UI设计间距的种类,为什么要使用间距?
在UI设计中,间距到底重不重要?很多人都只知道配色和字体会影响整个设计的风格,但很少有人去注重间距的作用,本文品索小编就来为大家介绍UI设计间距的种类以及为什么要使用间距的原因。除了配色与文字以外,其实间距也十分重要。

为什么要使用间距?
如果我们想了解间距乃至更加规范的使用间距,首先我们要明白为什么要使用间距。间距的使用有很多作用,可以吸引用户注意力、提升内容的可读性,阐述元素之间的关系。其实简单来说,间距的作用可以归纳成一句话:建立视觉层级来简化界面内容,让用户更容易接受。
UI设计中间距的种类
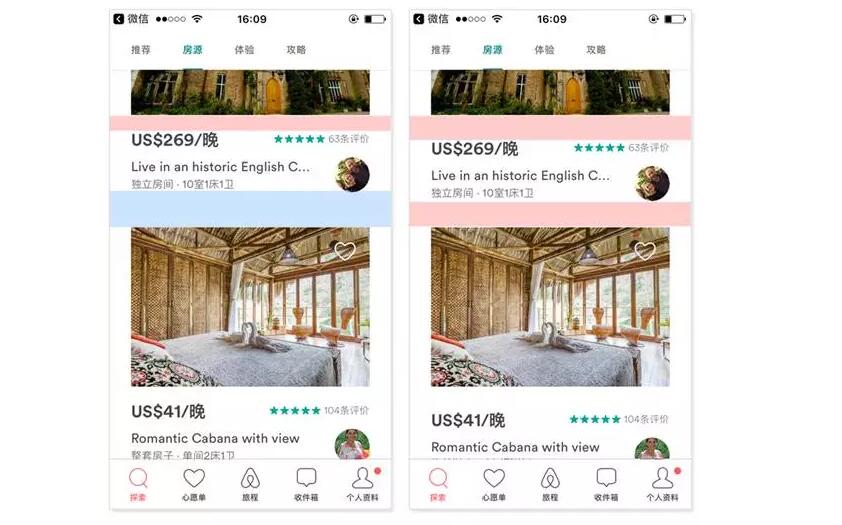
间距从位置上我们可以分为两种,一种间距是用于区分不同的内容块;另一种间距是用于区分内容块内的信息。为了表述方便,我们在这里称其为:块内间距和块外间距。
当然我们也可以发现其实块内间距因为其内部信息层级的差异会进行二次区分,也就是说块内间距也不是都一样的。
行间距
间距的使用会对你的文字易读性产生很大的影响。这里文字的间距主要是指文字之间的高度间距,我们称之为行高。行高过大过小都不利于用户阅读。一般来说,行高选择为字符高度的30%是恰到好处的。
间距与线条
在文章开头我们也提到了间距的一个主要作用就是内容区分。那么说到内容区分,线条是我们无法绕开的一个话题。因为线条在界面设计中主要功能就是完成内容区分。而随着极简主义风格的兴起,去线化设计也开始成为设计的一个潮流。设计师开始使用间距(留白)来取代线条来完成区分。所以弄懂间距和线条之间的关系是非常有必要的。
不只是间距
你对设计元素的归纳总结能力决定了你的上限。同样的用户提示功能,你只知道单一的使用dialog,然而大牛们却会根据提示强度的不同和是否需要用户操作来选择dialog,toast和snackbar,从而建立一套完善的用户提示体系。
同样的道理,我们都知道间距可以很好的区分内容,那么其实要完成“内容区分”,我们不一定非要使用间距。除了已经说过的线条,我们同样可以使用配色,阴影,图案等。
慎用间距
这篇文章虽然是写如何更好的使用间距,但是对于间距的使用,我个人还是觉得要慎重一点。因为如果你要通过放大间距来完成信息层级的区分,那么会出现大量的留白,整个界面也会显得特别清爽。但是老板可能会不爽,这个页面怎么这么空?你是不是偷懒了啊?再加点东西进去呗,让整个界面充实起来。
UI设计师要做好设计要把自己带入用户的角色,但是也不要去“代表”用户。通过自己的主观臆想去做设计,觉得这个界面好看就行了,但是好看对于用户来说不一定好用。可是现在设计师很少能参与到用户调研过程中,所以在工作中,我们的一些想法无法得到数据的佐证。这也是现阶段大部分设计师的一个痛点。
 深圳•南山
深圳•南山

 收藏
收藏