CDR炫光字效果制作方法,CorelDRAW字体设计制作教程
作为平面设计师,我们都知道cdr和ps软件的区别,但是它们也有联系。前面品索教育分享过PS炫光字效果制作方法,下面同样为大家带来炫光字效果制作,不过这次的图文教程才采用的软件是CorelDRAW,想不到吧,cdr也可以实现同样的光影效果字体特效设计,那么它是怎么实现的呢?下面品索教育就为大家揭晓CDR炫光字效果制作方法,CorelDRAW字体设计制作教程分享给大家!
我们先来看看效果:

CorelDRAW字体设计制作教程:
第一步:新建画板,填充黑色
为了方便我直接用的默认的A4画板横向,双击矩形工具可以快速的画出一个和画板一样大的矩形,我们打开RGB调色板(窗口 - 调色板 - 默认RGB调色板),填充黑色。

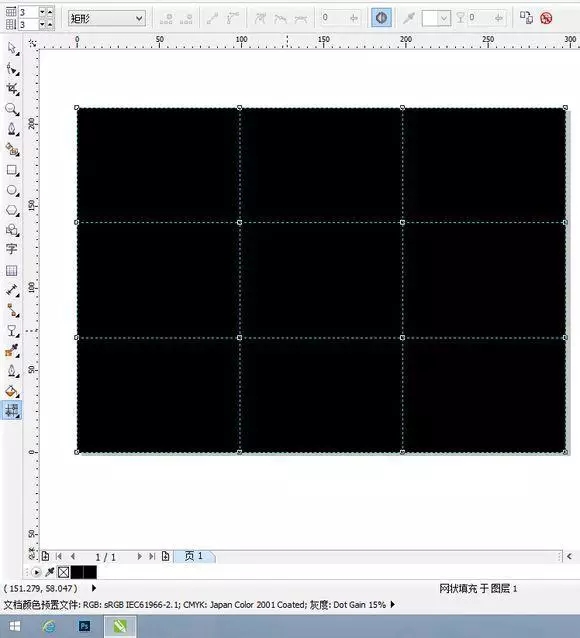
第二步:将网格数调成三
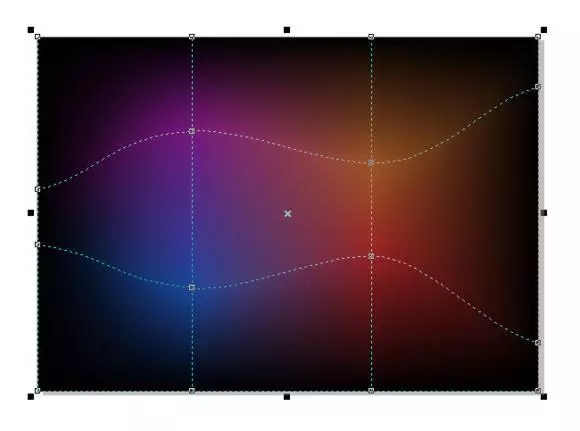
工具栏左下角最后一个,选择网状填充,点击矩形,再看图片左上角,将网格数调成三。

网格里面形状随意,中间四个点填充的颜色随意,自己看着填充。

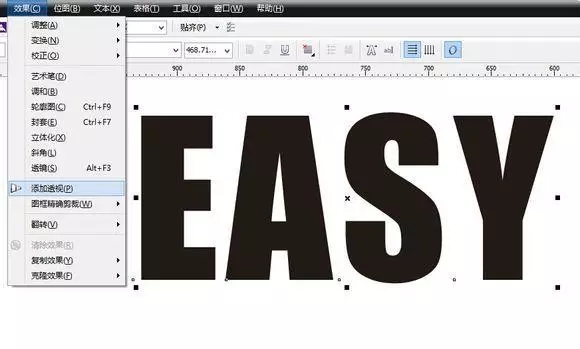
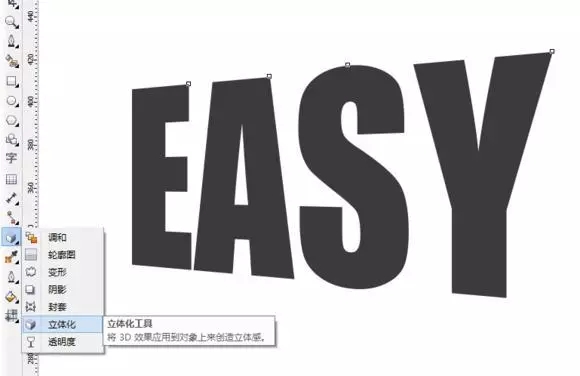
第三步:添加文字
使用文本工具打出自己想要的字(文字颜色随意),然后 效果 - 添加透视,透视效果随意,可自行调整。
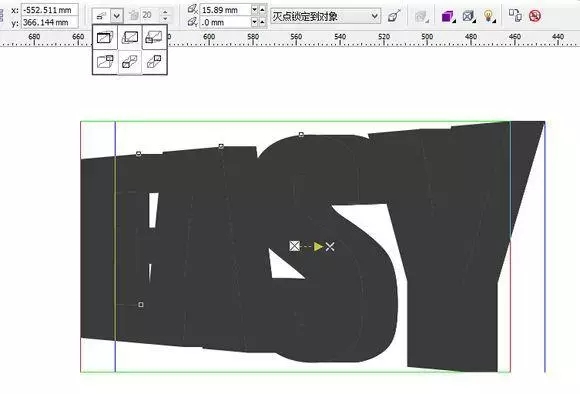
添加立体化,如图选择立体化类型(第五个),按住Ctrl键向右拉出想要的厚度。



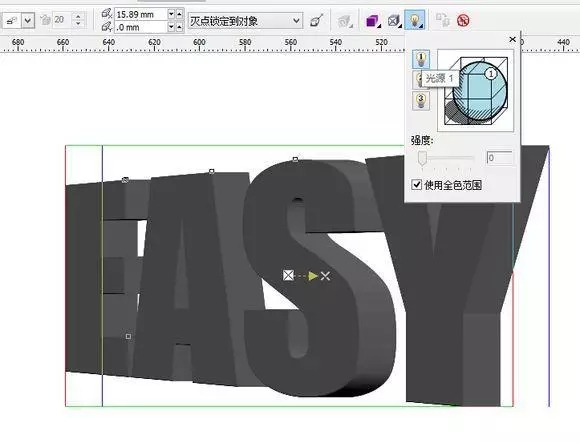
第四步:添加光源
为了方便观察,我们给立体字加了一个光源,如图:

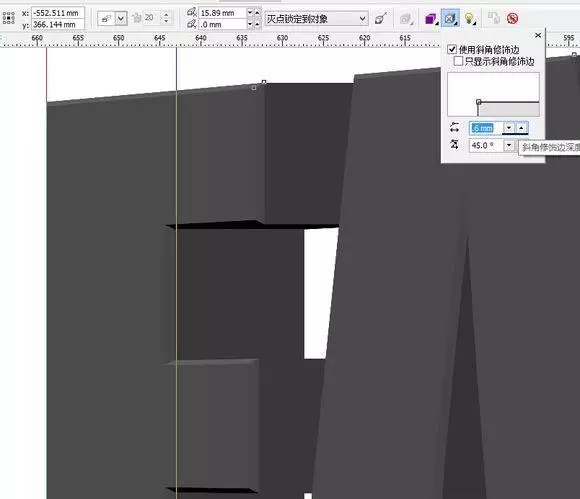
想做切角效果的这步是我想到的很方便的方法,加上一个立体化倾斜(默认的深度可能比较大调小点即可),观察切角效果。

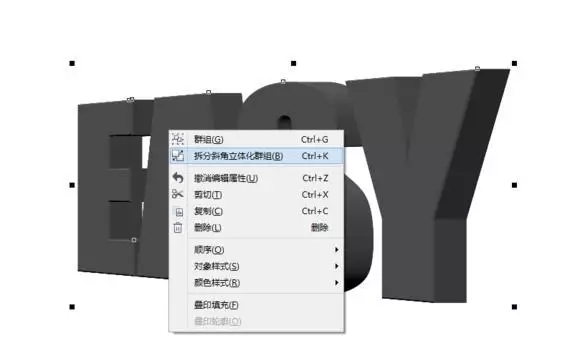
第五步:拆分立体化群组
选择立体字,右键拆分立体化群组。

这时可以将easy几个字母挪到一旁(注意easy几个字母是有切角效果的),立体的那部分还是有用的,先不管它。

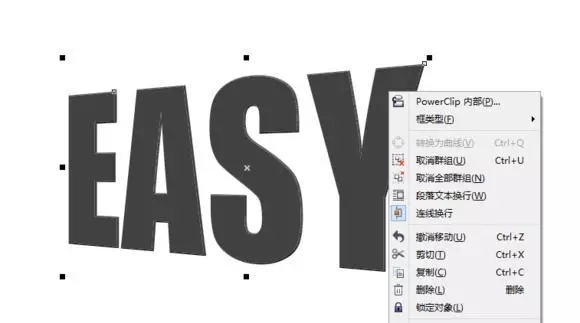
第六步:取消群组
选择刚才我们提取出来的字母,取消群组。

这时我们用立体化倾斜做出来的切角可以提取出来了(下面的黑色字体可以删掉)。

框选他们,如图 合并(不合并的话后面添加透明度效果可能不会成功)。

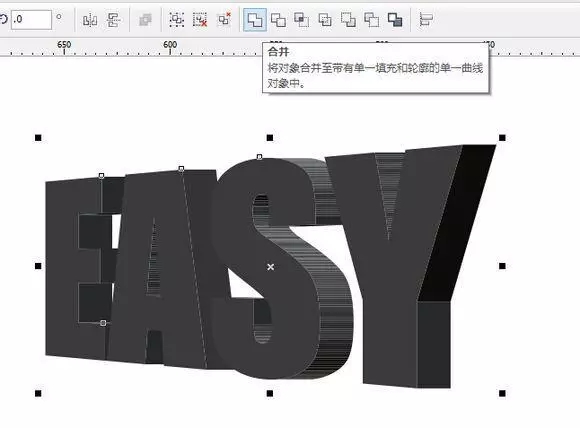
第七步:复制粘贴
回到我们之间保留的立体字,点击EASY的任意一个字母(注意:别点到立体的那部分了),复制粘贴,什么又得到了一个EASY,然后把这个字母放旁边,等下要用到。

然后框选文字和立体的部分,选择合并。

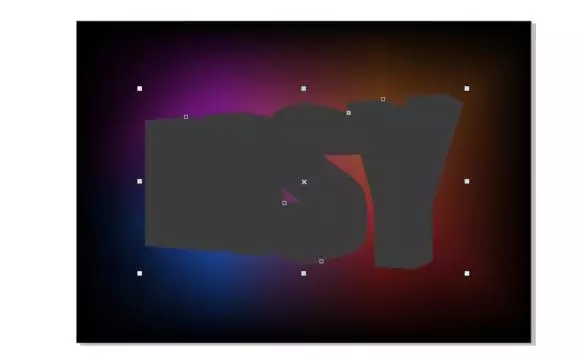
第八步:填充颜色
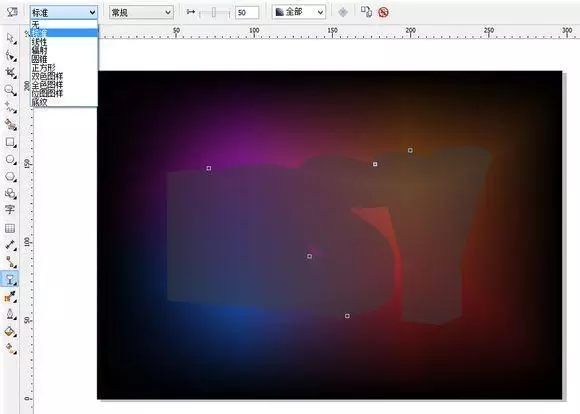
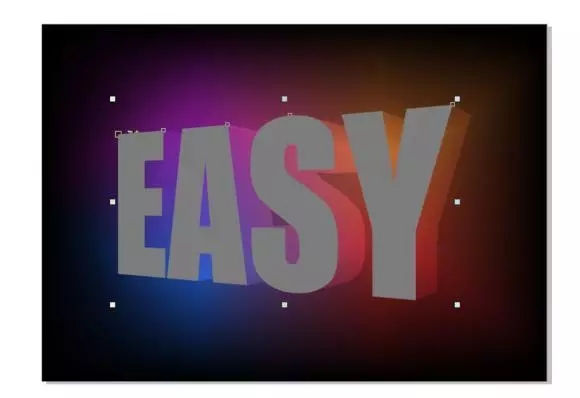
将合并的立体字移动到我们之间做好的背景上,颜色填充RGB深灰色。

添加透明度,左上角的预设选择标准。

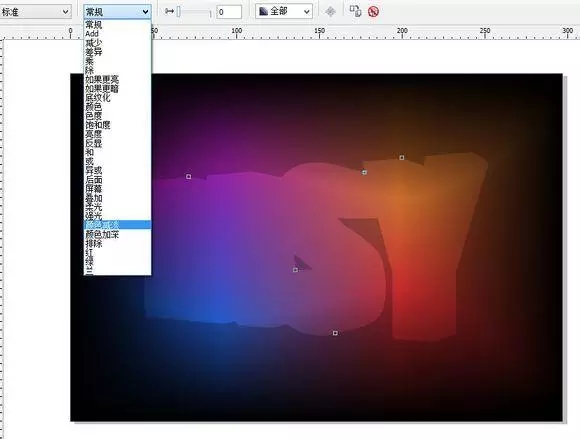
再将混合模式改为颜色减淡,透明度移动到0。

我们经常会用到CorelDRAW透明度工具,但CorelDRAW的混合模式经常被忽略,事实上CorelDRAW的混合模式效果和AI是相似的,所以它同样强大。

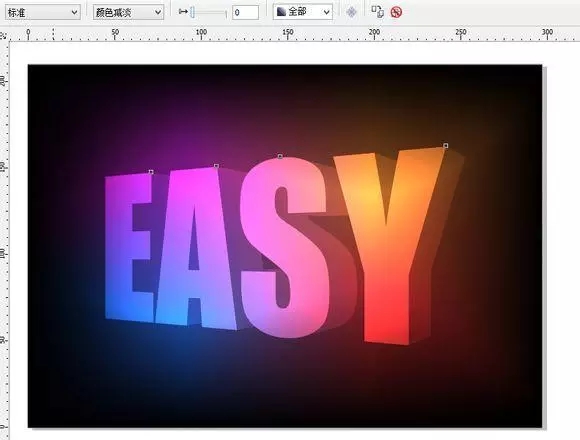
还记得我们刚才从立体字里复制的那层EASY吗?将它填充较浅的颜色移动过来(点与点之间有自动贴齐的效果),所以很容易的将它们又重新组合在了一起,同上,选择 透明度 - 标准 - 颜色减淡,透明度0%,这样我们就得到了一个很不错的效果了。

怎么样,这样的字体效果完全不逊色于ps软件的制作效果吧,而且它的设计作品,可是矢量素材哦,大家可以试试!
相关炫光字效果制作方法阅读:
 深圳•南山
深圳•南山

 收藏
收藏