Photoshop学习教程,打造银色质感的字效
今天品索小编的这篇Photoshop学习教程会教导大家制作一款银色质感的字体效果,这种金属的字体效果和光泽都非常地逼真。本文将为大家来详细介绍一些这种效果应该如何制作,希望对大家能够有所帮助。
Photoshop学习教程之打造银色质感的字效
首先,新建画布,然后我们先来做渐变的背景图层。这里,可以直接使用渐变工具,从中心向外拉出一个渐变,只要你看着合适就可以了。

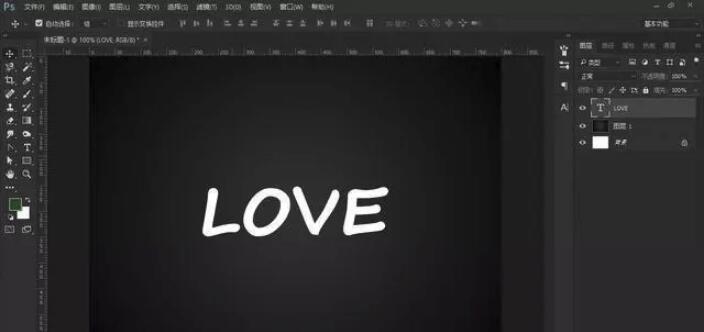
接下来,我们输入文字。为了效果更好,你可以选一些手写的字体。

下面,我们开始为字体添加图层样式。

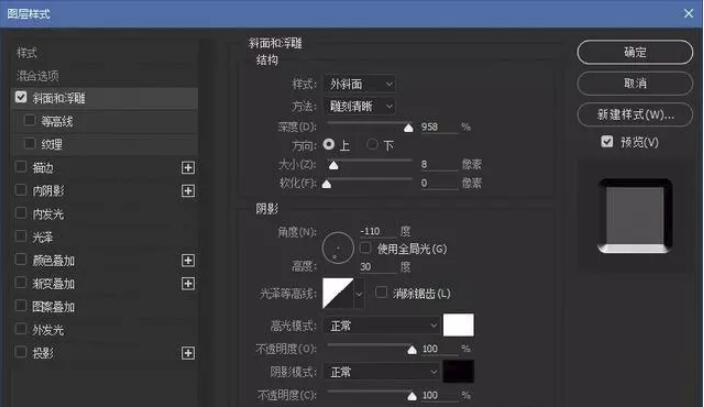
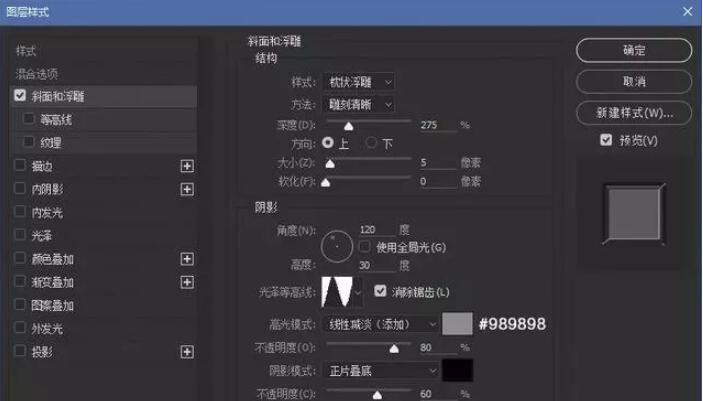
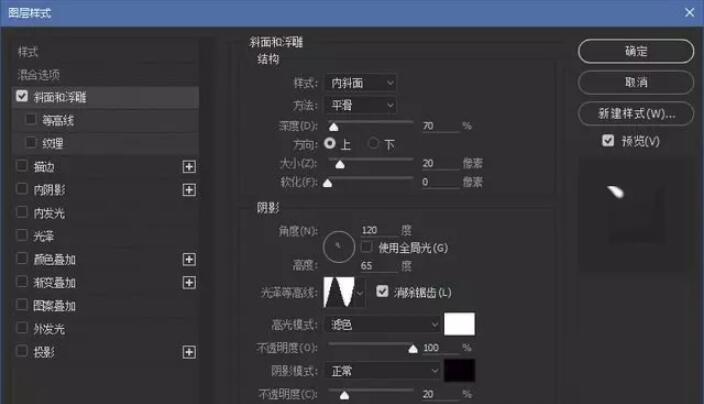
首先是斜面和浮雕。

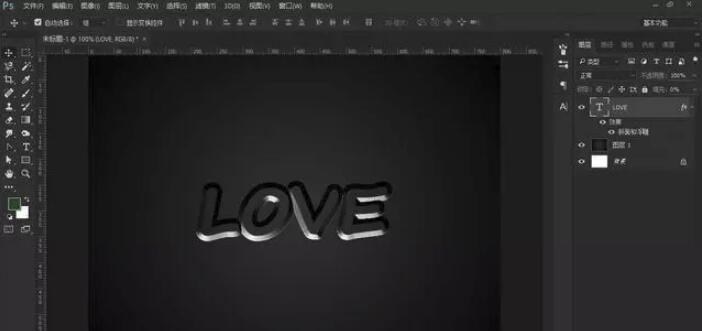
设置完以后,将图层的填充设为0%。

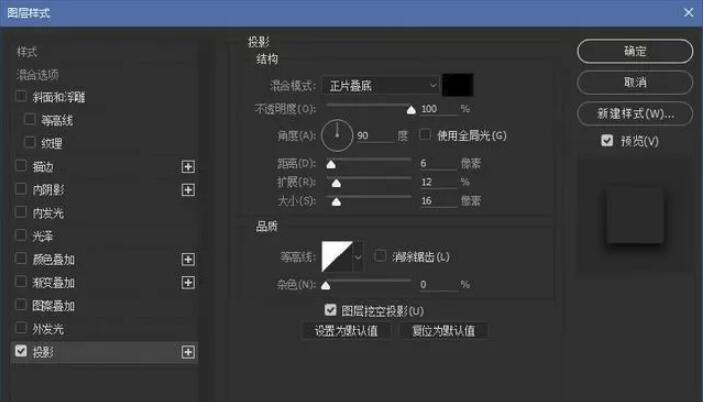
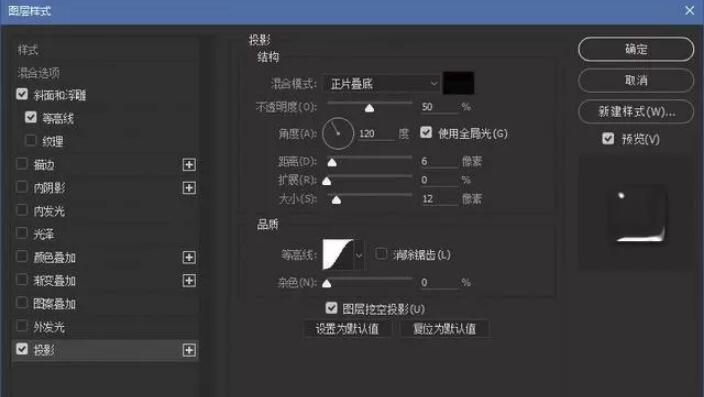
接下来,我们将文字图层复制一层,清除图层样式,并添加新的投影(注意仍保持填充为0%)。

继续复制文字图层,清除图层样式,添加新的图层样式。

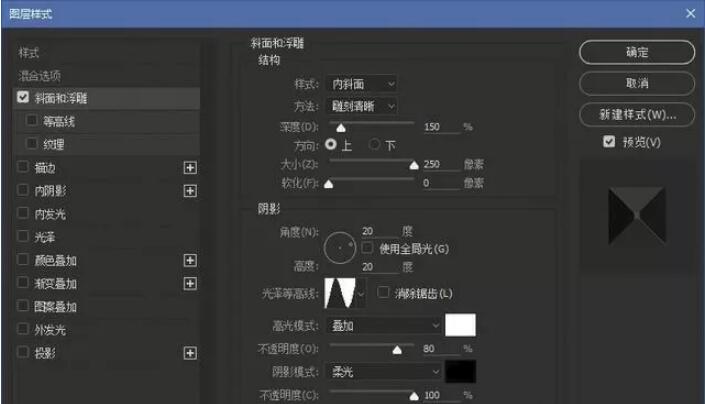
斜面和浮雕

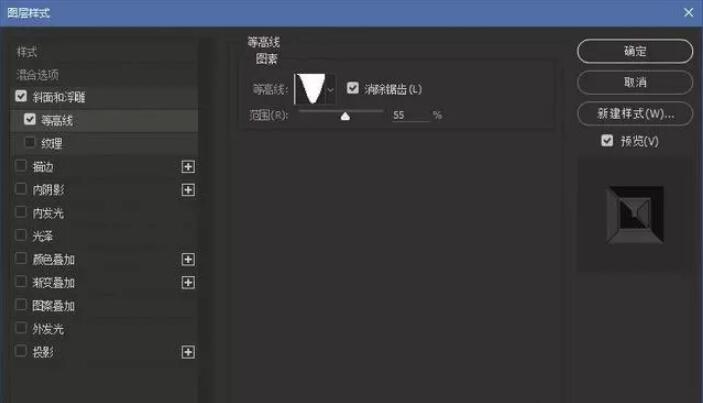
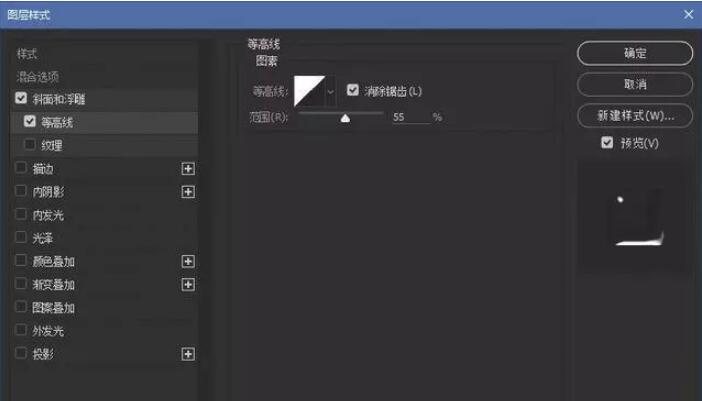
等高线

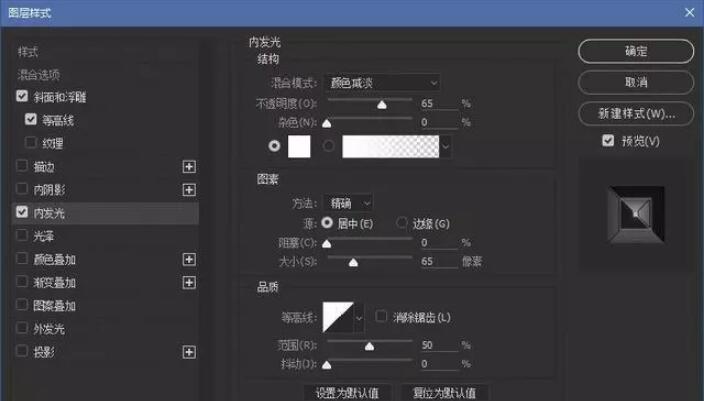
内发光

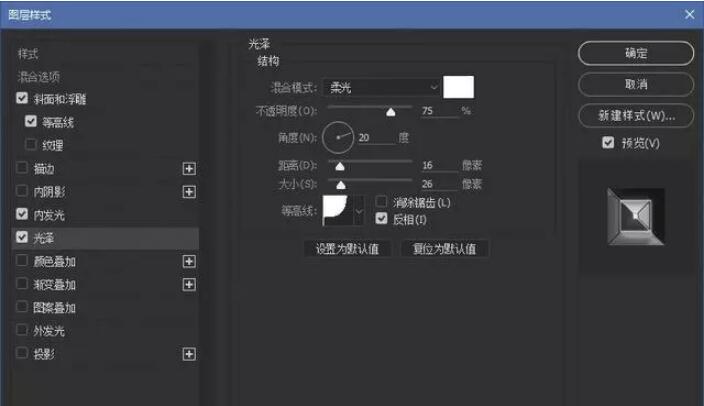
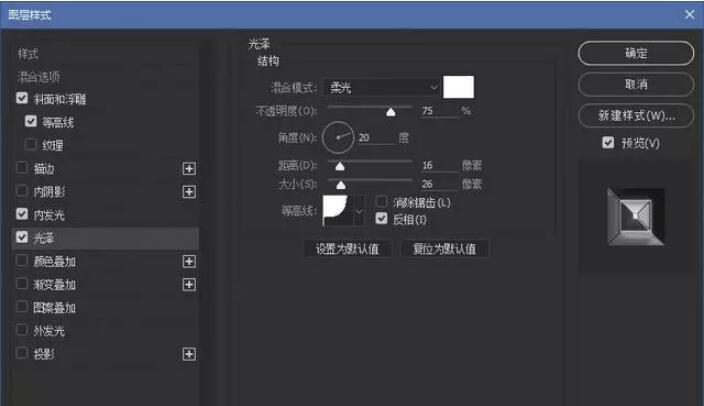
光泽

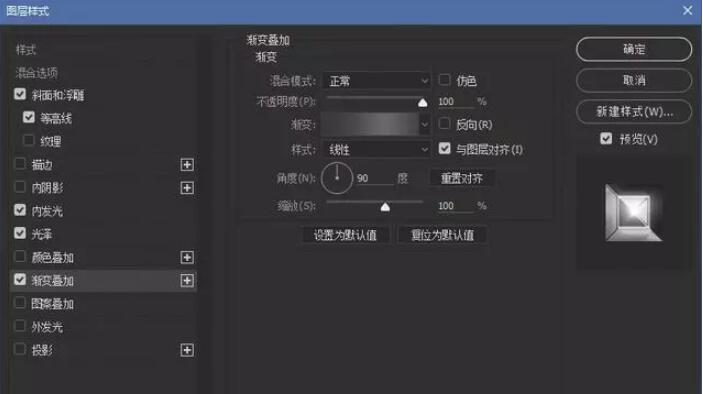
渐变叠加

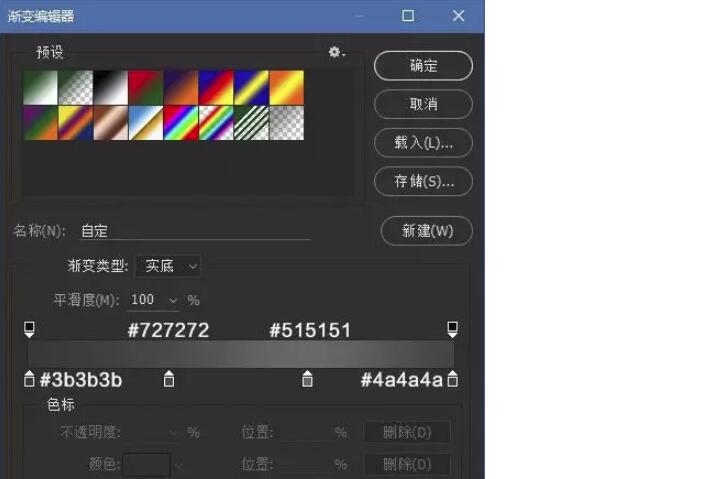
渐变叠加颜色设置
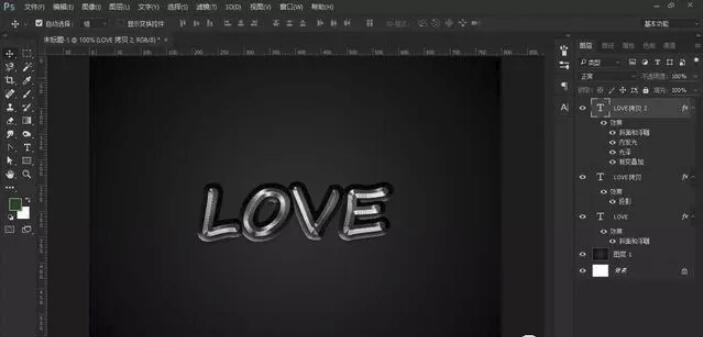
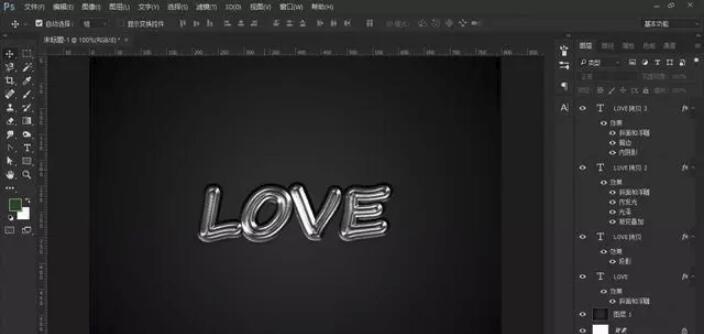
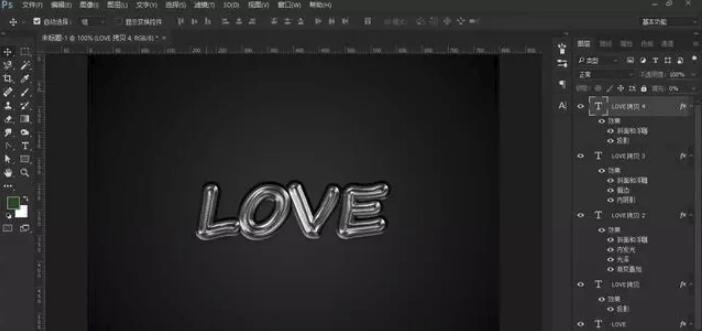
确定以后,我们得到如下的效果(注意最上层文字图层的填充为100%):

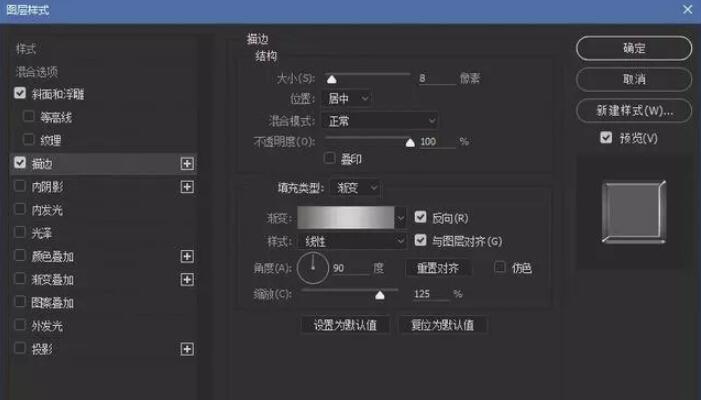
接下来,我们为文字添加金属边框。复制一层,清除图层样式,设置新的图层样式。

斜面和浮雕

渐变叠加

渐变叠加颜色设置

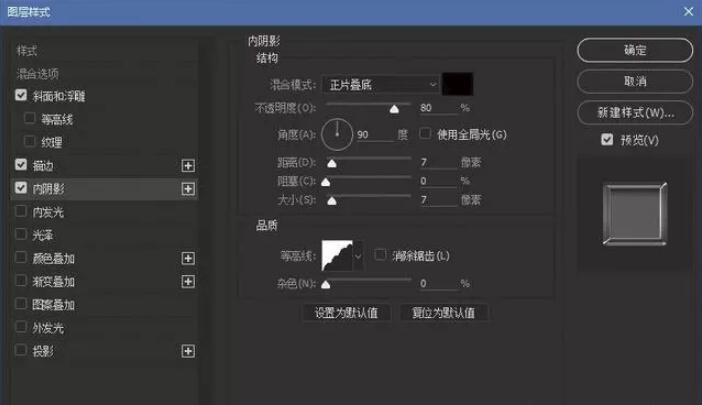
内阴影

确定以后,将图层的填充改为0%。

接下来,我们继续来添加高光效果。依然复制一层文字图层,然后清除图层样式,添加新的图层样式。

斜面和浮雕

等高线
确定以后,我们的字效就完成了,要注意的是,最上层的填充为0%。
好了,下面就是最终的效果了。
最终效果

如果你喜欢这种字效的话,你也可以一起来动手试一试。本篇Photoshop学习教程旨在让大家更多地了解PS的技术,大家在学习的过程中也不用拘泥这一种模式,还可以根据自己的爱好来进行变化,大家可以多加尝试。
 深圳•南山
深圳•南山

 收藏
收藏