图标设计零基础入门,五大图标设计实战方法
图标设计是一个APP设计中最重要的组成之一,而作为一个UI设计师,图标设计是我们必须要掌握的技能,那么本文品索教育小编就来分析一下五大图标设计的实战方法。这五个实战方法是无数设计师总结出来的规则,作为图标设计零基础入门的大家来学习再适合不过了。
1. 像素对齐
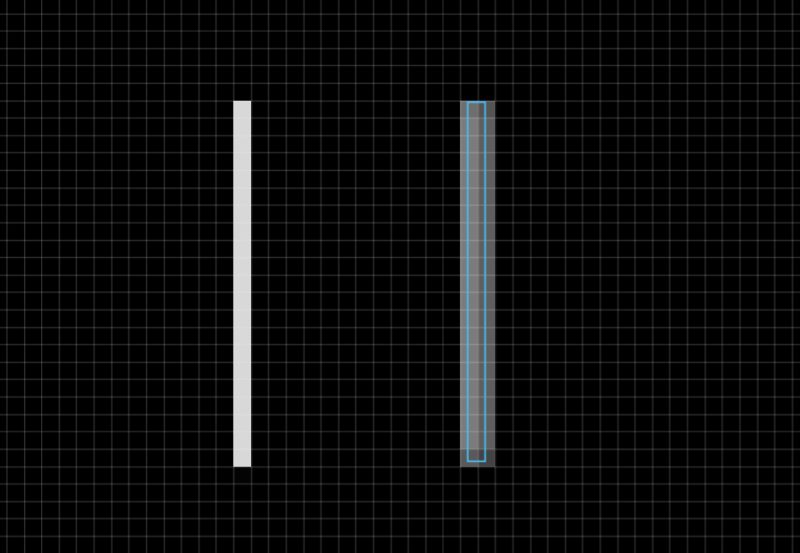
图片背景的网格就是我们所说的像素网格,我标明红点是想告诉大家,第一条竖线做到了像素对齐,而第二条竖线没有做到。我们没有看到二者的区别,是因为现在是在矢量图形的环境下显示的,如果导出来图片就会变成下面这样:

这就是图标发虚的原因,因为我们没有严格的做到像素对齐,尤其是在做较小尺寸的图标时,如果不严格的遵循像素对齐,那最终的显示效果就会出现问题。
所以在你通往专业UI设计师的路上,这一点是必须要注意的。
2. 多用布尔运算

在做图标的时候,能用基本图形进行布尔运算的时候,尽量不要使用钢笔,这样做的好处有如下几点:
让你的图标更加规范
对图形结构理解更加深刻
后期更改形状更加方便
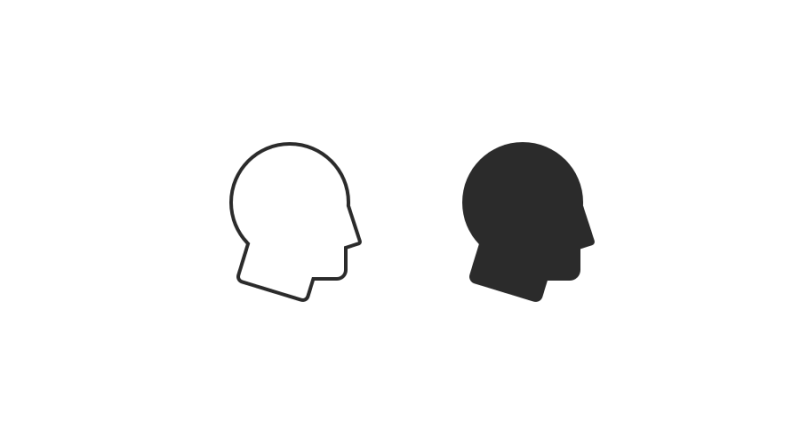
如果我们使用钢笔直接去画,其实我们很难画的特别规范,而且后期调整也很麻烦,最正确的方法就是去思考他的结构,这样一个外形是否可以使用基本图形进行组合来实现,在经过思考与尝试后,我们会发现,其实他是用一个圆形和三个矩形组合而成的。
在平时,我们可以多去尝试分析并练习一些好看的图标或者真实的物体,去理解其中的结构与制作方法,当你积累的经验足够多时,你就可以很自如的去设计你想要的精美图标了。
3. 独特的风格

作为专业视觉设计师的你,在时间充足的情况下,千万不要去网上下几个图标直接拿来用,你会上瘾的,并且也会被一些行内人进行批判,因为他们很容易就能看出来你做的图标是直接在网上下载的。
我们在做系列图标的时候,一定要在前期给图标设定一个风格及原则,使之看起来与众不同。
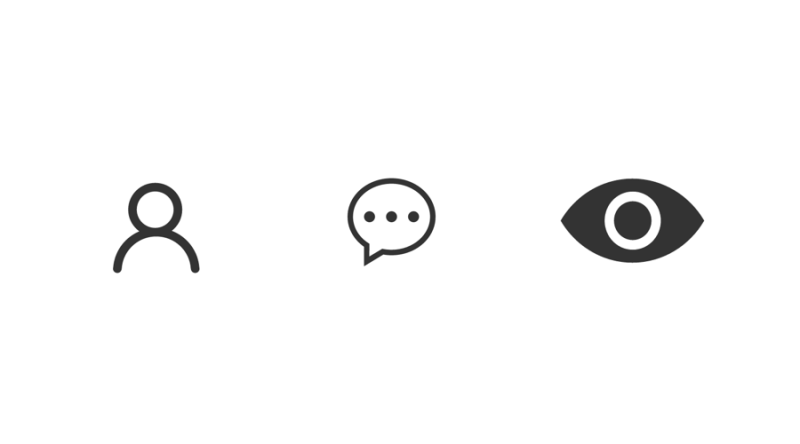
在这里值得一提就是,我们在做线性图标时,一定要保证描边粗细相同、圆角相同,如果这些基础的规则都没有遵循,那也就谈不上风格的统一、创新了。
4. 视觉大小统一

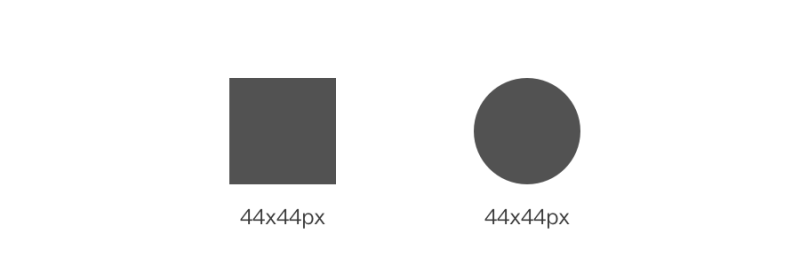
在进行图标设计的时候,我们会使用栅格辅助线来帮助我们更加严格谨慎,但一定不要被辅助线困住,学会灵活运用,保持视觉上的大小统一。
设计图标的时候也是一样,不仅仅是图标的大小,包括元素与元素的距离、正形与负形的比例都是我们需要考虑的内容,如果有哪些内容自己还不太清楚,那就需要利用业余的时间去好好补充一下系统知识了。
5. 2018年图标的流行趋势预测
观察了很多App的改版,发现功能性图标的变化趋势在某种程度上有一定的共性可寻,在这里我来分享两个自己的预测:
1. 利用局部颜色差异来突显图标风格
这种风格一直出现在dribbble网站上的概念图标,现在也慢慢的在移动app上面使用起来,如果现在你正在寻找图标风格,这个方向不妨一试。
2. 阅读类App图标的无色化
底部导航图标的无色化风格,在阅读类App开始慢慢流行起来,这种情况也可以理解,是为了让用户更好的聚焦阅读内容,优化阅读体验。
以上就是图标设计零基础入门之五大图标设计实战方法,总结起来就是一些很基本的原则,例如:识别性、易用性,也都是十分重要的,但我觉得没什么好解释的,就没有特别拿出来阐述,希望大家能把所有重要的原则都铭记于心,不断地分析、练习,也许未来的图标设计大师就是你了!
 深圳•南山
深圳•南山

 收藏
收藏