AI实例插画设计图文教程,教你如何绘制可爱手套插画效果
作为ui设计师,想要晋级提高,那么插画设计你一定要知悉,并且能够通过自己的创意精心设计展现,不过这可不是一朝一夕的事情,需要勤联系,勤思考,只有这样才能更快掌握ai插画设计,当然前期插画设计的学习无疑是临摹学习开始,最好是学习ai插画设计实例,下面品索为大家分享一篇AI实例插画设计图文教程,来自于寻图标,教你如何绘制可爱手套插画效果。
实例插画设计教程通过AI设计一款冬季可爱的连指手套,冬天来临,手套成为出行的必需品,我们通过AI来设计这款平日里经常用的一款单品,制作过程比较详细,同学们可以通过教程来制作,相信可以做的棒棒的,AI教程学过很多,不知道同学们设计的如何,插画的设计需要一直去练习审美,才可以达到作品的完美,具体一起来学习下吧。
效果图:

操作步骤:
如何创建手套
第1步
打开Adobe Illustrator后,创建一个850 x 850像素的新文档
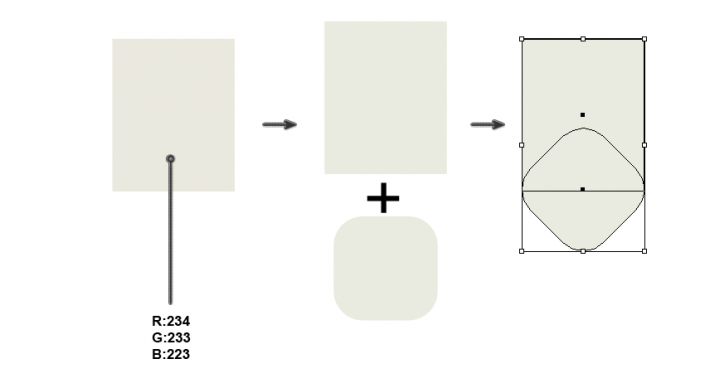
首先选择矩形工具(M)创建一个浅灰色矩形。设置填充颜色,如下图所示。接下来,使用圆角矩形工具,创建一个浅灰色的圆角矩形。将圆角矩形旋转到45度。(选择它,并按住Shift键的同时旋转它。)将两个形状重叠,如下图所示

第2步
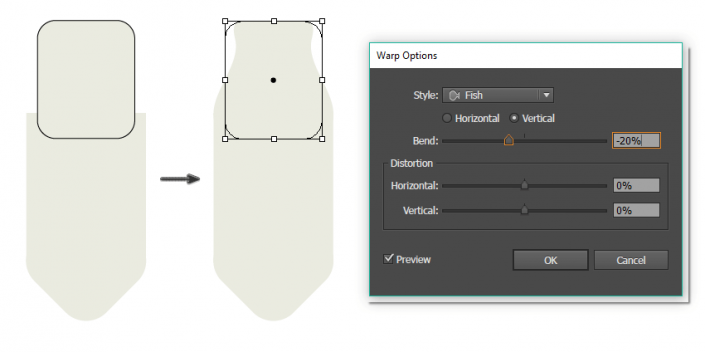
添加另一个圆角矩形并将其放在之前创建的图形上方。选择矩形,使用效果>变形>鱼形效果,输入下面图中的选项

第3步
要添加轻微阴影,请创建一个较暗的灰色椭圆并将其放在基本矩形(Control-X,Control-B)后面,确保其右侧略微可见
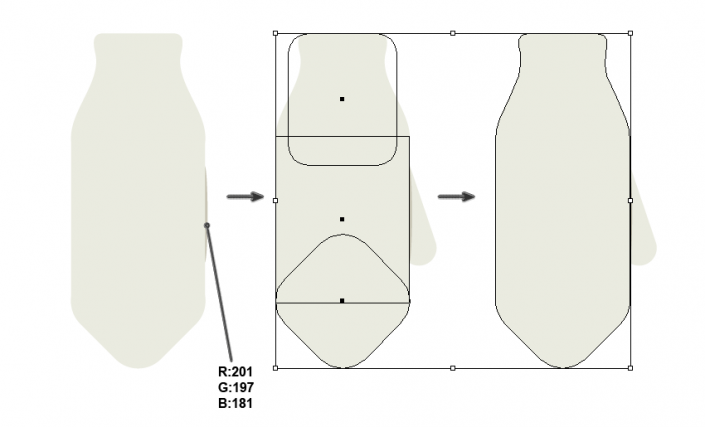
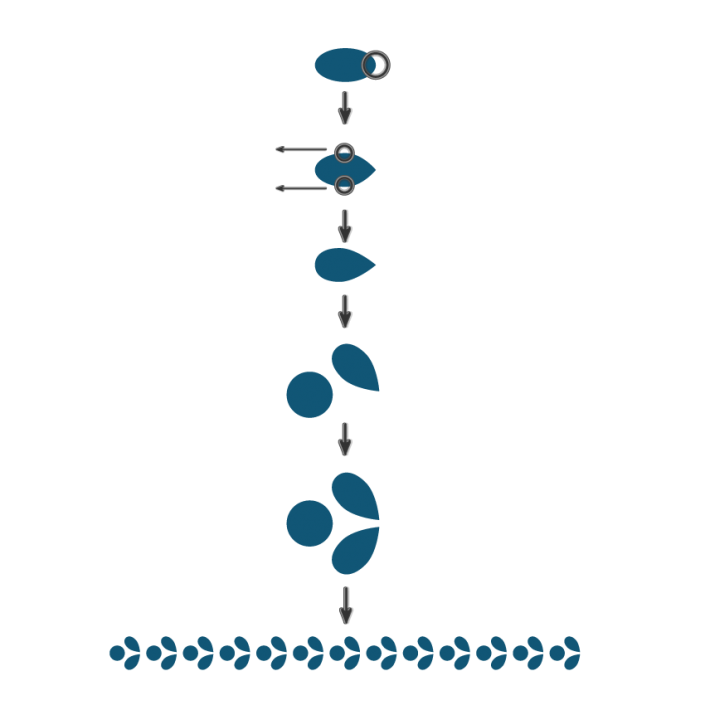
首先在手套主体形状的后面创建一个较小的圆角矩形,将颜色调整为下图中看到的颜色,然后在其上方创建另一个圆角矩形,稍微向左旋转
接下来通过选择两个圆角矩形并按下“路径查找器”面板上的“联合”按钮(“窗口”>“路径查找器”),将这三个形状联合起来。确保将较暗的灰色椭圆和手指彼此分开
手套的基本形状就完成了

创建手套的装饰图案
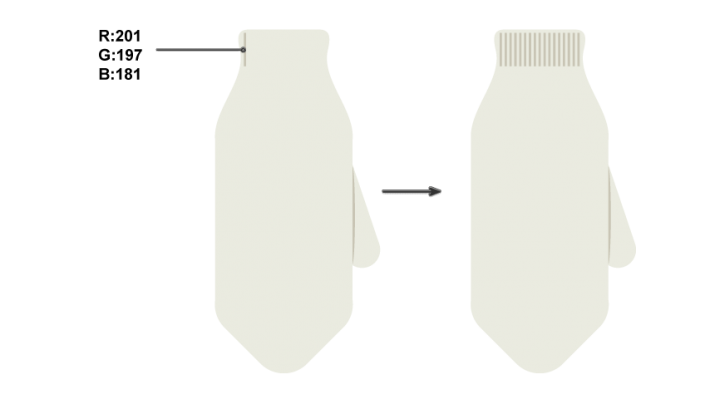
第1步
使用矩形工具(M),制作细长的灰色矩形。按住Shift和Alt键,将此灰色矩形向右移动以获得它的另一个副本。按Control-D,将在右侧获得该矩形的另一个副本。继续按Control-D,直到用矩形填满手套的整个顶部,如下图所示

第2步
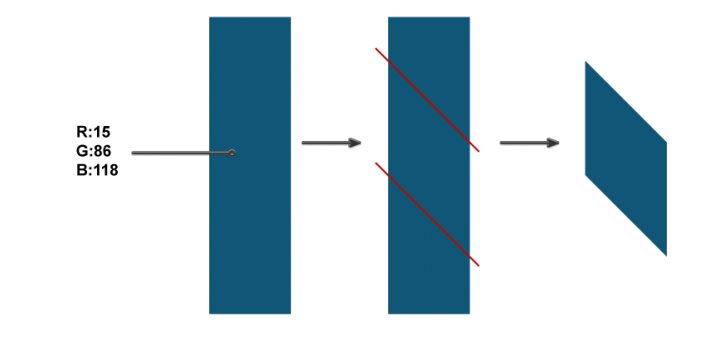
首先创建一个蓝色矩形。接下来,使用线段工具()在矩形上绘制两条线,如下所示。不要忘记删除填充颜色并设置任意笔触颜色
选择矩形和两条直线,然后按“路径查找器”面板上的“分割”按钮。之后,右键单击鼠标并单击“取消组合”。矩形将分为三个形状。最后,删除矩形的顶部和底部

第3步
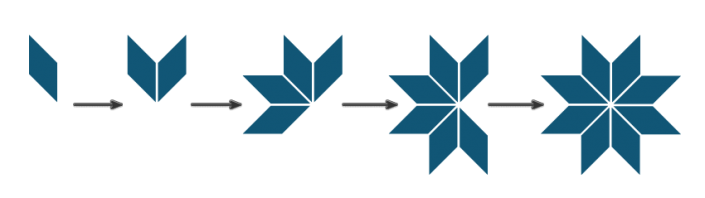
创建上一步形状的镜像反射:保持选定对象的同时,右键单击鼠标并选择“镜像工具(O)”。进入对话框后,选择“垂直”,“角度90度”,然后按“复制”。将创建的副本向右移动。将这两个形状组合在一起(右键单击>分组)
选中两个形状,然后点击旋转工具(R)。按住Alt键的同时,单击形状。在新的对话窗口中,输入角度90度,然后点击复制。完成花朵,按两次Control-D

第4步
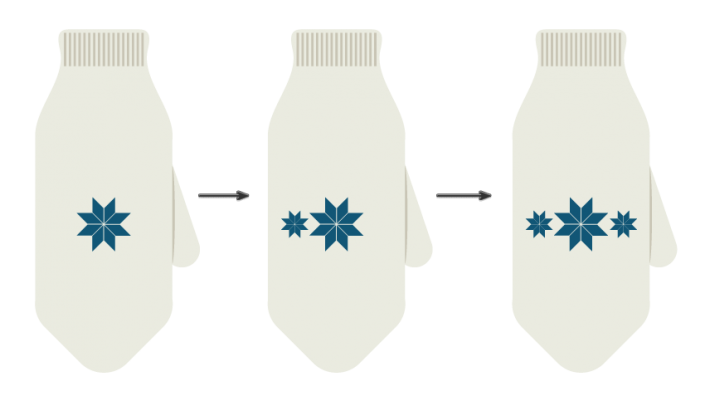
将花朵放在手套的中间。制作一个较小的花卉副本,并将其放在较大花朵的左侧
创建花的第二个副本,同时按住Shift和Alt按钮并将副本移到右侧。最后,得到两朵稍小的和一朵比较大的花朵

第5步
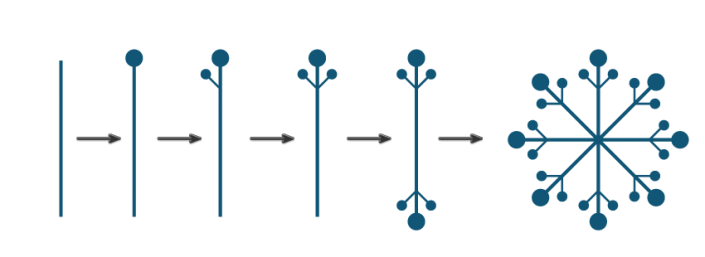
创建雪花。首先创建一个非常窄的垂直矩形。在矩形的顶部,放置一个圆:对于偶数圆,在按住Shift键的同时使用椭圆工具(L)
现在,创建一个小矩形。按住Shift键的同时,将其旋转45度。然后,创建一个小圆圈并将其附加到旋转矩形的顶部,如下图所示。将旋转的矩形和小圆圈组合在一起(右键单击>分组)并制作该组图形的垂直副本
选择创建的形状,然后右键单击鼠标并选择“镜像工具(O)”。进入对话框后,选择“垂直”,“角度90度”,然后选择“复制”。向下移动创建的图形副本
选择上一步复制的形状,然后右键单击鼠标并选择“镜像工具(O)”。进入对话框后,选择“垂直”,“角度45度”,然后选择“复制”。向下移动创建的图形副本

第6步
选择雪花形状创建一个雪花的小型副本,将两个雪花分别放置在花朵的上下两侧

第7步
创建一个椭圆。选择转换锚点工具(Shift-C)并单击椭圆的右锚点。然后使用直接选择工具(A)选择椭圆的顶部和底部锚点。将它们向左移动。我们最终会得到一个花瓣的形状。
将此形状向右旋转。在花瓣状的左侧放置一个蓝色圆圈。创建花瓣形状的水平副本,以圆形为参考放置在圆的下方。
接下来,选择这三个形状,同时按住Shift和Alt键,将它们拖动到右侧。将得到该组的第二个副本,水平对齐。最后,按Control-D十到十二次获得直线形的花卉装饰

第8步
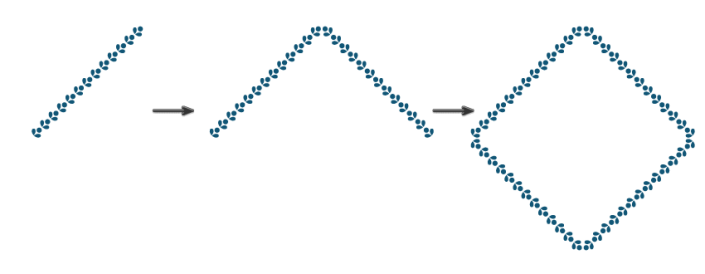
选择整个装饰线并将所有形状组合在一起。保持选定的同时,按住Shift键将其旋转45度。接下来,制作该图形的垂直副本。将创建的线条向右移动
选择线条图形并进行水平反射。向下移动,得到下图中的形状

第9步
将完成的花卉边框放置在雪花形状的上方。最后将花卉边框放置在花朵图案的周围得到下图的效果

第10步
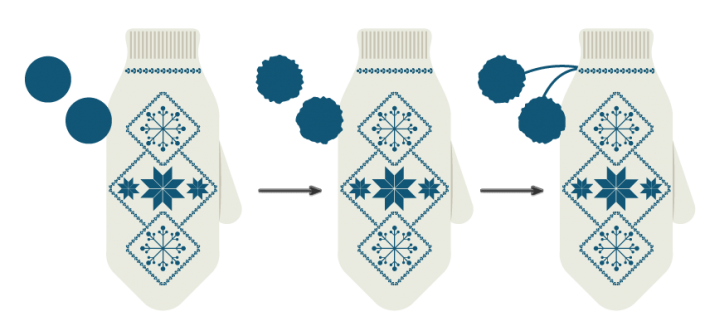
绘制手套的绒球装饰,创建两个蓝色圆圈。转到效果>扭曲和变换>粗糙转换它们的形状。使用圆弧工具创建两个圆弧,将绒球和手套连接在一起。绘制前删除线条的填充颜色并仅设置笔触颜色

创建手套背景
第1步
对整个手套进行垂直反射。将两个副本稍微向中心旋转,然后如下图所示放置它们。使用铅笔工具(N)创建一条曲线,连接两个手套
双击“铅笔工具”,然后将滑块移动到“平滑”并按“确定”

第2步
在连指手套后面创建一个850*850像素的浅蓝色方块

第3步
制作几个雪花的副本,调整它们的大小,并将其颜色更改为浅灰色(与连指手套的底部相同的填充颜色)。将这些雪花分布在插图上
完成

来源:寻图标
 深圳•南山
深圳•南山

 收藏
收藏