现指针变化才能鉴别出一个链接是灾难体验。
至此,我想你你已经准备好了,动手提升你的网站的可用性吧,让用户有更爽的体验吧。
当然这些原则并非适用所有情况,可能都需要具体情况具体分析。然而,我们还是留了一手,6大原则的最后一点,是真正适用所有情况的。最后,并且是最重要的一点。
六、测试
测试,这是成功提高网站设计网站可用性的关键。我们一开始说过,有无数方法去设计、制作和维护一个成功的网站,尽管去试吧,试过之后,请一定要通过测试检查效果,不断改善,以不断获得更好的成果!
 深圳•南山
深圳•南山

 收藏
收藏