AI矢量汽车素材绘制教程,超精致红色大巴汽车绘制方法
AI软件内置各种绘图工具,我们能够综合应用各种绘图工具来绘制一些我们能够使用到的矢量素材,通过这些素材可以丰富我们的设计作品,更加形象和生动。虽然刚开始绘制比较麻烦,但是掌握了绘制方法和技巧以及工具的熟练,后面会越来越轻松的。下面品索教育就为大家带来AI矢量汽车素材绘制教程,分享超精致红色大巴汽车绘制方法,你一定也会喜欢这个效果的,非常详细的教程,配套完整的图文步骤。
1. 创建一个新文档并设置网格
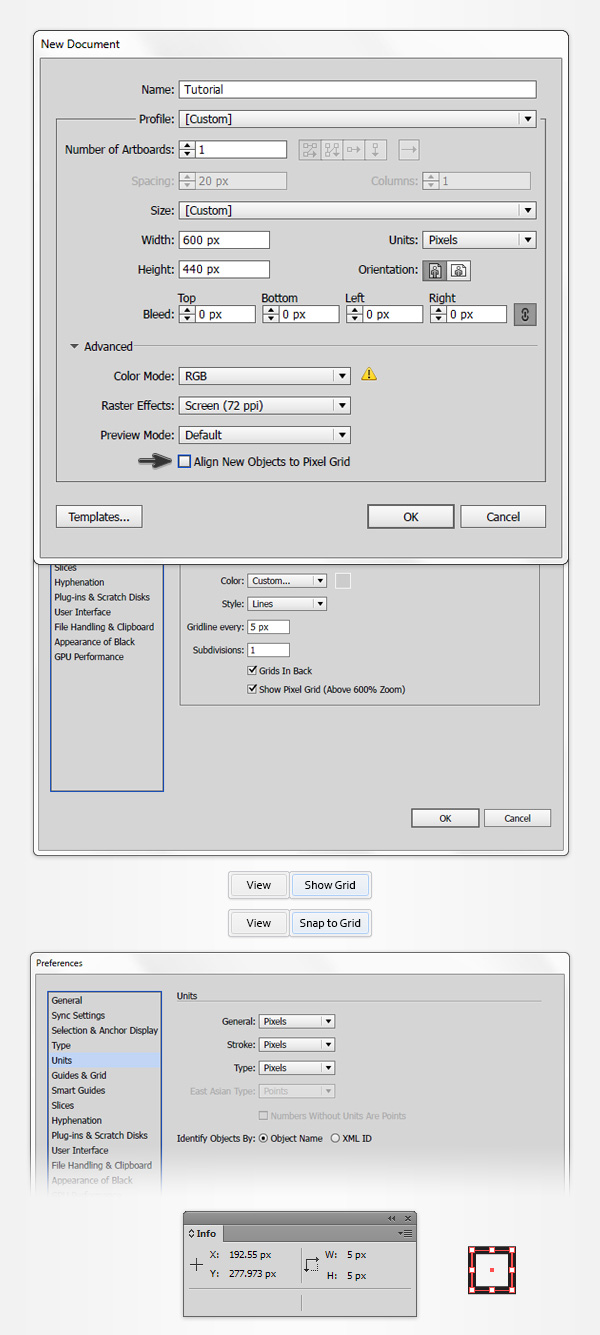
点击 Control-N创建一个新文档。 从单位的下拉菜单中选择像素,在宽度框中输入600,在高度框中输入440,然后点击高级按钮。 选择RGB,屏幕(72ppi)并确保在点击确定之前使新建对象与像素网格对齐框未被勾上。
启用网格(视图>显示网格)并对齐网格(视图>对齐网格)。 首先,你需要每一格为5px,所以只需要转到编辑>首选项>参考>网格,在参考线间隔框中输入5,在细分框中输入1。 尽量不要试图将所有网格阻碍——它将使你的工作变得更容易,并记住利用Control-”快捷键,这样你将会很容易启用或停用网格。
你也应该打开信息面板(窗口>信息)得到你图形的实时位置和大小。 不要忘了从编辑>首选项>单位>常规中设置单位量为像素。 这些全部的选项将增加你的工作速度。

2.创建主要形状
第1步
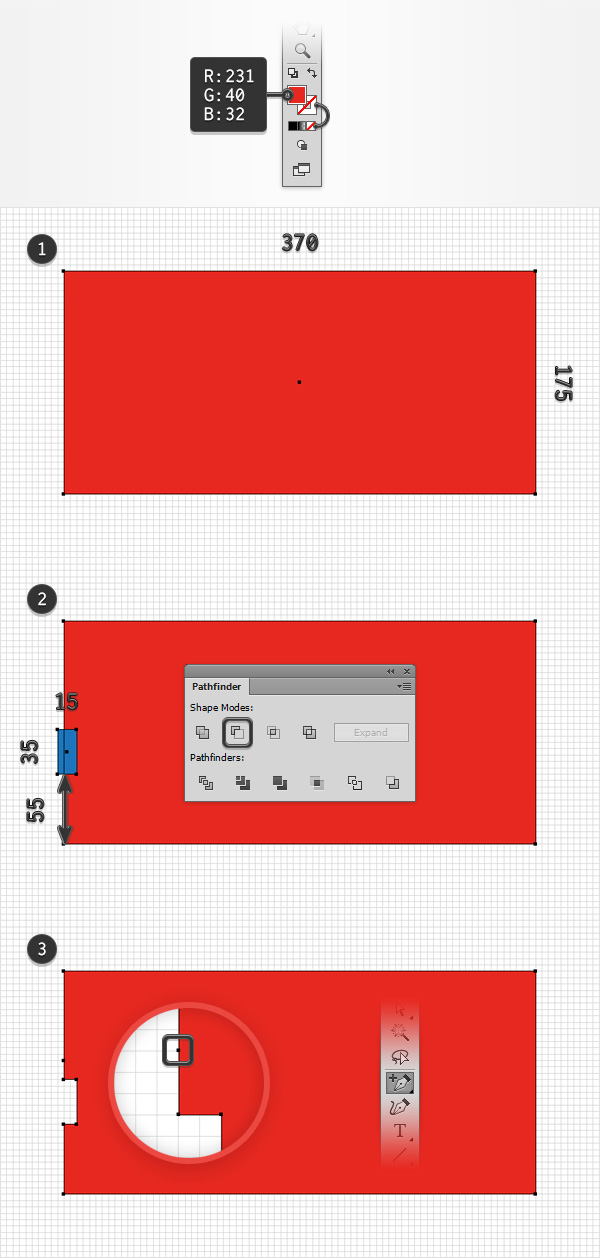
选择矩形工具(M)并注意到你的工具栏上。 移除描边的颜色,然后选择填充并设置它的颜色为R=231 G=40 B=32。 移动到你的画板上并创建一个 370 x 175 px的矩形——启用网格并对齐网格会使你的工作变得更容易。
回到你的工具栏上并用任意颜色替换现存的颜色。 确保你的矩形工具(M)一直是活动的,创建一个15 x 35 px的形状并将其准确的放置在如第二张图所示的位置。 选择这一步的形状,打开路径查找器面板(窗口>路径查找器)并点击减去顶层按钮。
着重于左边生成的形状,转换到添加锚点工具(+)并如第三张图所示添加一个新锚点。 再次启用网格并对齐网格的特点将派上用场。

第二步
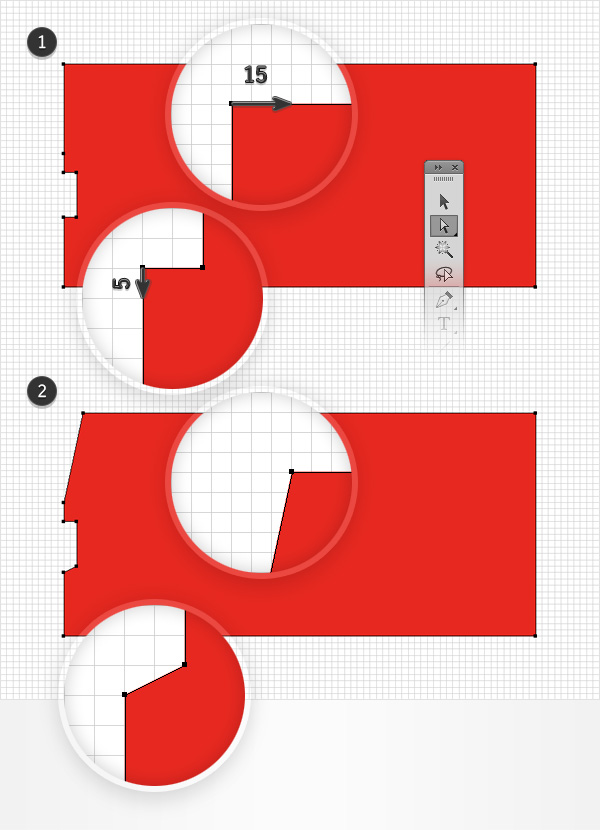
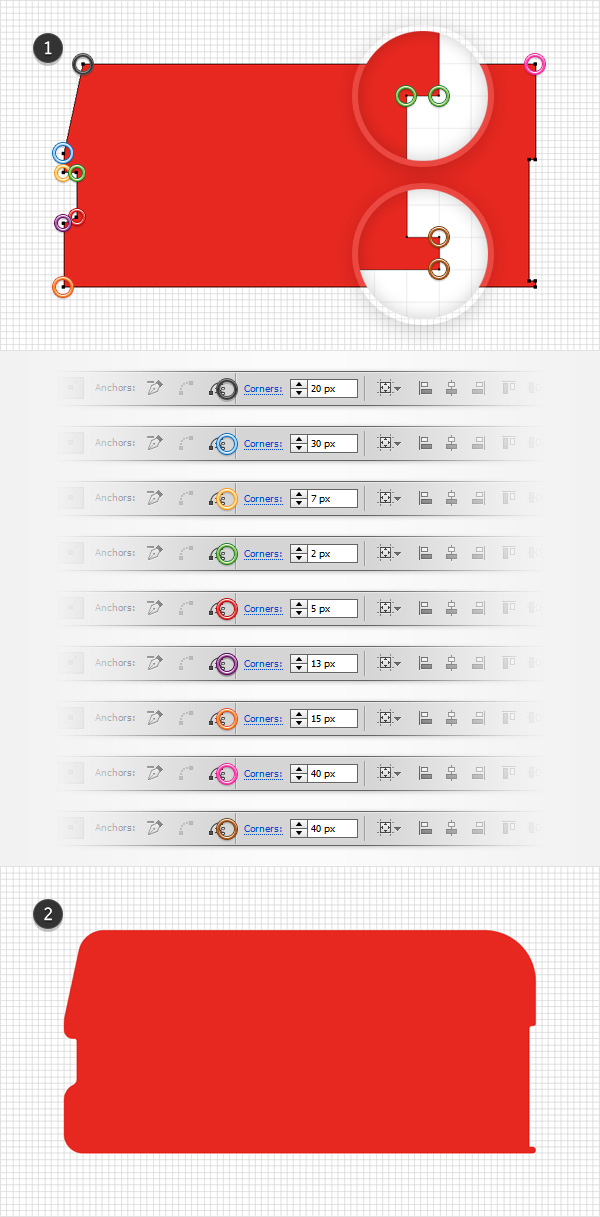
保持关注到你的形状的左边并选取直接选择工具(A)。 首先,选择顶部的锚点并将其向右拉动15px,然后选择其他高亮的锚点如下图所示向下拉动5px。 最终应该看起来像第二张图一样。

第3步
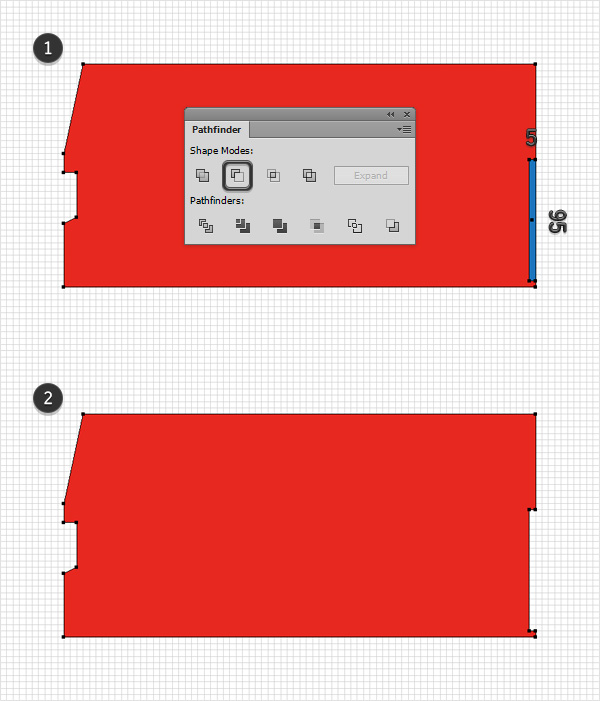
使用矩形工具(M),创建一个5 x 95 px的形状并将其准确放置到如第一张图所示的位置。 选择红色形状旁边的新矩形并从路径查找器面板中点击减去顶层按钮。

第4步
把目光投到你的红色形状并选取直接选择工具(A)。 逐个选择下面图中被高亮的锚点,移动到顶栏,聚焦到圆角框并输入下面图所示的值。
这个特点仅可用于CC用户,最好的解决替换这个效果的方法是圆化任意角的脚本(AI圆角工具,RoundAnyCorner), 将其保存到你的硬盘上,回到Illustrator并抓取直接选择工具(A)。 再次逐个选择下图所示的高亮的锚点,并转到文件>脚本>其他脚本。 打开圆化任意角脚本,输入如下图所示的圆角框中的值,然后点击确定。 尾部的结果可能在一些情况中看起来不同,这意味这你可以增加/减少圆角框中所提到的值。 你的红色图形的尾部应该看起来像第二张图一样。

第5步
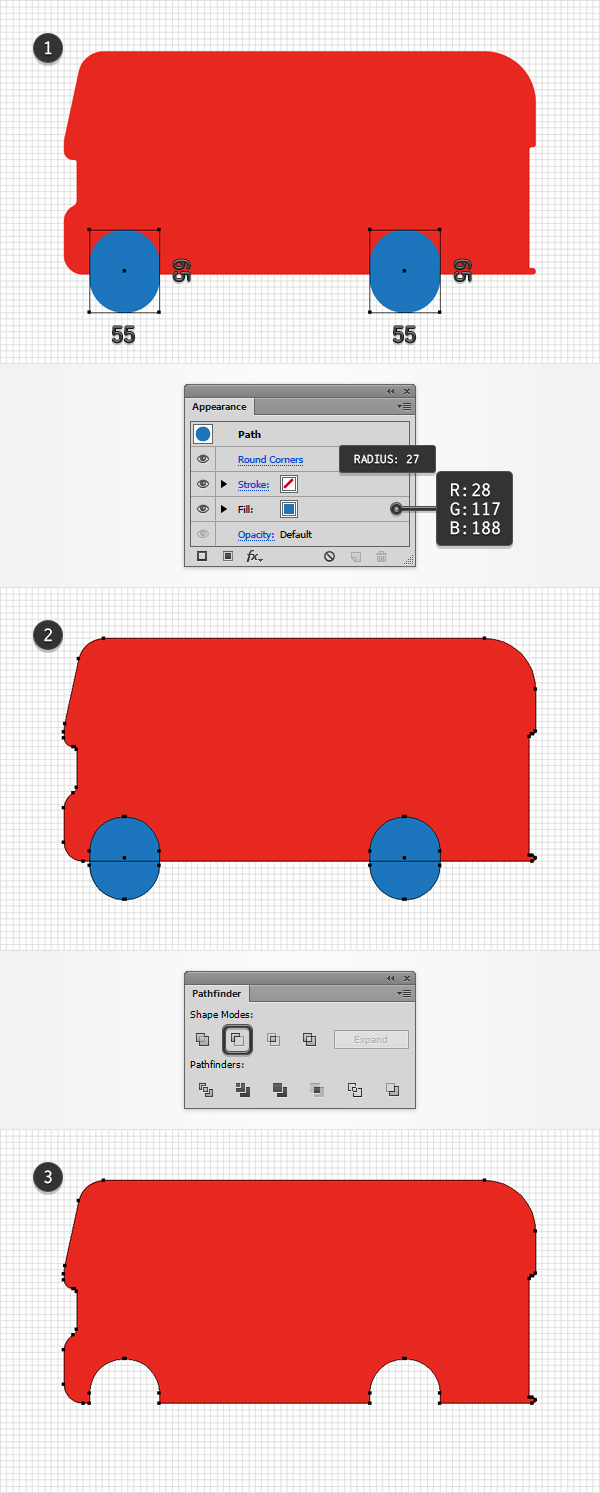
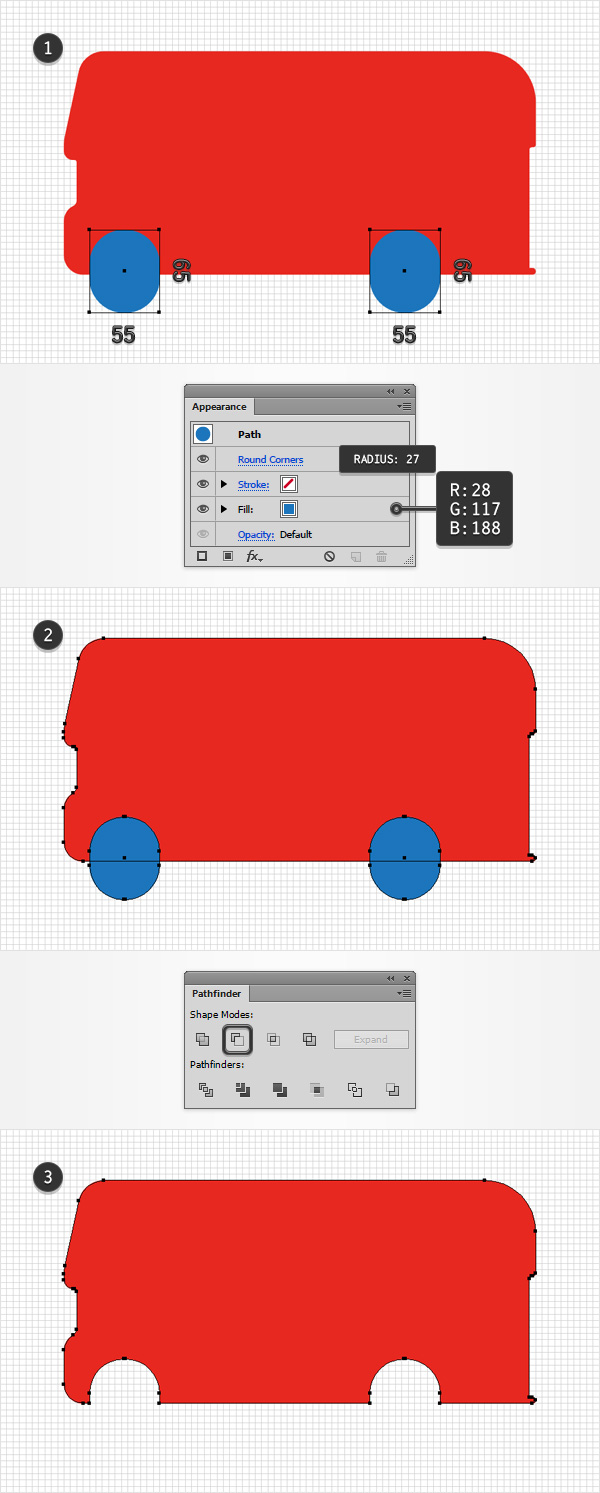
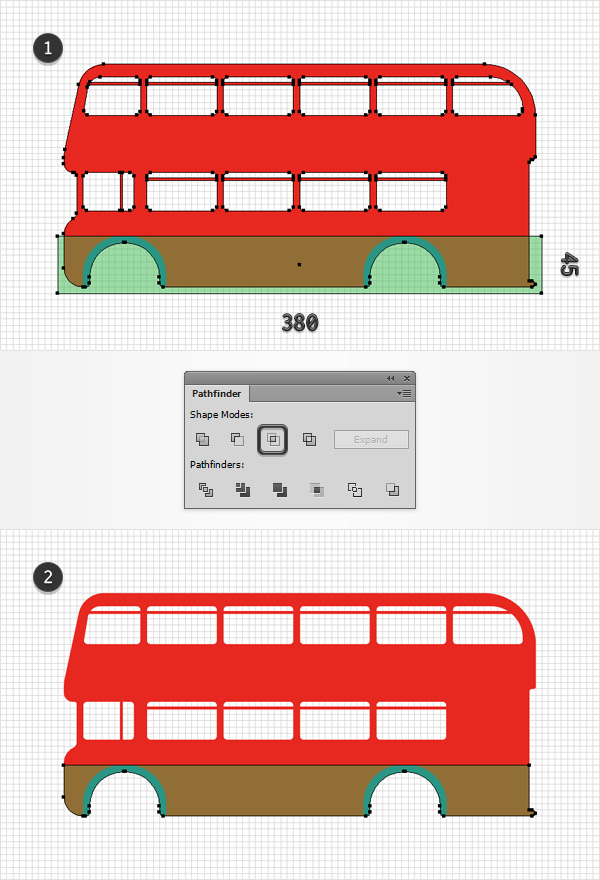
利用矩形工具(M),创建2个55 x 65 px的形状,选择任意蓝色作为填充色,然后将这些新形状放置在如第一张图所示的位置。 选择2个矩形并转到效果>风格化>圆角。 输入27px半径,点击确定按钮,然后转到对象>扩展外观。 确保生成的形状被选中并使用Control-8快捷键(或转到对象>复合路径>建立)将它们转化成一个简单的复合路径。 选择它以及你的红色图形并从路径查找器面板中点击减去顶层按钮。

第6步
将目光投到你的红色图形的底部并选取直接选择工具(A)。 选择第一个图片中四个高光的锚点,转到顶栏并在圆角框中输入3px。 最后你的红色图形应该看起来像第二张图。

第7步
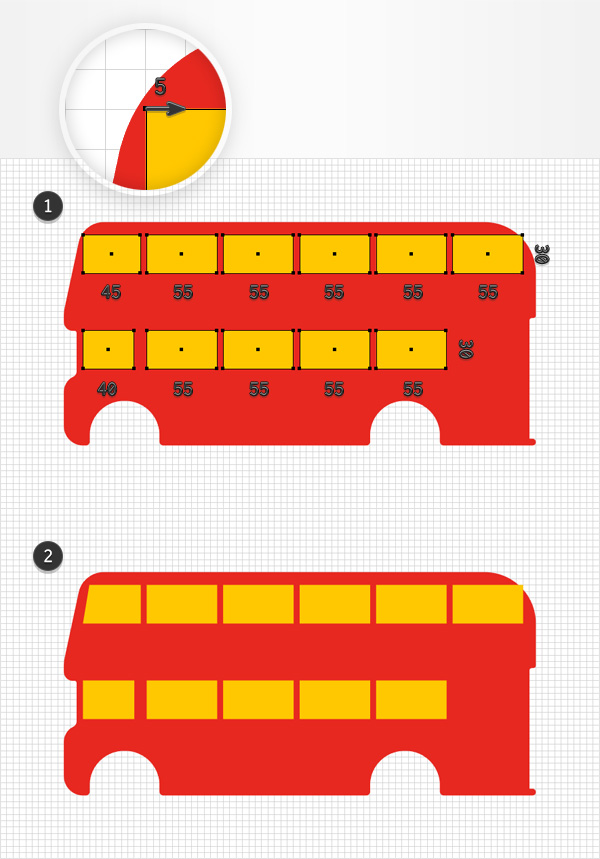
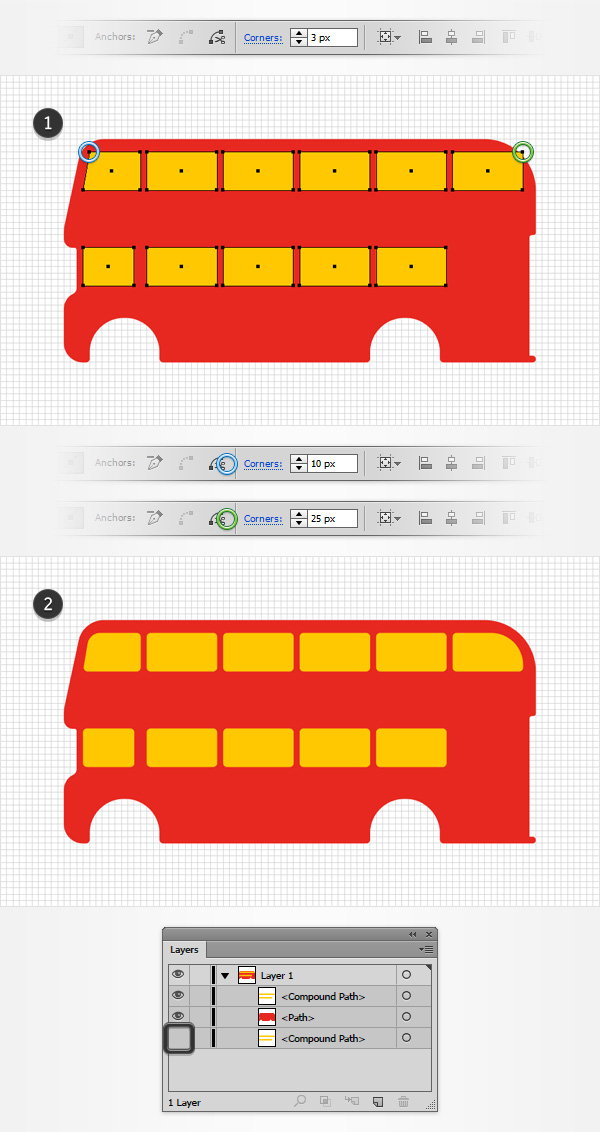
利用矩形工具(M),如第一张图所示创建一组黄色矩形并视图将其准确的放置到下面图所思的位置。 当你完成后,关注左上的矩形并选取直接选择工具(A)。 选择顶部的锚点并将其向右拉动5px。 重新选择这一步制作的全部图形,并将它们转进一个新的复合路径(Control-8)。

第8步
确保你的黄色复合路径被选中,选取直接选择工具(A),聚焦到顶栏并在圆角框中只需输入3px。 利用同样的工具,仅需选择用蓝圈(在下面的图中)高亮的锚点,回到顶栏并在圆角框中输入10px。 移动到用绿色圆圈高亮的锚点,选中它,然后回到顶栏,只需在相同的圆角框中输入25px。
最终,你的黄色复合路径应该看起来像第二张图。 复制它(Control-C > Control-F)并将拷贝层用Shift-Control-[快捷键置于底层。 你随后将需要这个拷贝。 现在,转到图层面板并关闭其可见性,以确保你不会意外地选择/移动。

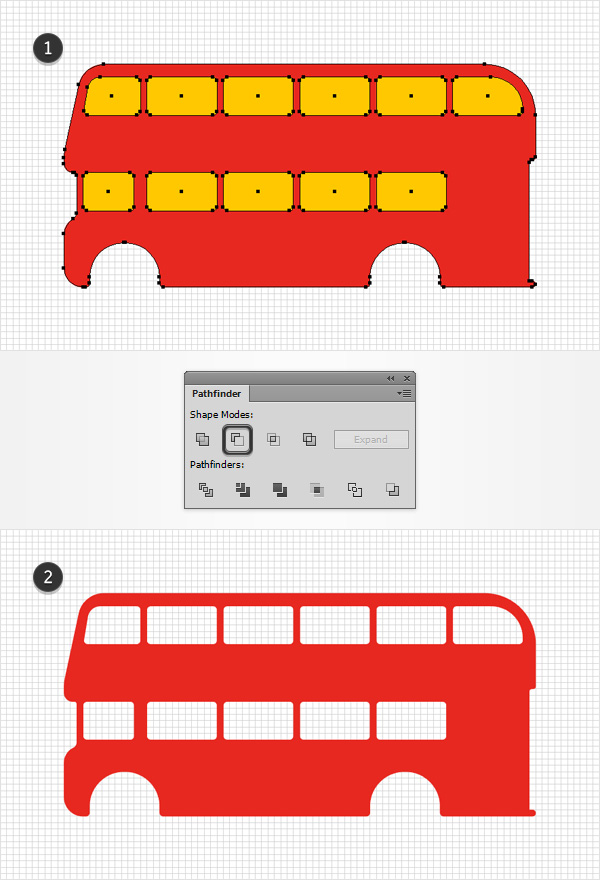
第9步
选择前面的黄色复合路径和红色图形,并从路径查找器面板中点击减去顶层按钮。

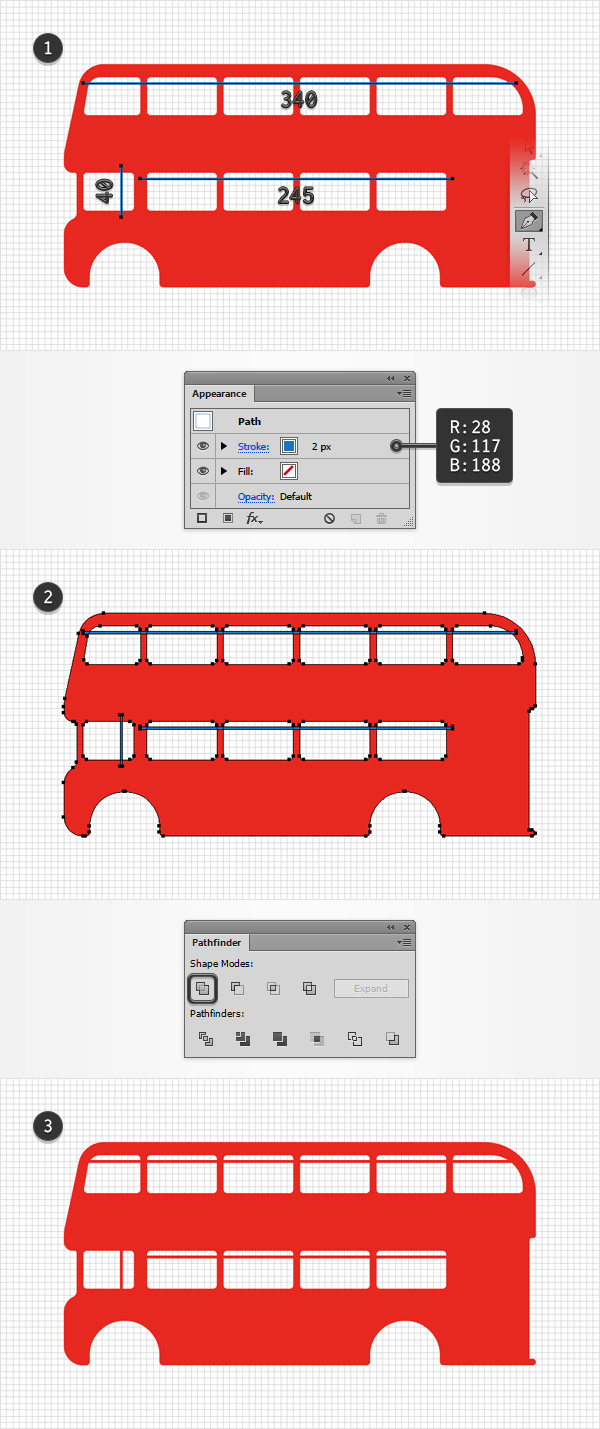
第10步
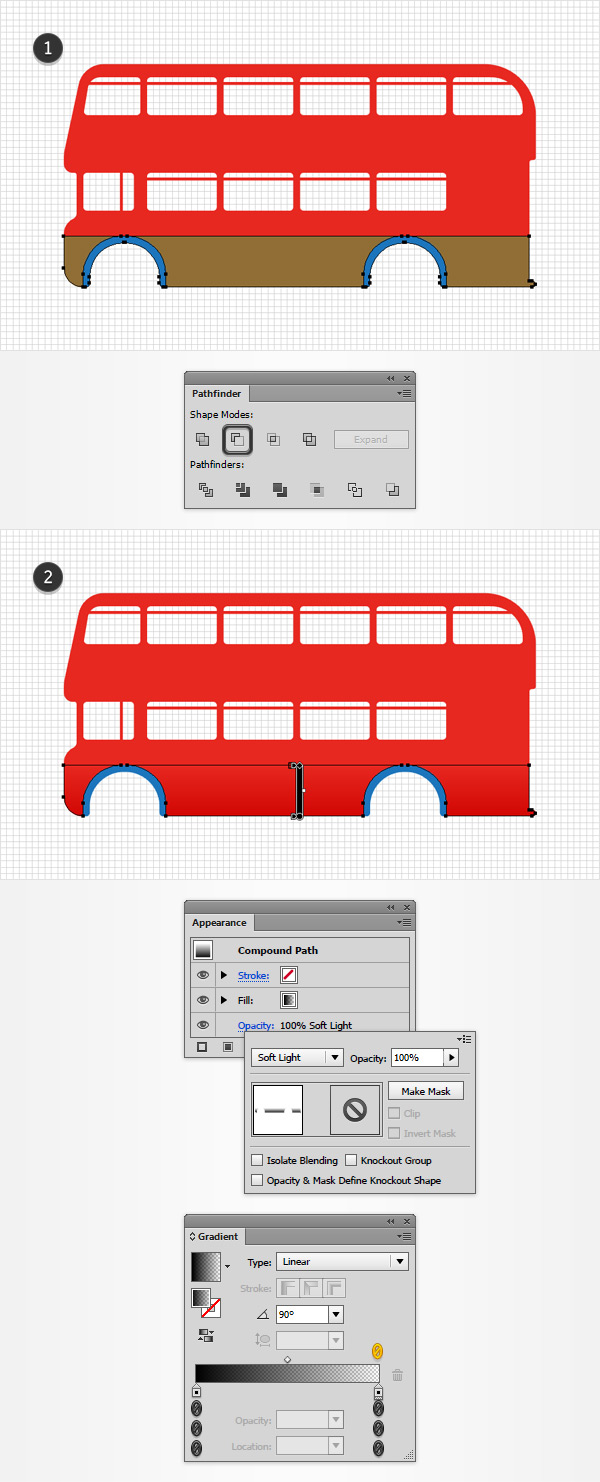
使用钢笔工具(P),创建一个40px的垂直路径,一个340px的水平路径和一个245px的水平路径。 为这些路径添加2px的蓝色描边,并将其置于第一张图所示的位置。 确保3个路径都被选中,然后转到对象>路径>轮廓描边。 选择生成的形状和红色的形状,并从路径查找器面板中点击合并按钮。

3. 添加精致的阴影
第1步
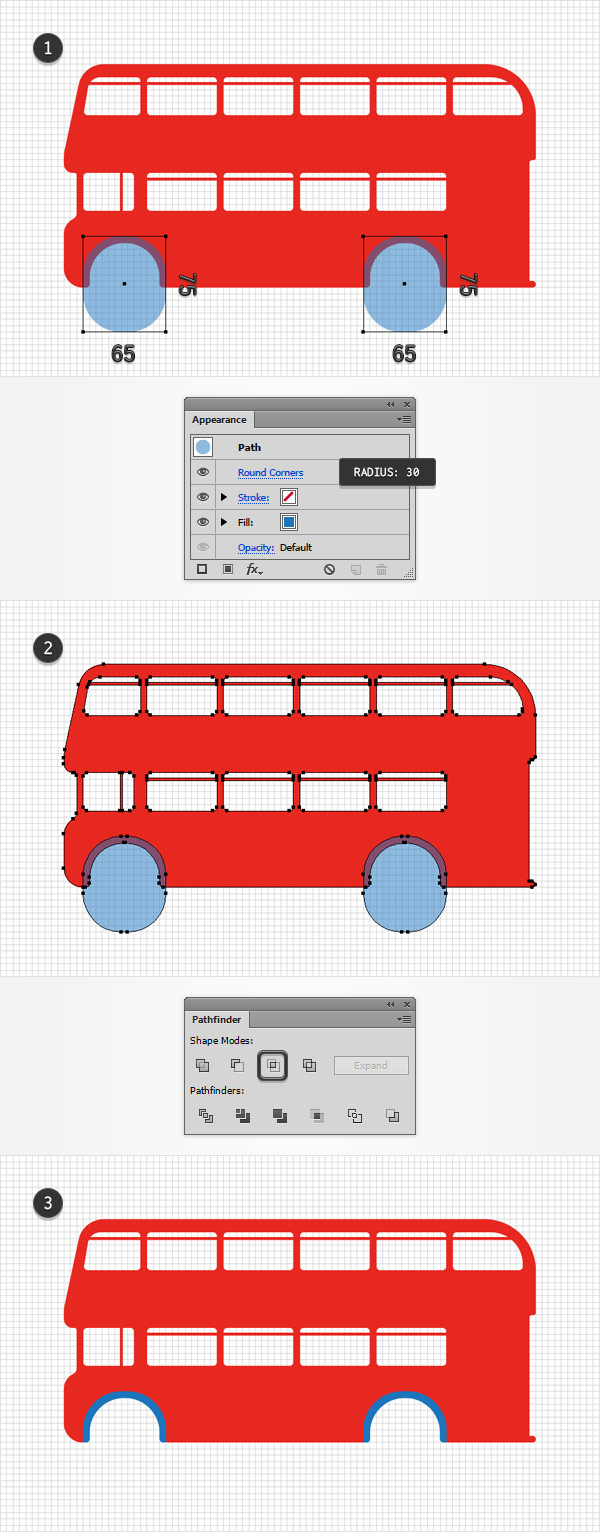
确保你的红色形状被选中并在前面制作一份复本(Control-C > Control-F)。 使用矩形工具(M),创建2个65 x 75 px的形状,选取任意的蓝色作为填充色,并将这个新的形状放置到如第一张图片所示的位置。
选择2个矩形并转到效果>风格化>圆角。 输入一个30px的半径,点击确定然后转到对象>扩展外观。 确保生成的形状被选中并将它们转进一个简单的复合路径(Control-8)。 选中它与开始的一步中制作的复本,点击路径查找器面板中的交叉按钮,然后将生成的形状转进一个新的复合路径中(Control-8)。

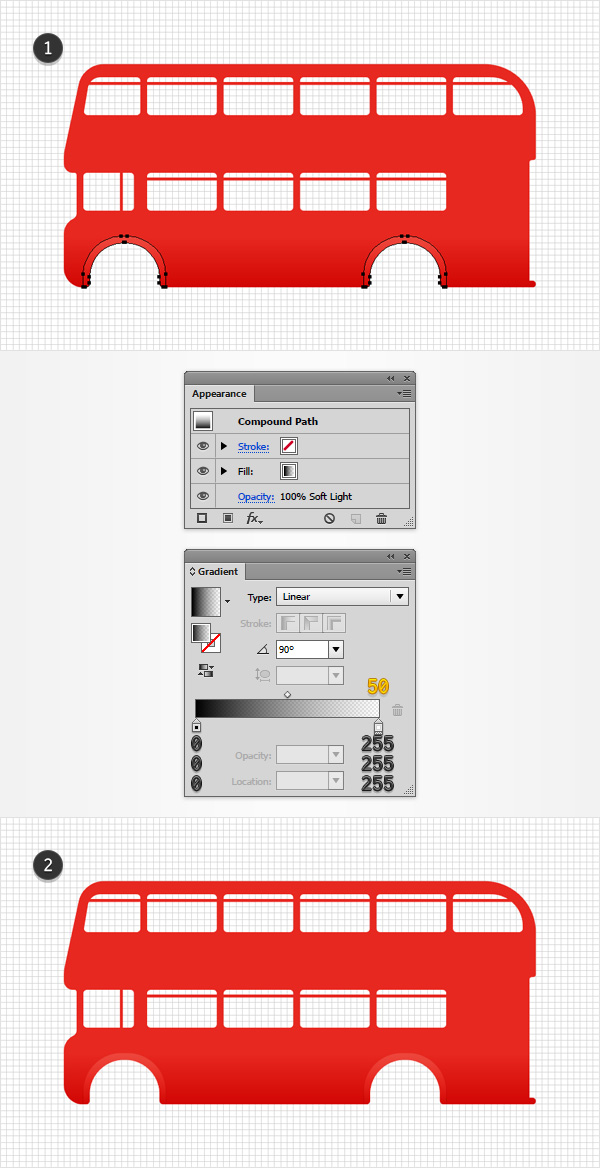
第2步
确保你的红色形状被选中并在前面制作一份复本(Control-C > Control-F)。 使用矩形工具(M),创建一个380 x 45 px的形状,并将其放置到如第一张图片所示的位置。 选中这个新的矩形和红色的形状,然后单机路径查找器面板中的交叉按钮。

第3步
制作一份蓝色复合路径的复本(Control-C > Control-F)并将其置于顶层(Shift-Control-])。 选择这个复本和之前一步制作的形状,然后点击路径查找器面板中的减去顶层按钮。 将生成的形状组转进一个新的复合路径中(Control-8),然后聚焦到外观面板(窗口>外观)。
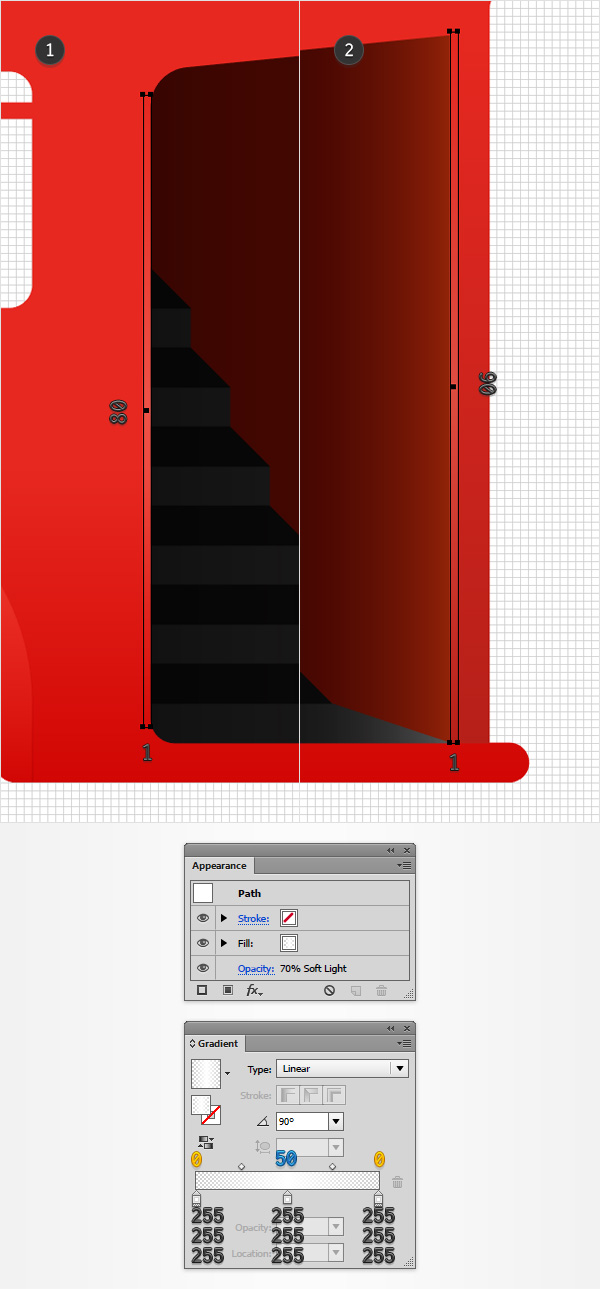
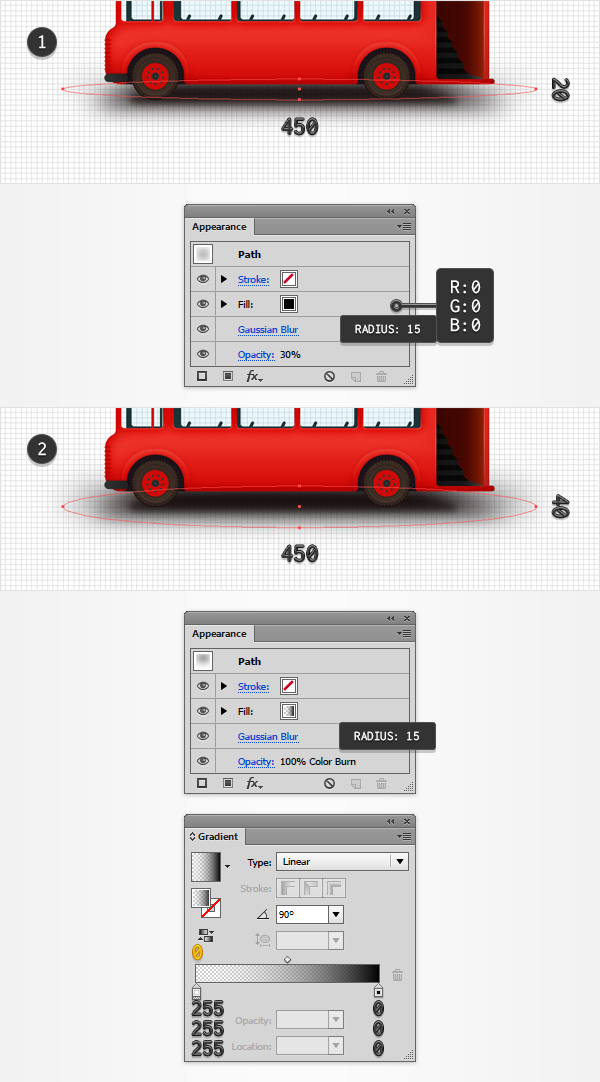
改变混合模式为柔光,然后用下图所示的线性渐变替换现存的填充颜色。 记住在渐变图中黄色的0代表透明度的百分比。

第4步
重新选择蓝色的复合路径并聚焦到外观面板上。 改变混合模式为柔光,然后用下图所示的线性渐变替换蓝色,记住在黄色的数字代表透明度的百分比。

4.创建入口
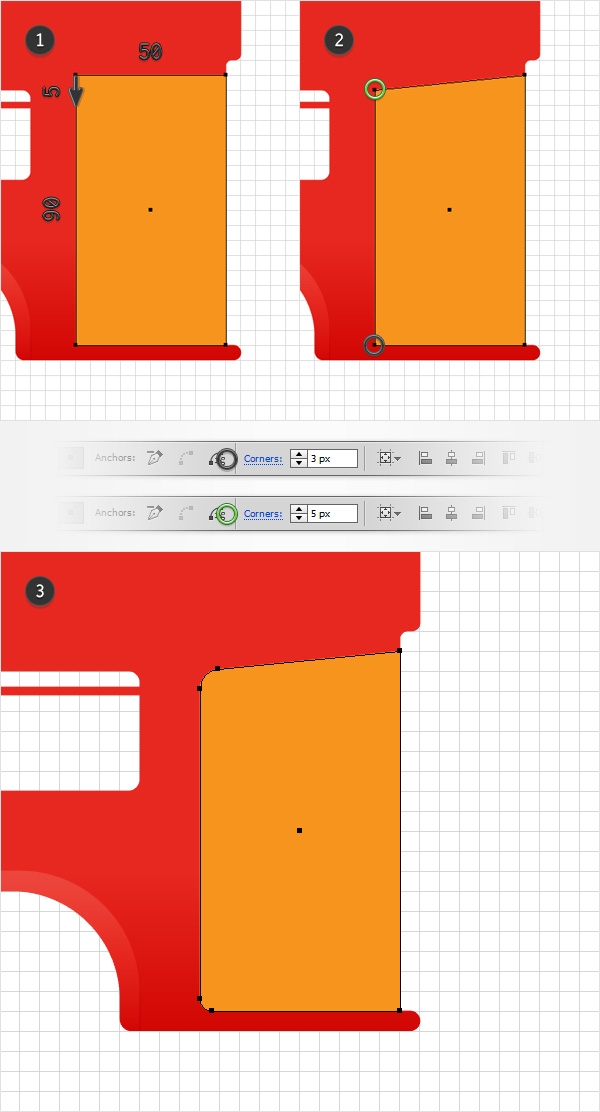
第1步
利用矩形工具(M),创建一个 50 x 90 px的形状,选取任意的橙色作为填充色,并将这个新的形状放置到如第一张图片所示的位置。 聚焦到新矩形的顶部的边上并选取直接选择工具(A)。 选择左边的锚点并只需将其向下拉动5px。
确保移动的锚点一直被选中,转到顶栏并在圆角框中输入5px。 接着到底部,左边的锚点,选中它,回到最上面一栏,这次在圆角框中输入3px。 最终橘色的形状应该看起来像第三张图的样子。

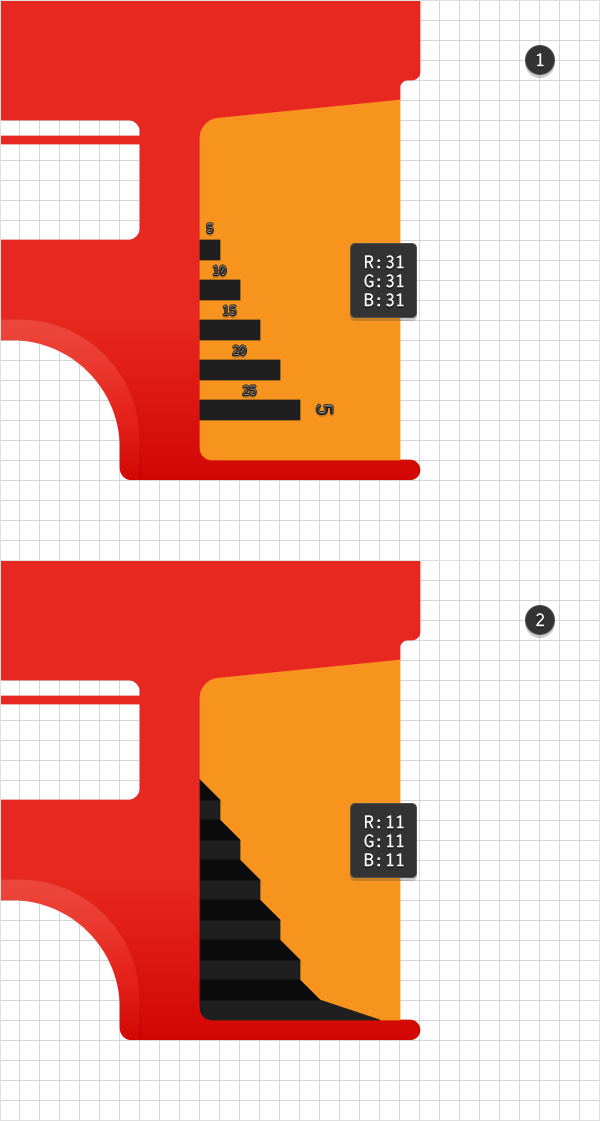
第2步
利用矩形工具(M),创建一组如第一张图所示的小矩形,并使用R=31 G=31 B=31作为填充颜色。 转到钢笔工具(P),创造一直如第二张图所示的形状并使用R=11 G=11 B=11作为填充色。

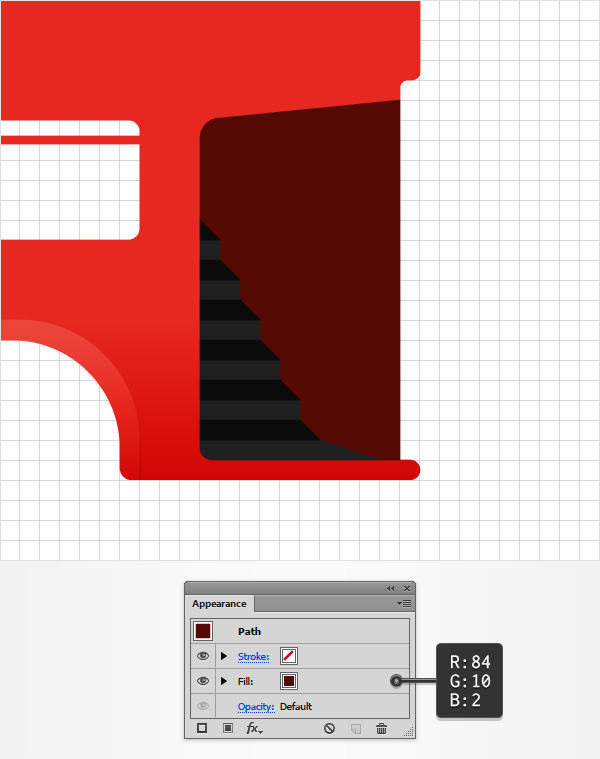
第3步
再次选择橘色图形,将目光投向外观面板并用深酒红 (R=84 G=10 B=2)色替换现存的填充色。

第4步
制作一份酒红色形状的拷贝 (Control-C > Control-F)并将其置于顶层(Shift-Control-])。 确保其被选中并专注到外观面板上。 选择现存的填色,降低透明度为50%,改变混合模式为柔光并用下图所示的线性渐变替换现存的颜色。
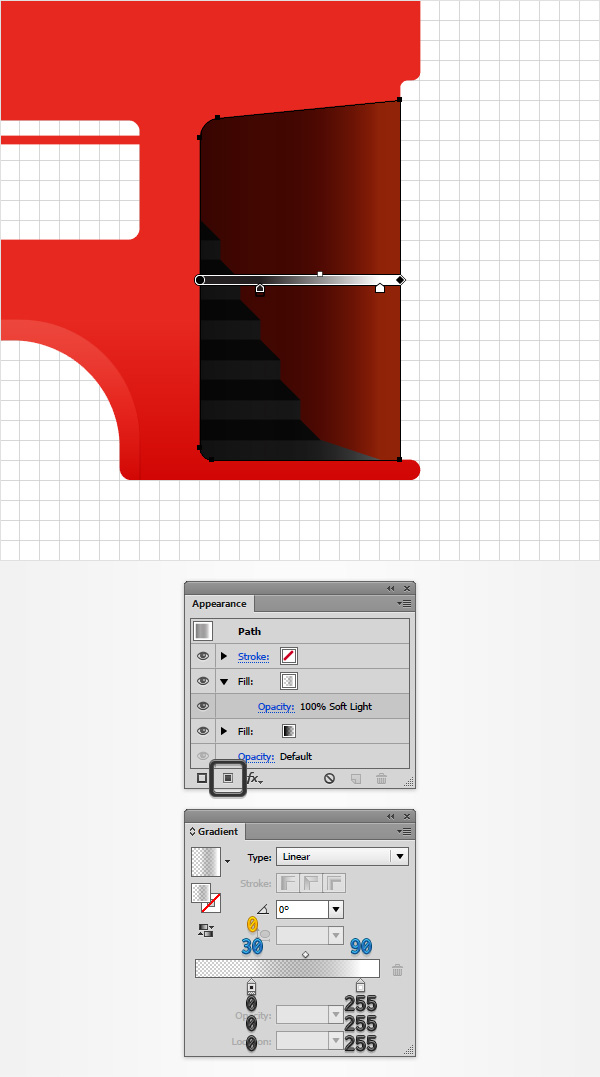
第5步
确保上一步的形状一直被选中,专注到外观面板上并使用添加新填色按钮添加第二个填色。 选择新的填色,改变它的混合模式为柔光并用下面图所示的样子替换线性渐变。 不要忘记在渐变的图中黄色的0代表透明度的百分比,而蓝色的数字代表位置的百分比。

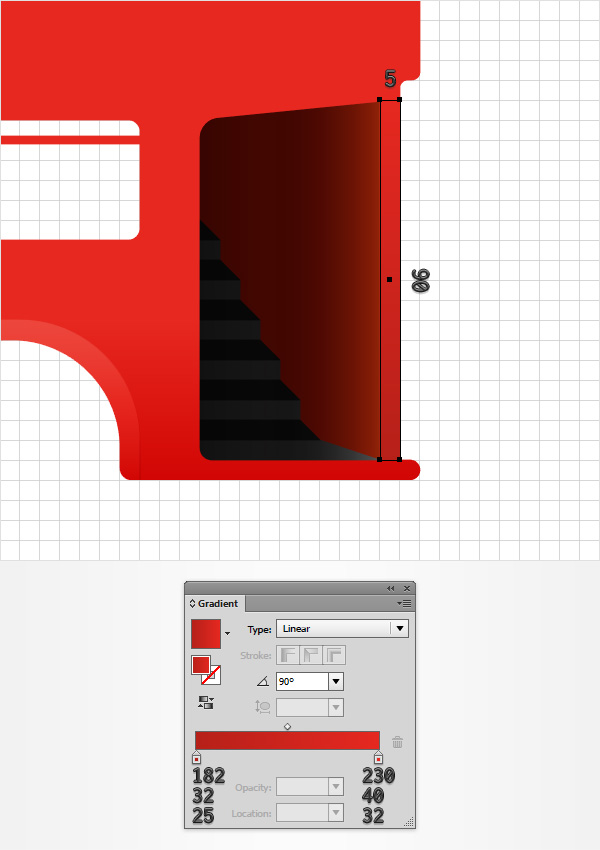
第6步
利用矩形工具(M),创建一个5 x 90px的形状,将其放置在如下图所示并用下面所示的渐变填充。

第7步
这一步你将需要网格间隔为1px ,所以转到编辑>首选项>参考线&网格并在网格间隔框输入1。
利用矩形工具(M),创建一个1 x 80 px和 1 x 90 px的形状。 确保2个形状都被选中并关注到外观面板。 降低透明度到70%,改变混合模式为柔光并用下图所示的线性渐变替换现存的颜色。

5. 添加窗子和白色的条纹
第1步
将网格间隔调回为5px,所以只需转到编辑>首选项>参考线&网格并在网格间隔框输入5。
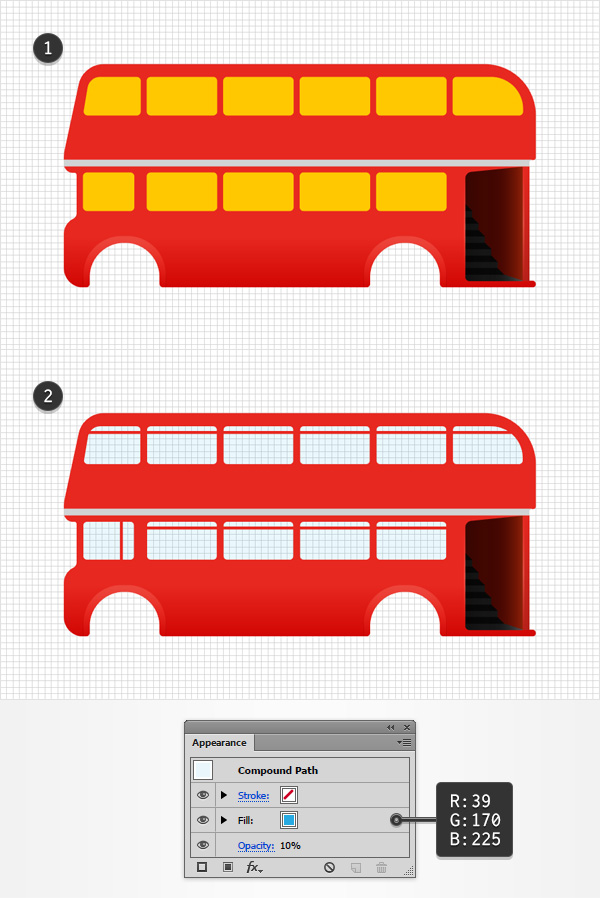
确保你的红色复合路径被选中并在它的顶层制作一份拷贝(Control-C > Control-F)。 使用矩形工具(M),创建一个 375 x 5 px的形状,设置填充色为 R=209 G=211 B=212并放置到如用下面第一张图所示的样子。 选择这个新矩形和你的红色图形的拷贝,并点击路径查找器面板中的交叉按钮。

第2步
关注你的图层面板的底部并打开黄色路径的可见性。 选中它并专注到外观面板。 降低透明度到10%并用R=39 G=170 B=225替换现存的颜色。

第3步
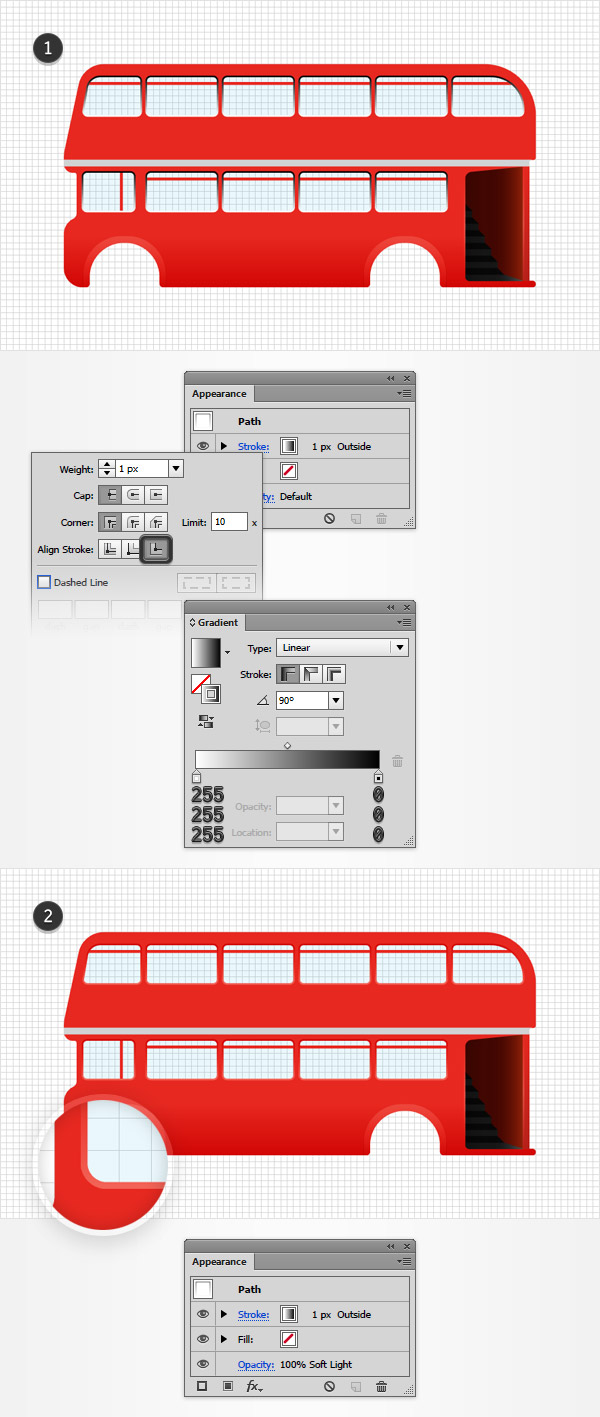
复制复合路径如之前的步骤一样编辑(Control-C > Control-F),置于顶层 (Shift-Control-]) ,然后点击 Alt-Shift-Control-8(或转到对象>复合路径>释放)分离复合路径组成的形状。 确保所有的形状被选中并专注到外观面板。
首先,增加透明度到100%并移除填充色。 接下来,选择描边,使其宽度为1px,用下图所示的线性渐变替换扁平的颜色,然后打开描边对话框并勾上对齐描边到外面的按钮。 最后,回到外观面板并改变混合模式为柔光。 最终你应该有一个如在第二张图中看到的精致的边框在窗子的周围。

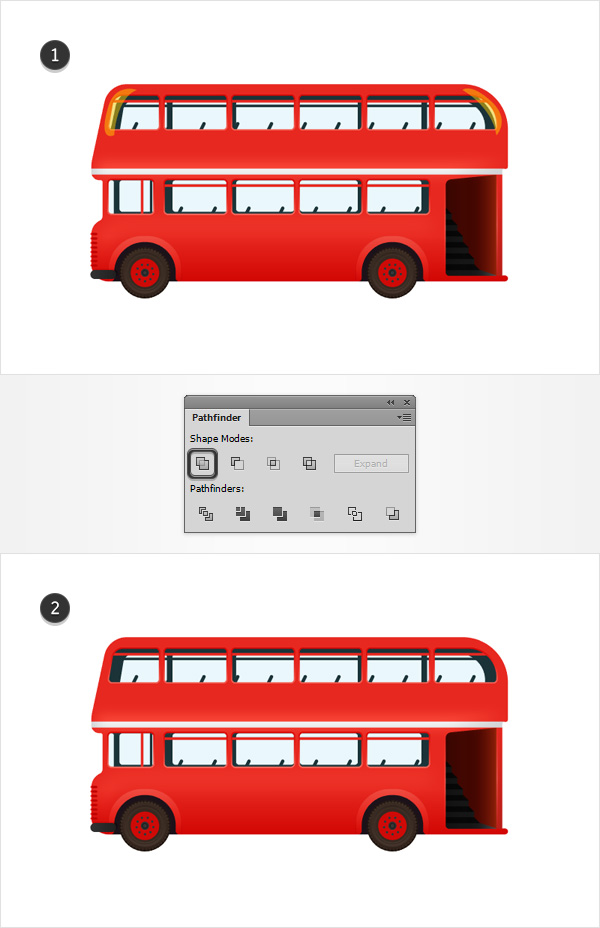
6.添加精致的高光
第1步
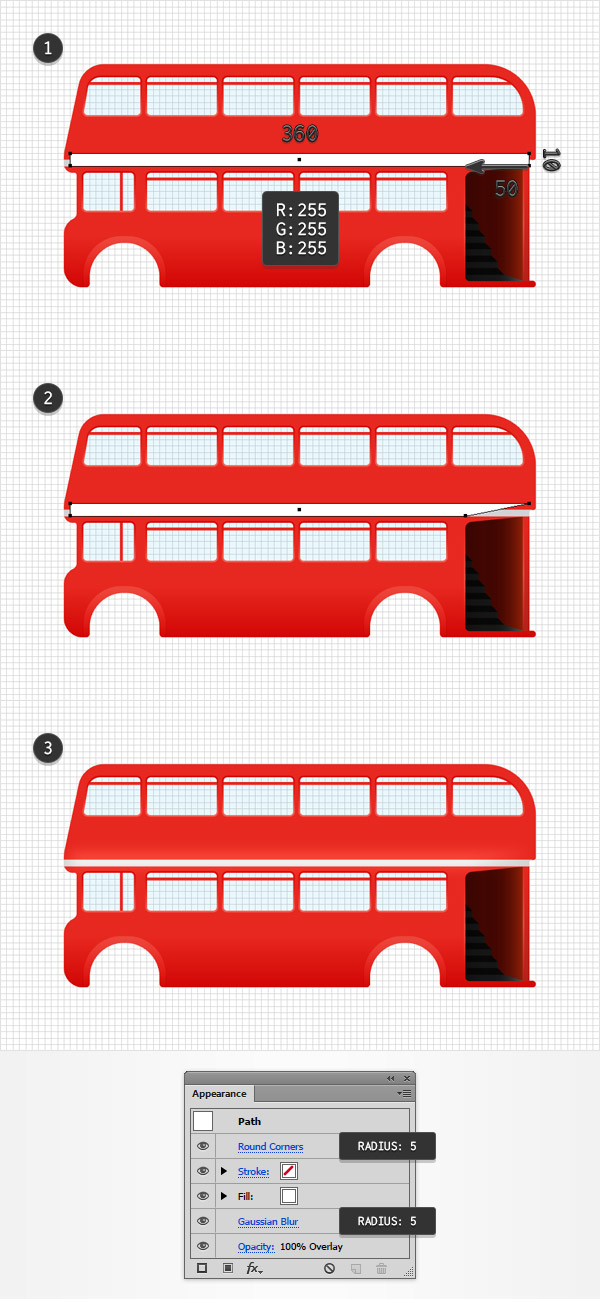
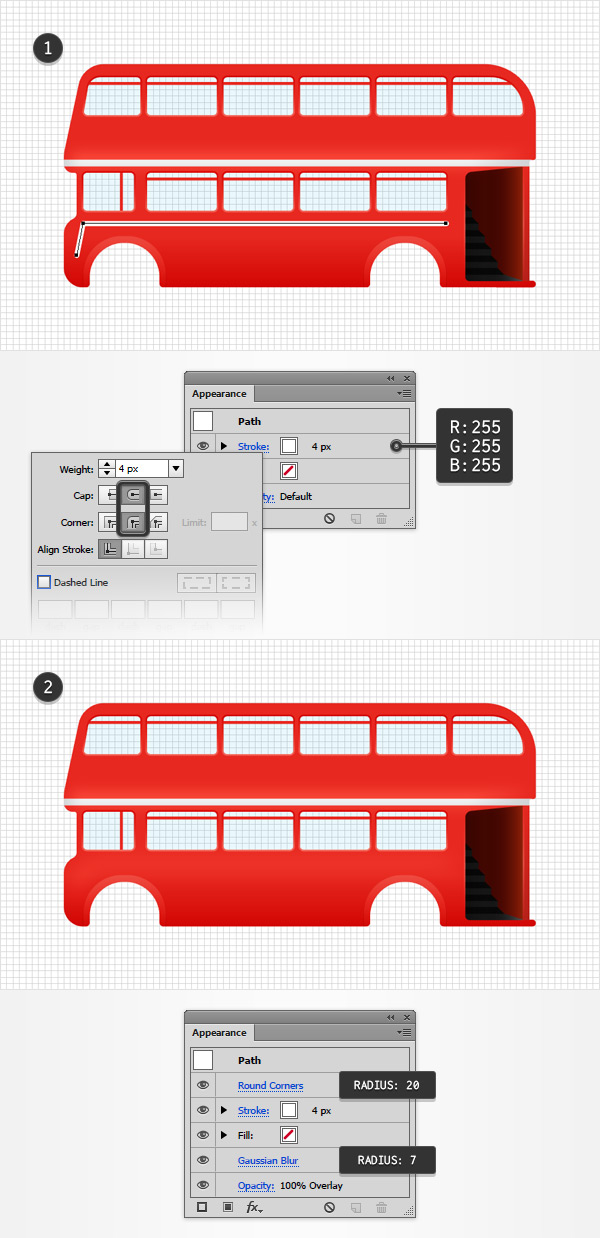
利用矩形工具(M),创建一个 360 x 10 px,使其为白色并放置到如第一张图所示的位置。 专注这个新矩形的右边并转到直接选择工具(A)。 选择底部的锚点并将其向左拉动50px。 选择这一步制作的全部形状,改变它的混合模式为叠加然后转到效果>风格化>圆角。 输入5px的半径,点击确定按钮然后转到效果>模糊>高斯模糊。 再次输入5 px 半径然后点击确定按钮。

第2步
利用钢笔工具(P),创建一个如第一张图所示酒红色的路径。 为这个路径添加一个4 px的白色描边,然后从描边对话框中勾上圆端点和圆拐角按钮。 移动到外观面板,改变混合模式为叠加,然后转到效果>风格化>圆角。 输入20px的半径,点击确定按钮,然后转到效果>模糊>高斯模糊。 输入7px的半径并点击确定。

7.创建格栅灯和保险杠
第1步
转换网格间隔为1px,转到编辑>首选项>参考线&网格并在网格间隔框中输入1。
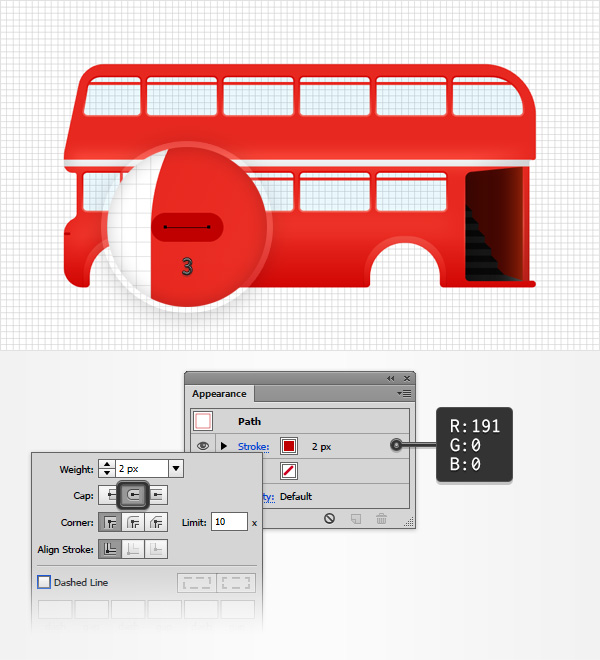
使用钢笔工具(P),创建一个3px的水平路径并大致的放在如下图所示. 给这个小路径添加2px的描边,设置颜色为R=191 G=0 B=0,并在弹出的描边面板中勾上圆端点按钮。

第2步
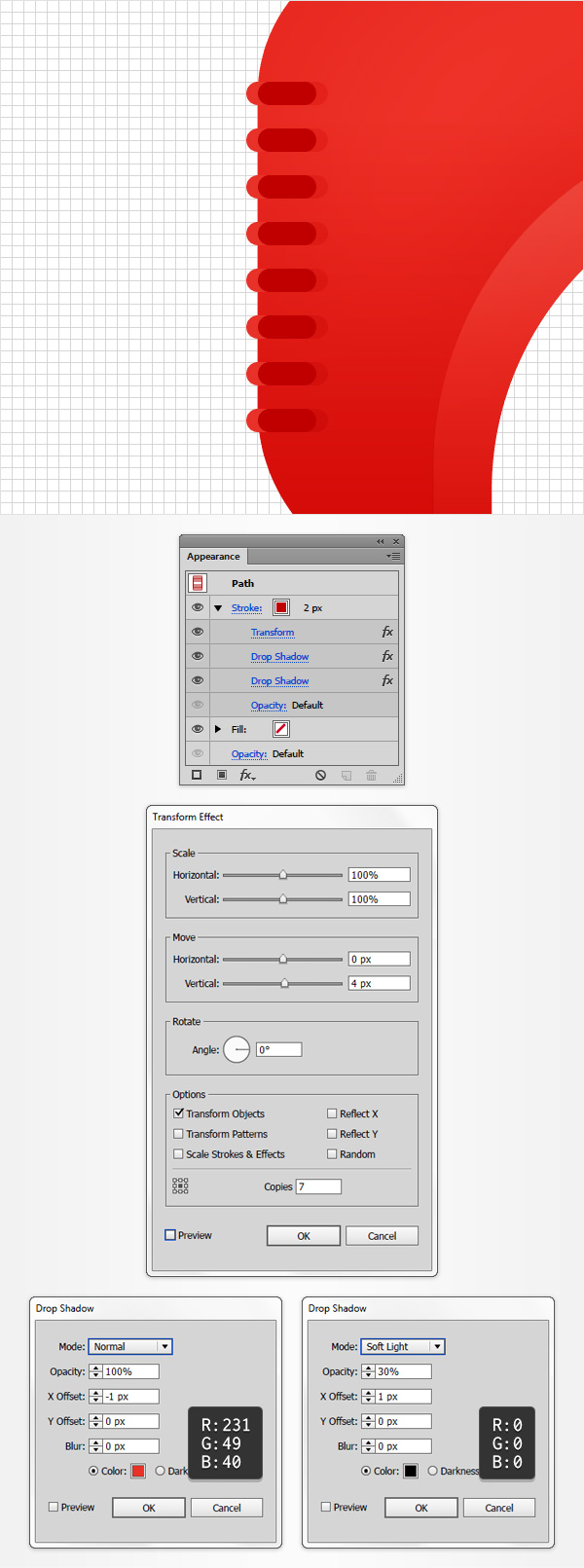
确保你的小路径一直被选中,并转到效果>扭曲&变换>变换。 拖动垂直移动的滑块到4px,在复本框中输入7,点击确定按钮并转到效果>风格化>投影。 输入左边窗口显示的属性(在下面的图中),点击确定按钮然后转到效果>风格化>投影。 输入在右边窗口所显示的属性,然后点击确定。

第3步
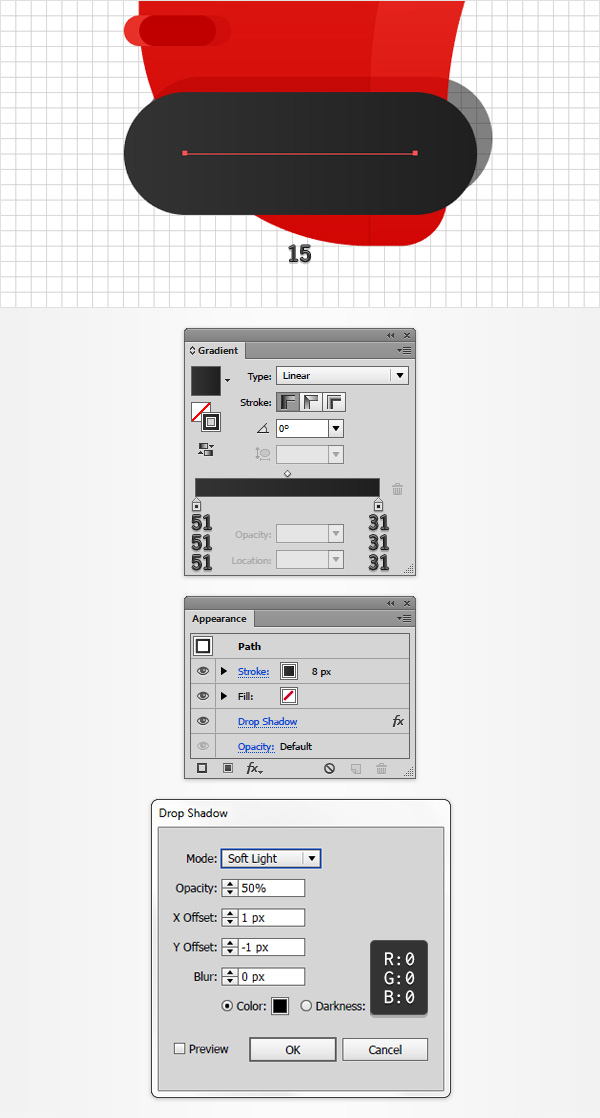
使用钢笔工具(P),创建一个15px水平路径并大致的将其放置在如第一张图所示的位置。 为这个新路径添加8 px描边,并用下图所示的线性渐变替换扁平的颜色,不要忘记在弹出的描边面板勾上圆形端点按钮。 然后转到效果>风格化>投影。 输入下图所示的属性并点击确定按钮。

8.创建轮子
第1步
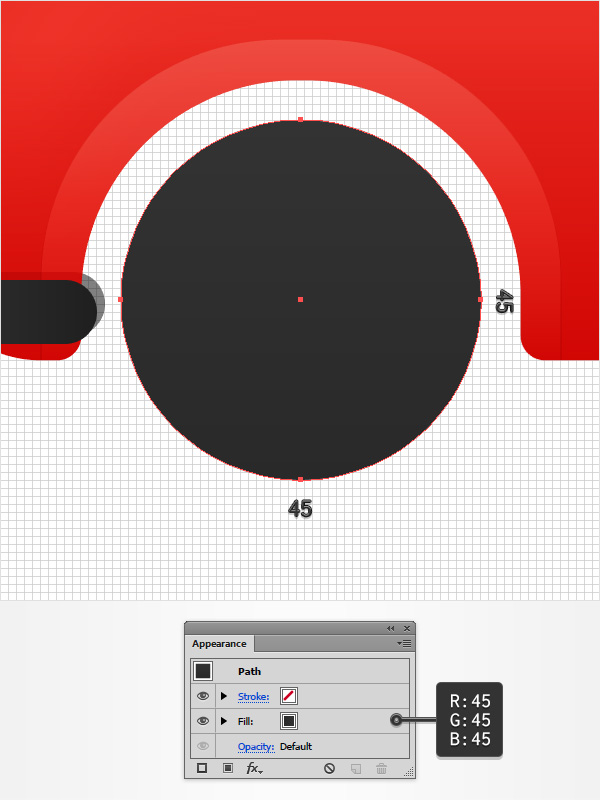
使用椭圆工具(L),创建一个45 px的形状,将其放置如下图所示的位置并设置颜色为 R=45 G=45 B=45。

第2步
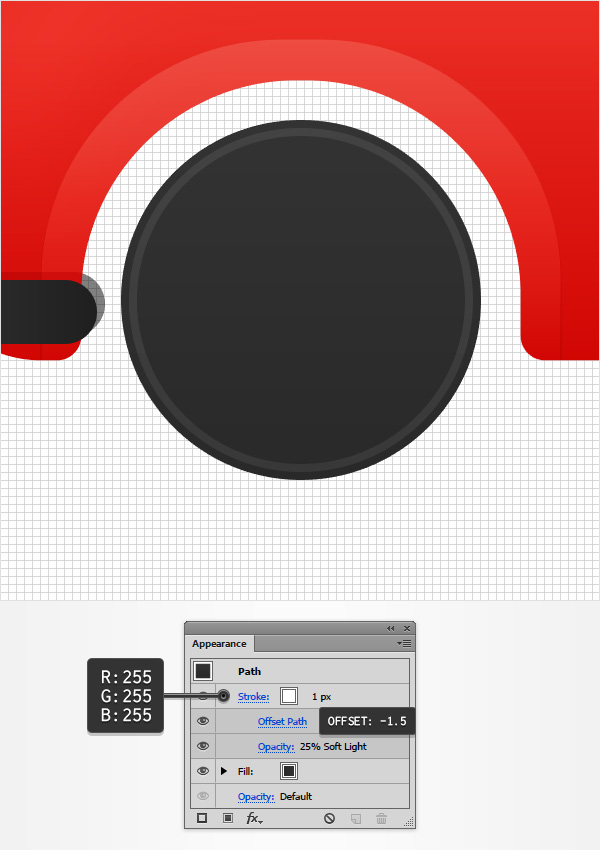
确保你的圆被选中,然后转到外观面板。 选择描边,使其为白色,降低其透明度为 25%,改变混合模式为柔光然后转到效果>路径>偏移路径。 输入-1.5px的偏移量然后点击确定按钮。

第3步
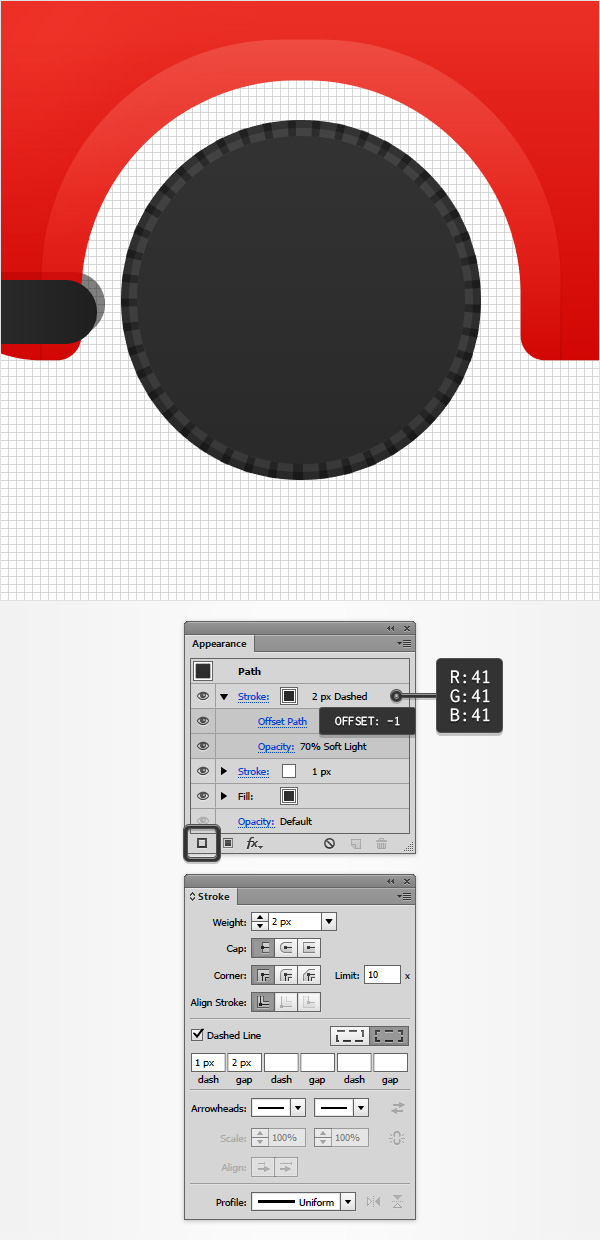
确保你的圆被选中,保持专注到外观面板,然后用添加新描边按钮添加第2个描边。
选择新的描边,设置它的颜色为R=41 G=41 B=41,然后打开描边弹出面板。 首先,增加宽度到2px,然后将虚线框勾上。 在第一个虚线框中输入1并在第一个间隙中输入2px,然后回到外观面板。 确保这一步添加的描边一直被选中,降低透明度到70%,并改变混合模式为柔光。

第4步
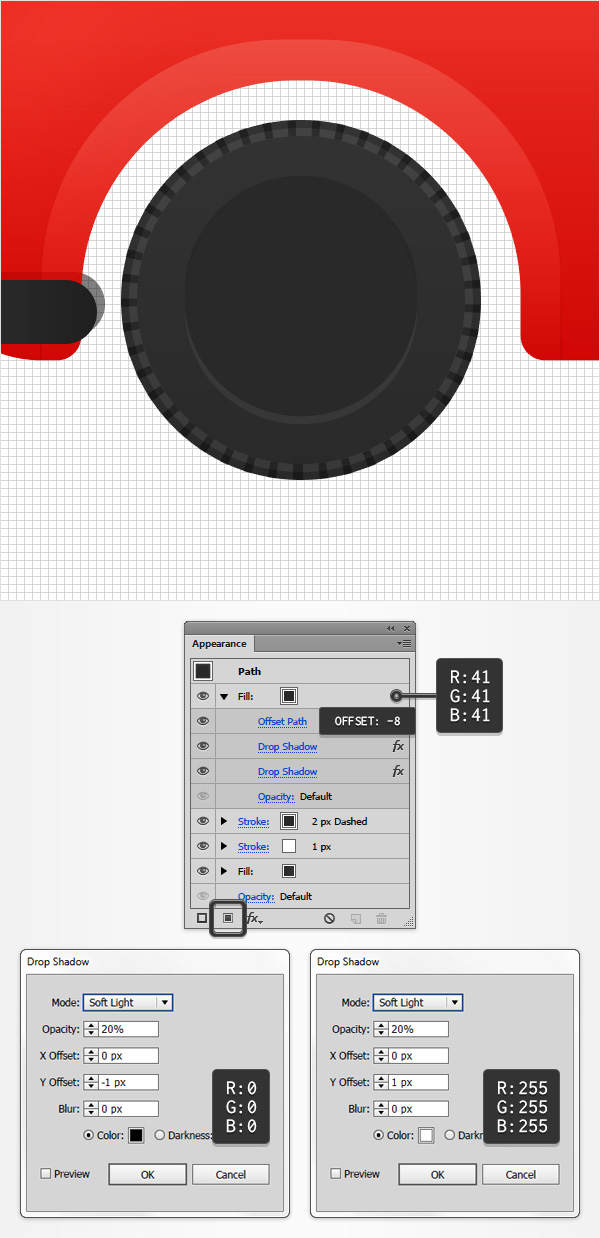
确保你的圆一直被选择,继续关注外观面板,添加第二个填色并将其拉到面板的顶部。
设置它的颜色为 R=41 G=41 B=41然后转到效果>路径>偏移路径。 输入-8px的偏移量,点击确定按钮,然后如下图所示添加2个投影效果。

第5步
确保你的圆一直被选中,继续关注外观面板,添加第3个填色并将其拉动面板的顶部。
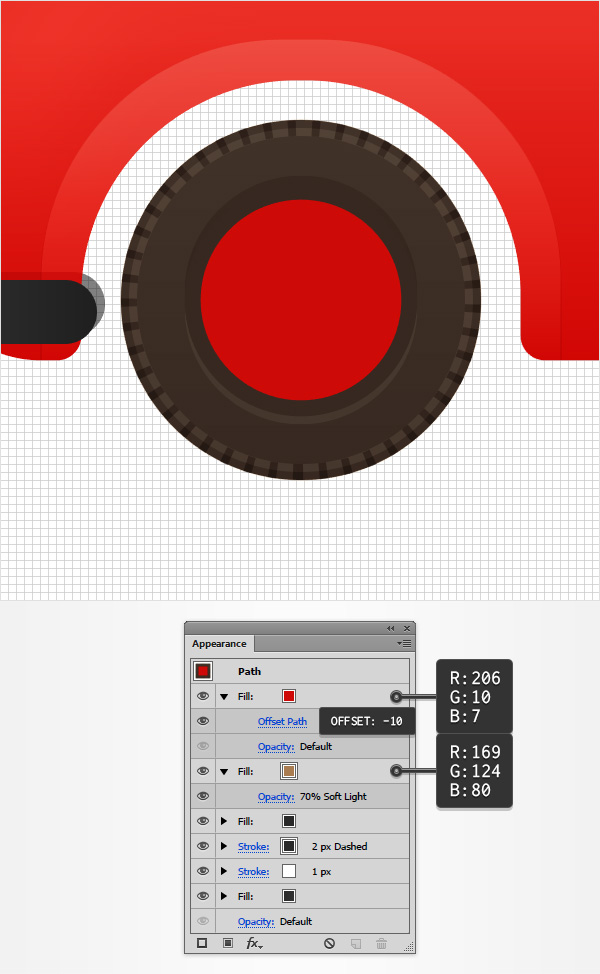
设置颜色为R=169 G=124 B=80,降低透明度到70%并改变其混合模式为柔光。
添加新填色并将其拉动面板的顶部。 设置其颜色为 R=206 G=10 B=7,然后转到效果>路径>偏移路径。 输入-10px的偏移量并点击确定。

第6步
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
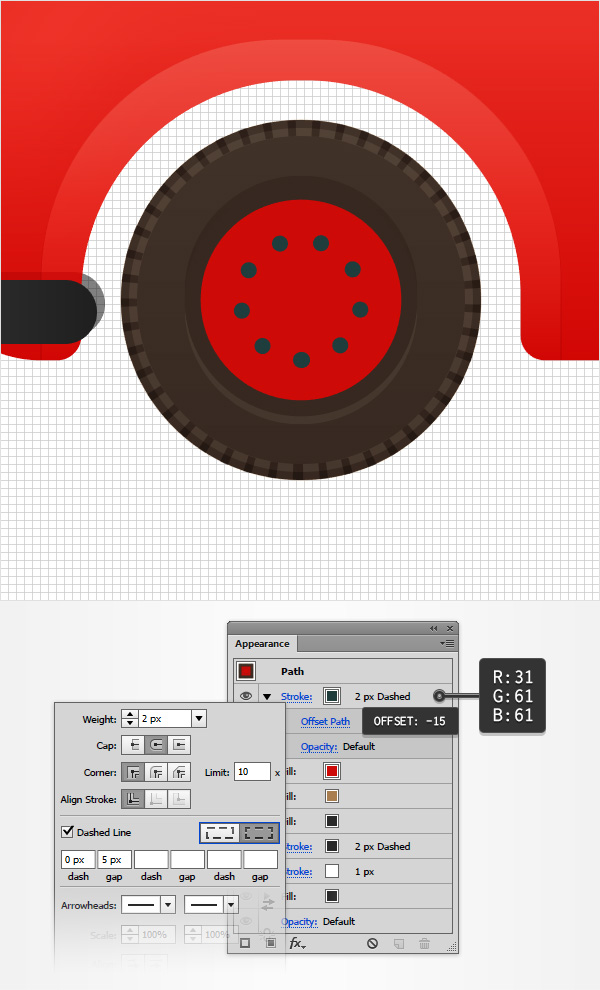
设置颜色为R=31 G=61 B=61,然后打开描边弹出的面板。 增加宽度为2px,将圆端点按钮和虚线框勾上。 在第一个虚线框中输入0px,第一个间隙框中输入5 px,然后回到外观面板。 确保在这步添加的描边被选中,然后转到效果>路径>偏移路径。 输入-15px的偏移量然后点击确定。

第7步
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
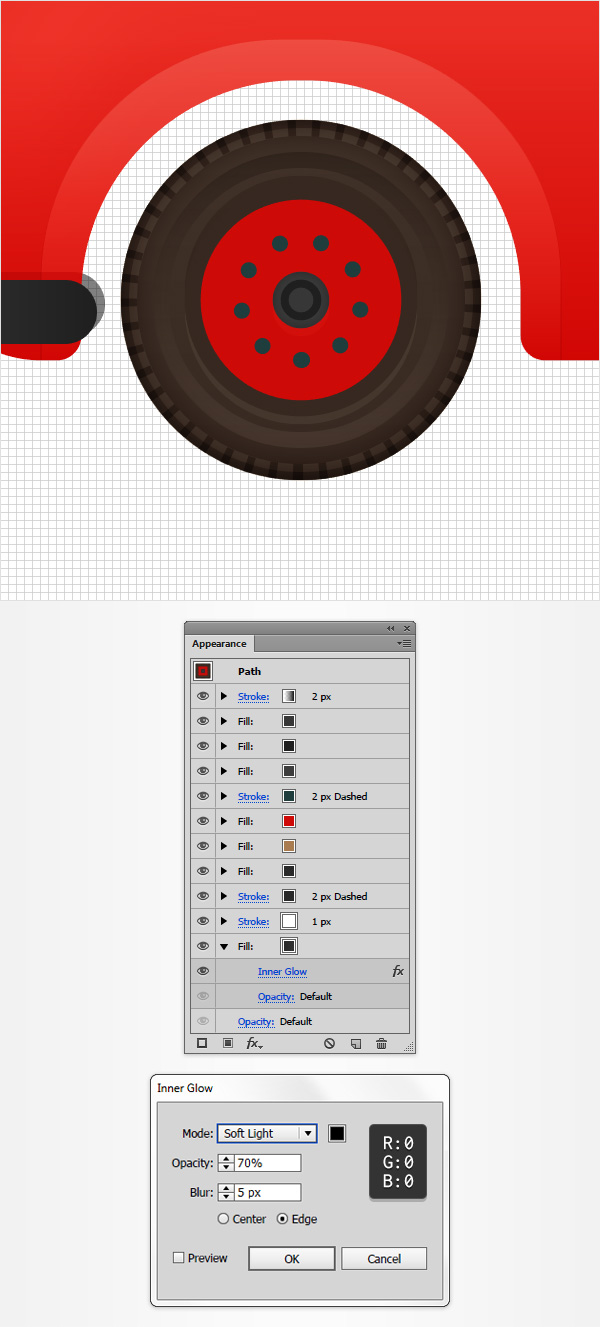
设置其颜色为 R=61 G=61 B=61然后转到效果>路径>偏移路径。 输入-19px的偏移量,点击确定按钮然后转到效果>风格化>内发光。 输入下图所示的属性,点击确定然后转到效果>风格化>投影。 输入如下图所示的属性然后点击确定按钮。

第8步
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
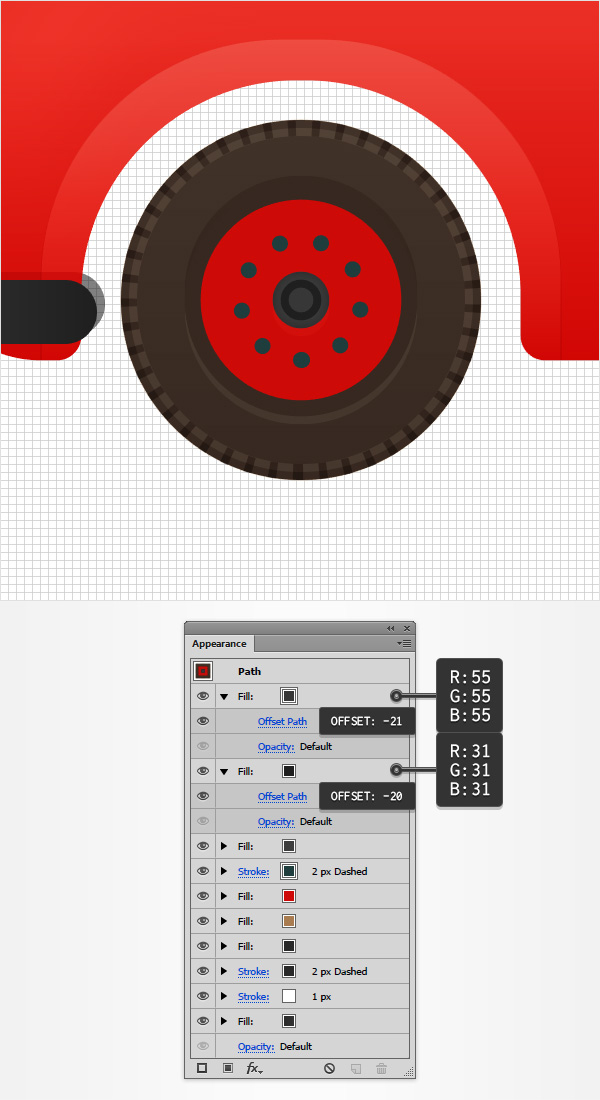
设置其颜色为 R=31 G=31 B=31然后转到效果>路径>偏移路径。 输入-20px的偏移量并点击确定。
添加一个新填色并将其拉动面板的顶部。 设置其颜色为 R=55 G=55 B=55然后转到效果>路径>偏移路径。输入-21px的偏移量并点击确定。

第9步
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
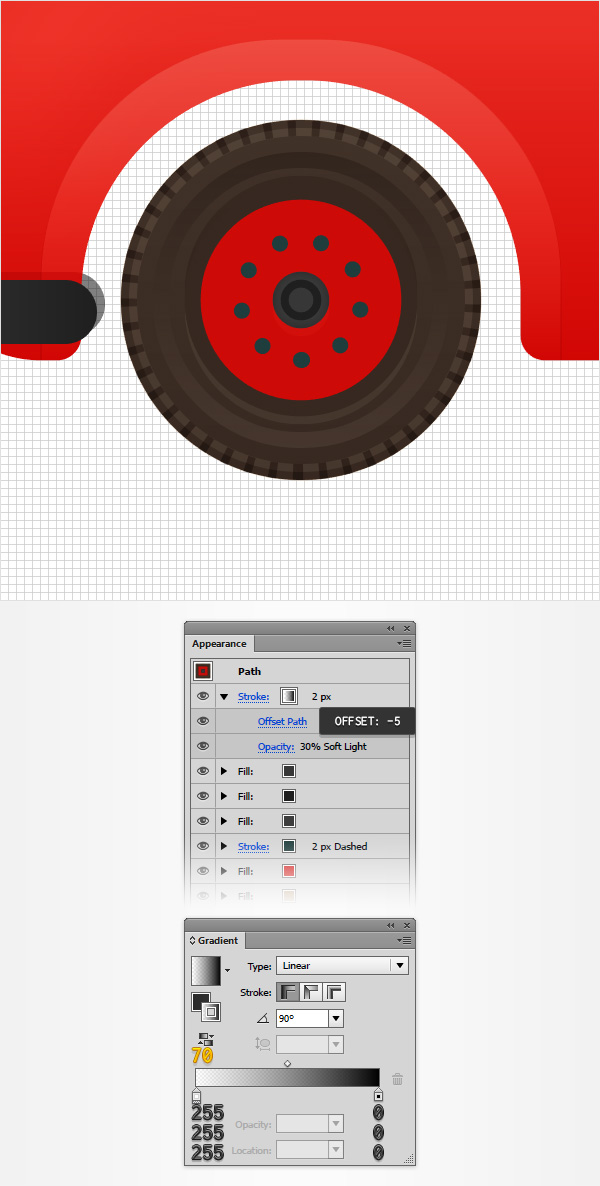
使其宽度为2px,用下面所示的线性渐变替换颜色,降低透明度到30%,改变混合模式为柔光然后转到效果>路径>偏移路径。 输入-5px的偏移量并点击确定。

第10步
确保你的圆被选中,继续关注外观面板,选择底部填色然后转到效果>风格化>内发光。 输入下面所示的属性并点击确定按钮。

第11步
复制(Control-C > Control-F) 圆组成你的轮子,向右拉动制作一份拷贝并将其放置到如下图所示。

第12步
将网格间隔回到5px,只需转到编辑>首选项>参考线&网格并在网格间隔框输入5。
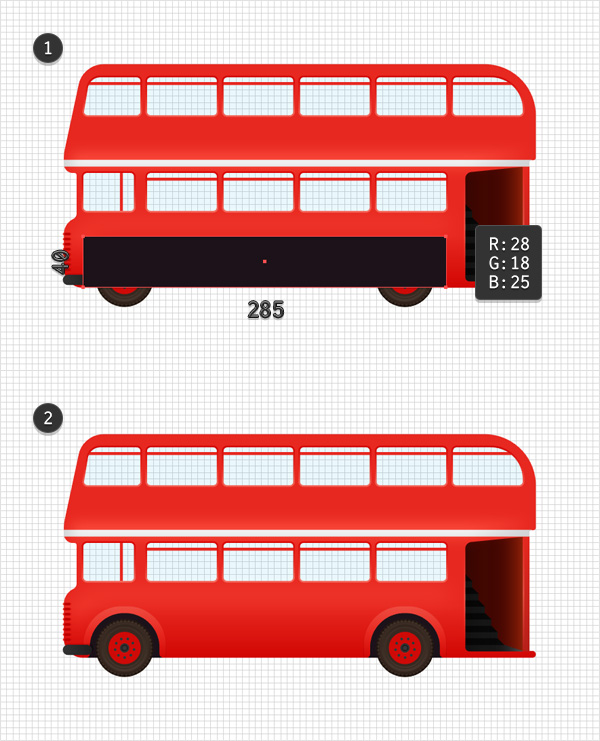
利用矩形工具(M),创建一个285 x 40 px的形状,设置填色为R=28 G=18 B=25,放置到如第一张图的所示并将其置于底层 (Shift-Control-[)。

9.创建内部
第1步
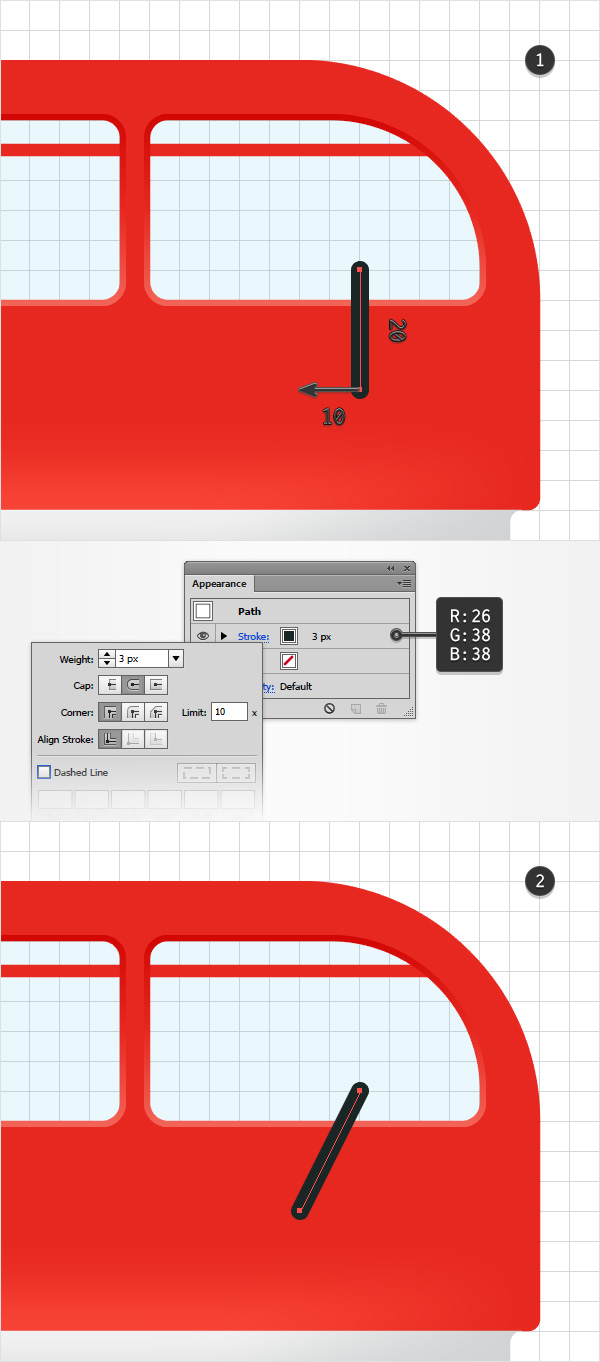
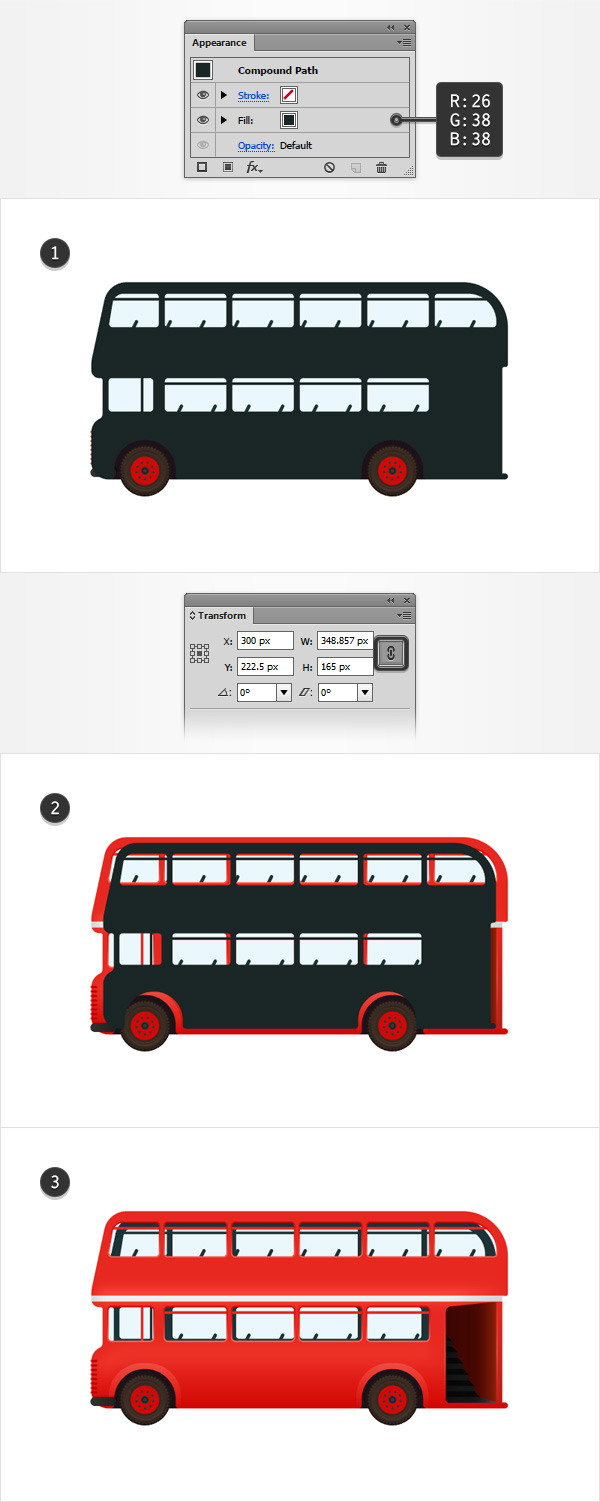
利用钢笔工具(P),创建一个20px的垂直路径,并将其放置到如第一张图所示。 为这个路径添加3px的描边,设置其颜色为 R=26 G=38 B=38并不要忘记勾上圆形端点按钮。 继续关注这个新路径并转到直接选择工具(A)。 选择底部锚点并向左拉动10px。

第2步
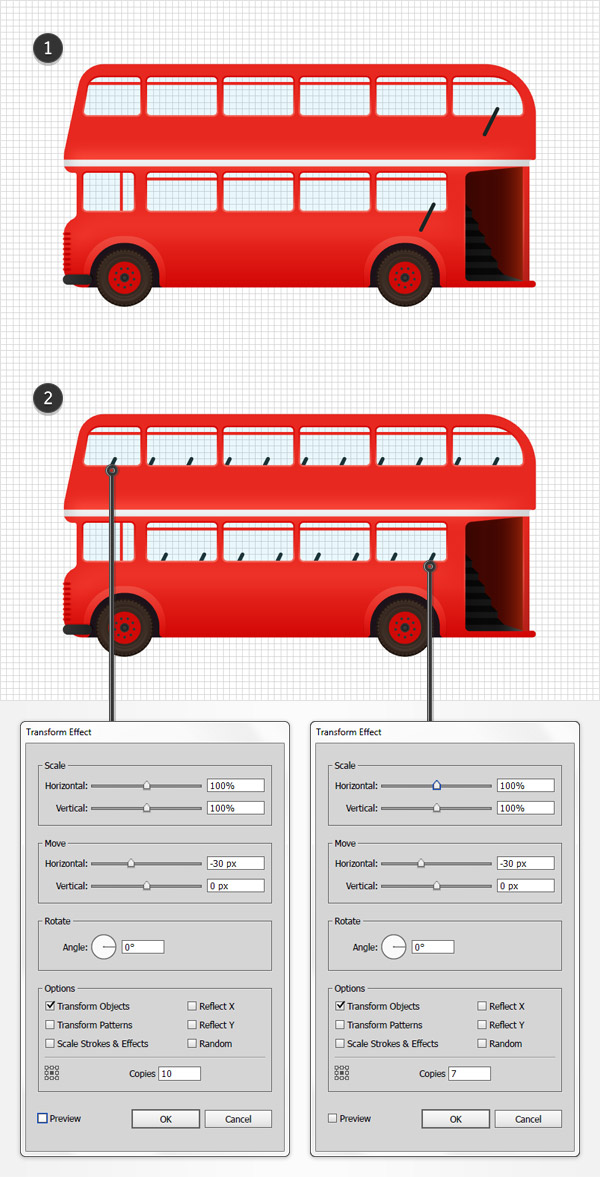
复制上一步制作的倾斜路径,选择拷贝并将其放置如第一张图所示。 将全部路径置于底层 (Shift-Control-[),然后仅选择上面的转到效果>扭曲&变换>变换。 拖动水平移动滑块到-30px,在复本框中输入10并点击确定。
移动底部的倾斜路径,转到效果>扭曲&变换>变换。 再一次拖动水平移动滑块到-30px,在复本框中输入7并点击确定。

第3步
复制你的红色复合路径 (Control-C > Control-F),选择拷贝,并用R=26 G=38 B=38替换现存的颜色。
确保这个新形状被选中然后打开变换面板(窗口>变换)。 勾上约束宽度和高度比例按钮,并在高度框中输入165px。 最终你的形状应该看起来像第二张图的样子。 在你进行下一步之前将其置于底层(Shift-Control-[) 。

第4步
利用钢笔工具(P),创建2条简单路径覆盖住顶部的小间隙以组成你的巴士的内部。 只需简单的将这些形状与主要形状合并,最终的结果应该看起来像第二张图。

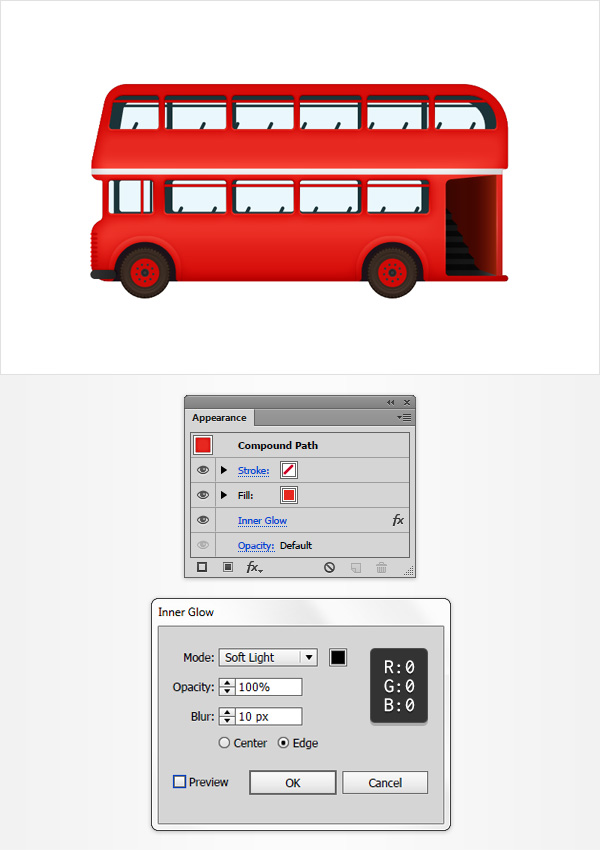
第5步
再次选择你的红色复合路径并如下所示添加内发光效果。

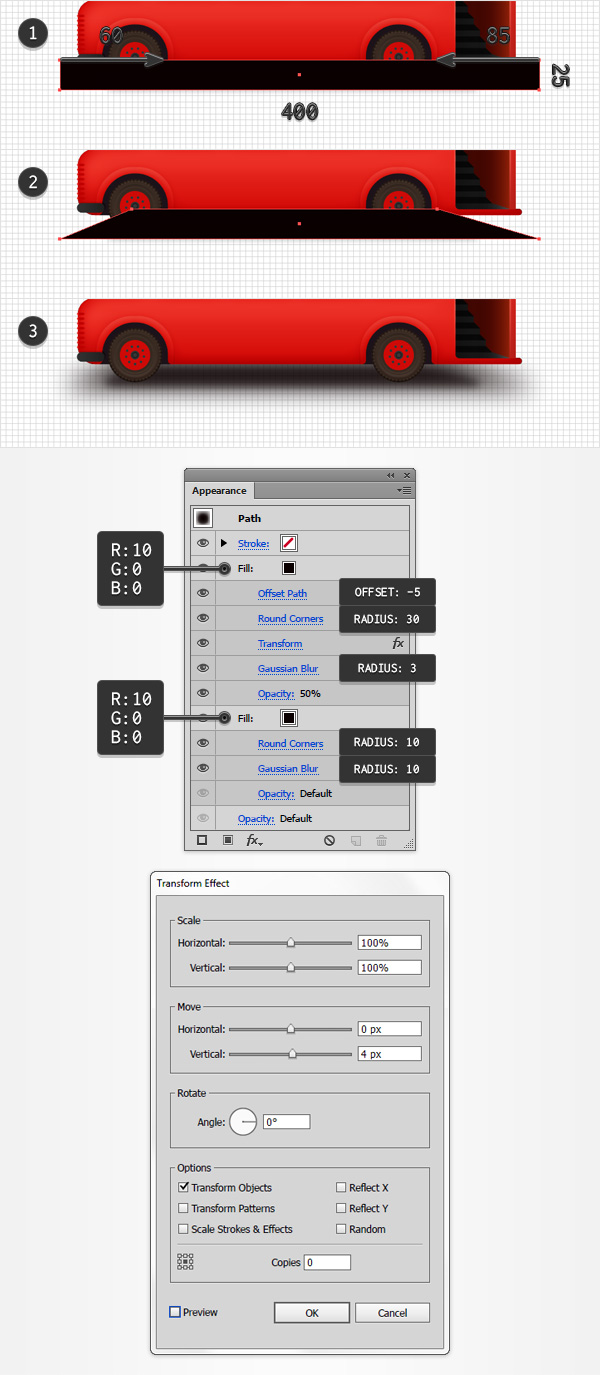
10.添加阴影和简单背景
第1步
利用矩形工具(M)创建一个400 x 25 px的形状,设置填色为R=10 G=0 B=0并放置如第一张图所示。 关注这个新矩形的顶部并转到直接选择工具(A)。 选择左边的锚点并将其向右拖动60px,然后选择右边的锚点将其向左拖动85px。 最终你的形状应该看起来像第二张图。
确保其保持被选中,将其置于底层 (Shift-Control-[)然后关注到外观面板。 选择现存的颜色转到效果>风格化>圆角。 输入10px的半径,点击确定按钮并转到效果>模糊>高斯模糊。 输入10px的半径,点击确定按钮并返回外观面板。
添加第二个填色,确保其颜色设为R=10 G=0 B=0,降低透明度到10%然后转到效果>路径>偏移路径。 输入-5px的半径,点击确定按钮,然后转到效果>风格化>圆角。 输入30px半径,点击确定并转到效果>扭曲&变换>变换。 输入下面所示的属性,点击确定按钮并转到效果>模糊>高斯模糊。 输入3px的半径并点击确定。

第2步
利用椭圆工具(L),创建一个450 x 20 px的形状并将其放置到如第一张图所示。 设置填色为黑,将其置于底层 (Shift-Control-[)然后关注到外观面板。 降低透明度到30%并转到效果>模糊>高斯模糊。 输入15px的半径并点击确定。
利用相同的工具,创建一个450 x 40 px的形状并将其放置到如第二张图所示。 用下面所示的线性渐变填充,将其置于底层(Shift-Control-[)然后关注到外观面板。 改变混合模式为颜色减淡,然后转到效果>模糊>高斯模糊。 输入15px半径并点击确定。

第3步
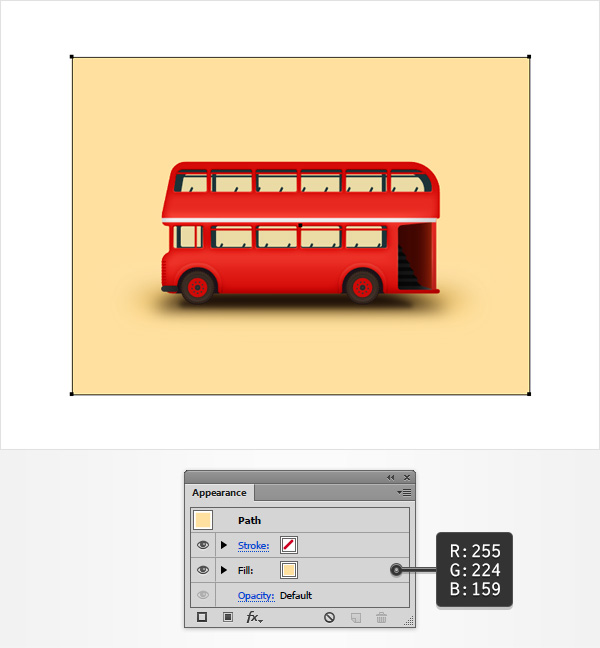
利用矩形工具(M),创建一个你的画板大小的形状,将其置于底层(Shift-Control-[)并确保颜色设为R=255 G=224 B=159。

第4步
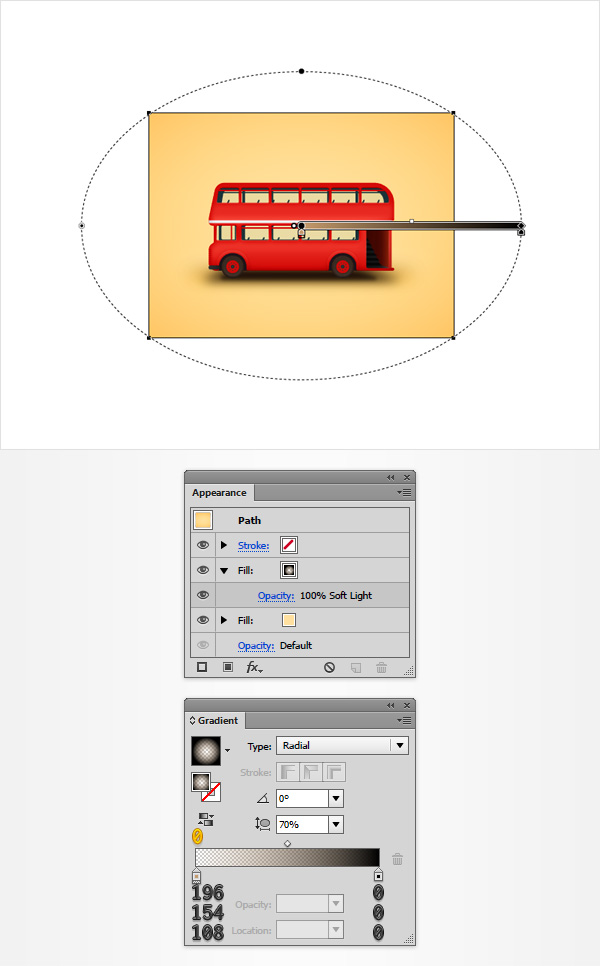
确保背景图形被选中,关注到外观面板并添加第二个填充。 选中它,改变混合模式为柔光并用下图所示的线性渐变替换现存的颜色。

第5步
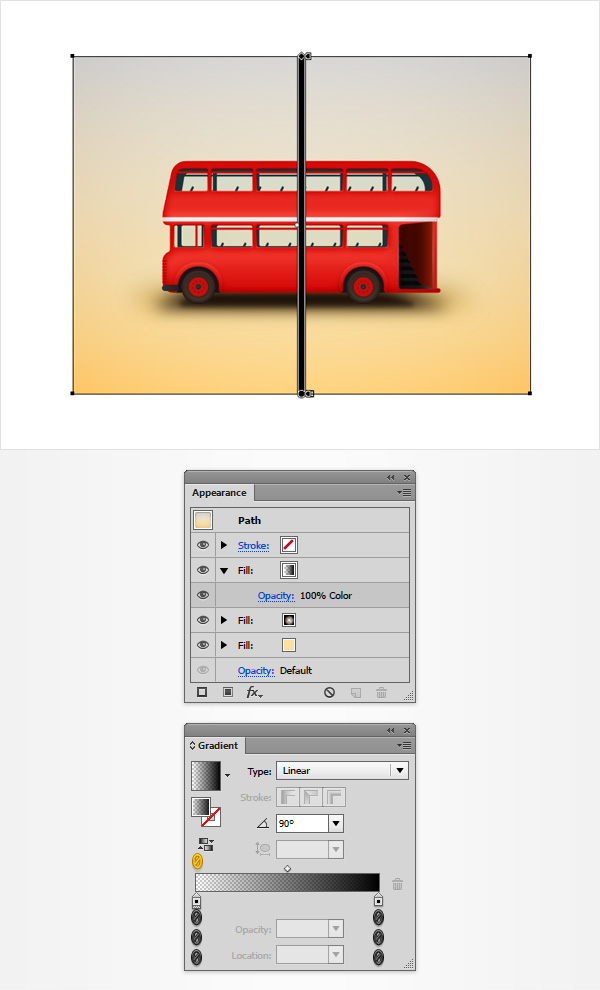
确保背景图形被选中,关注到外观面板并添加第三个填充。 选中它,改变混合模式为色彩并用下图所示的线性渐变替换现存的颜色。

恭喜! 你已经完成了!
下面是它的外观。 希望你喜欢这个教程并能将这些技巧应用于你将来的项目中。

大家可以尝试绘制一下这类的素材效果,既然选择了设计这条路,那么就不要放弃学习,而且需要记住的是做比看,要学到的更多!
 深圳•南山
深圳•南山

 收藏
收藏